フロントエンド開発の皆さん、CSS3 チュートリアルで CSS3 が div の 2D および 3D 回転を実装する方法をご存知ですか?このプロセスは非常に興味深いものなので、ぜひ学びに来てください。
CSS3 変換:
CSS3 変換を使用すると、要素を移動、拡大縮小、回転、延長、または引き伸ばすことができます。

それでは、どのように機能するのでしょうか?
変形は、要素の形状、サイズ、位置を変更する効果です。
2D または 3D 変換を使用して要素を変換できます。
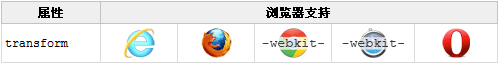
ブラウザのサポート:

Internet Explorer 10、Firefox、および Opera は、transform 属性をサポートします。
Chrome と Safari には接頭辞 -webkit- が必要です。
注: Internet Explorer 9 にはプレフィックス -ms- が必要です。
2D 変換:
この章では、
translate();
rotate();
matrix(); の 2D 変換メソッドを学習します。
インスタンス:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
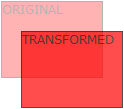
}translate() メソッド:
translate() メソッドは、左 (X 軸) と上 (Y 軸) の位置で指定されたパラメーターに従って、現在の要素の位置から移動します。 例:
例:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}変換値 (50px、100px) は、左の要素から 50 ピクセル、上から 100 ピクセルに移動されます。
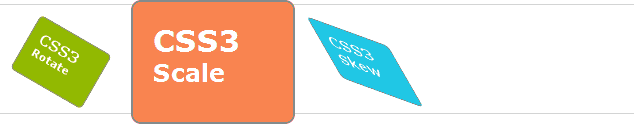
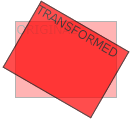
rotate() メソッド:
rotate() メソッドは、要素を指定された度だけ時計回りに回転します。負の値を指定すると、要素が反時計回りに回転します。 例:
例:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}rotate value (30deg) 要素は時計回りに 30 度回転します。
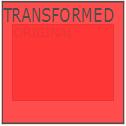
scale() メソッド:
scale() メソッド、幅 (X 軸) と高さ (Y 軸) パラメーターに応じて要素のサイズが増加または減少します: インスタンス:
インスタンス:
div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}scale( 2,4) 幅を元のサイズの 2 倍、高さを元のサイズの 4 倍に変換します。
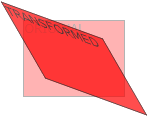
skew() メソッド:
skew() メソッド、この要素は水平 (X 軸) と垂直 (Y 軸) の線パラメーターに基づいて角度を与えます: 例:
例:
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}skew (30deg,20deg ) は、X 軸と Y 軸の周りに 20 度および 30 度の要素です。
matrix() メソッド:
matrix() メソッドと 2D 変換メソッドが 1 つに統合されました。 matrix メソッドには、回転、スケーリング、移動 (平行移動)、傾斜関数を含む 6 つのパラメーターがあります。
matrix メソッドには、回転、スケーリング、移動 (平行移動)、傾斜関数を含む 6 つのパラメーターがあります。
例:
matrix() メソッドを使用して div 要素を 30 度回転します
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
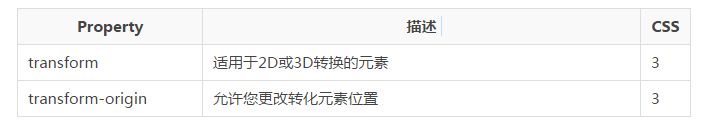
}新しい変換属性:
すべての変換属性は以下にリストされています:
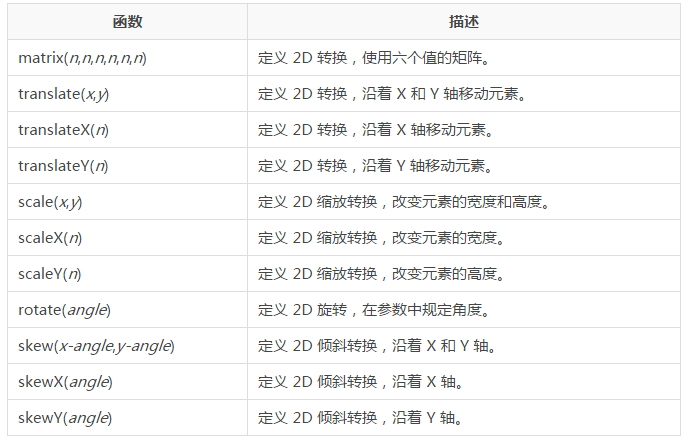
2D 変換メソッド: