
フロントエンド開発プログラマーの皆さん、CSS3 チュートリアルに関する知識を毎日皆さんに説明できるのはとてもうれしいことです。CSS3 には、背景をより強力に制御できる複数の新しい背景属性が含まれています。
この記事では、次の 2 つの背景属性について学習します:
1、background-size、
2、background-origin。
複数の背景画像の使用方法も学びます。
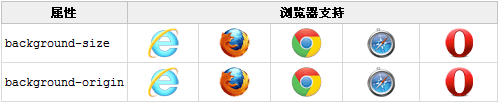
ブラウザのサポート

まず CSS3 の背景サイズ属性を理解しましょう:

背景サイズ属性は、背景画像のサイズを指定します。
CSS3 より前は、背景画像のサイズは画像の実際のサイズによって決まりました。 CSS3では背景画像のサイズを指定できるため、さまざまな環境で背景画像を再利用することができます。
サイズはピクセルまたはパーセンテージで指定できます。寸法がパーセンテージとして指定されている場合、寸法は親要素の幅と高さを基準とします。
例 1:
背景画像のサイズを調整する:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}例 2:
コンテンツ領域を満たすように背景画像を引き伸ばす:
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}CSS3 の background-origin 属性を見てみましょう:
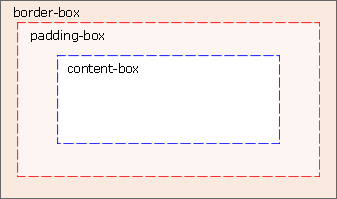
background -origin 属性は、背景画像の配置領域を指定します。
背景画像は、コンテンツボックス、パディングボックス、またはボーダーボックス領域に配置できます。

例:
コンテンツボックス内の背景画像の配置:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}CSS3 複数の背景画像:

CSS3 では、要素に複数の背景画像を使用できます。
例:
body 要素に 2 つの背景画像を設定します:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
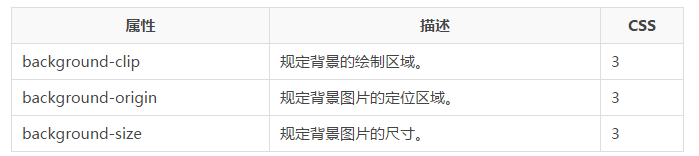
}新しい背景属性:

上記は CSS3 チュートリアルの内容です - 背景 詳細については、注意してください。 PHP 中国語 Web サイト (www.php.cn)!