
前の記事では、jQuery EasyUI チュートリアル - Draggable プラグインを紹介しました。Draggable プラグインを使用して要素をドラッグするだけでなく、Droppable UI プラグインを呼び出して要素をドラッグすることもできます。ショッピングカート効果と同様の、指定されたエリア。
さて、次は jQuery-Droppable について学びましょう!
$.fn.droppable.defaults を使用してデフォルト値オブジェクトをオーバーライドします。
ユースケース:
タグとJavaScriptを通じてドロップエリアを作成します。
1. ラベルを使用して配置領域を作成します。
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2. Javascript を使用してドロップエリアを作成します。
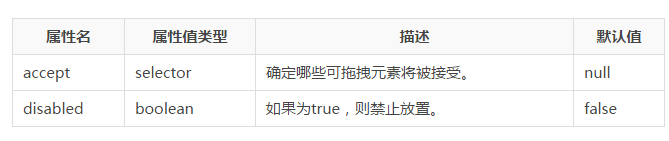
attribute:

method:

上記は、jquery easyuiチュートリアルドップパブル(配置)のコンテンツですPHP 中国語 Web サイト (www.php.cn)!
