
前の記事では、jQuery EasyUI チュートリアル - ProgressBar (プログレス バー) を紹介しました。次に、jQuery-Tooltip (プロンプト ボックス) コンポーネントを紹介します。仕事中にも非常に役立ちます。
この記事では、jQuery-Tooltip (プロンプト ボックス) の使用例を詳しく紹介し、ステップバイステップのコード実装プロセスを通じて、Tooltip の実装を習得できるだけでなく、ツールチップの実装を向上させることもできます。プログラミングへの関心とフロントエンド開発作業のレベル。
$.fn.tooltip.defaults を使用してデフォルト値オブジェクトをオーバーライドします。 (翻訳者注: バージョン 1.3.3 の新しいプラグイン)
ユーザーが要素の上にマウスを移動すると、メッセージ プロンプト ボックスが表示されます。プロンプト ボックスのコンテンツは、ページ内の任意の HTML 要素にすることも、Ajax 経由でバックグラウンド リクエストを送信してプロンプト ボックスのコンテンツを取得することもできます。

使用例:
プロンプトボックスを作成する
タグと Javascript の 2 つの方法でプロンプト ボックスを作成します。
1. タグを使用してプロンプト ボックスを作成し、JavaScript コードを使用せずに「easyui-tooltip」というクラス名を要素に追加します。
<a href=”#” title=”This is the tooltip message.” class=”easyui-tooltip”>Hover me</a>
2. Javascript を使用してプロンプト ボックスを作成します。
<a id=”dd” href=”javascript:void(0)”>Click here</a>
$(‘#dd’).tooltip({
position: ‘right’,
content: ‘<span style=”color:#fff”>This is the tooltip message.</span>’,
onShow: function(){
$(this).tooltip(‘tip’).css({
backgroundColor: ‘#666′,
borderColor: ‘#666′
});
}
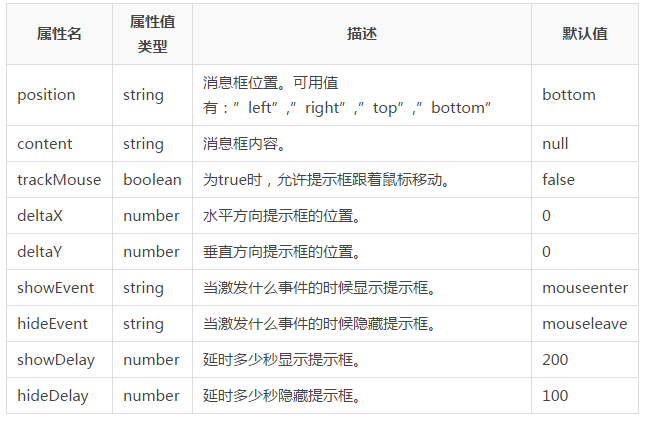
});属性:

イベント:

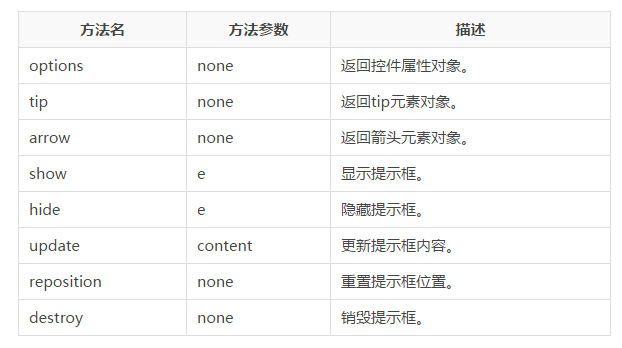
メソッド:

上記は、jQuery EasyUI チュートリアル - ツールチップ (プロンプト ボックス) の内容です。その他の関連コンテンツについては、注意してください。 PHP 中国語 Web サイト (www.php.cn)!