
前の記事では、jQuery EasyUI チュートリアル - パーサー (パーサー) について説明しました。jQuery-Parser (パーサー) を理解したら、次のステップは EasyLoader (単純なローダー) を学習することです。
使用法:
1. EasyUI モジュールをロードします
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. 絶対パスからスクリプトをロードします
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});次のステップは、EasyLoader のプロパティとイベントです。単純なロード)、メソッド。
属性:
 定義済み領域:
定義済み領域:
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
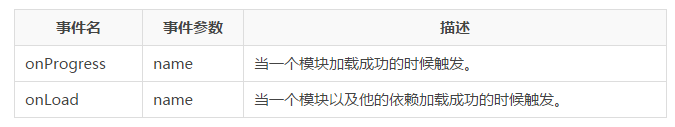
});イベント:
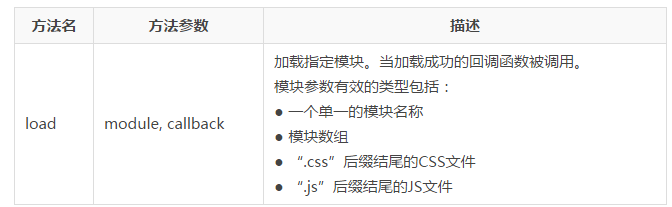
 メソッド:
メソッド:
 上記はjQuery EasyUIチュートリアル-EasyLoader(単純なロード)の内容です、注意してくださいさらに多くへ関連コンテンツ PHP 中国語 Web サイト (www.php.cn)!
上記はjQuery EasyUIチュートリアル-EasyLoader(単純なロード)の内容です、注意してくださいさらに多くへ関連コンテンツ PHP 中国語 Web サイト (www.php.cn)!