Flex プレーヤー (再生、バッファリング プログレス バー、オーディオ カーブ表示の実装)
気まぐれに Flex で遊び始めました。当初は Flex ブログを作りたかったのですが、現在は Flex ブログでの発表しかできません。 。 。終わらせる方法なんてないよ、めちゃくちゃだよ! Flex レイアウトは CSS とは異なり、1 つまたは 2 つのコントロールをドラッグすることで作成されるのではなく、一度に 1 つのストロークを描画することによって作成されます。私はこれにまだ慣れていませんが、毎日疲れるまでは寝ません。ようやくシンプルなプレーヤーが完成しました。
私はずっと音楽が好きで、Xiaozhu のことももっと好きで、大好きな曲を演奏するためにポッドキャストを作ろうと思ったこともありました。ナルシストになるともう少し満足します。うーん、つい先日、ある先生たちの個人的なブログを見たんですが、彼らのブログの記事がとてもリアルで、ブログを書くことを主張していました。毎日、はい、粘り強く、決して諦めないでください...
mx: ProgressBar は、曲バッファの読み込みプログレスバーを実装します
ProgressBar には 3 つの主要なモードがあります。つまり、イベント、手動、ポーリング、イベントはイベント駆動モードに基づいており、ソース オブジェクトは読み込みプロセスを自動的に表示するように設定できます。manual は手動モードです。スクロール バーの進行状況を設定するには ProgressBar.setProgress() メソッドを呼び出す必要があります。poled はポーリング モードであり、この例で使用されている手動モードです。サウンドは、ロード要求ソングをロードして ProgressEvent.PROGRESS 処理リスニング イベントを追加し、ロードされたサウンドのバイト数と bytesTotal に応じて、setProgress の進行状況を設定します。ここで、曲を切り替えるときは、最初に ProgressEvent.PROGRESS イベントを削除する必要があることに注意してください。そうしないと、前に再生した曲のロードが完了する前に新しい曲のロードに切り替えると、ProgressBar が複数の PROGRESS イベントをトリガーし、進行状況がスクロールします。行ったり来たり。
mx:Hスライド調整スライダー
このコントロールは、再生の進行状況と音量を制御するために、この例では 2 か所で使用されています。再生の進行状況を調整するという問題は、最初は長い間私を困惑させました。なぜなら、曲の再生プロセス中に、HSlide は現在の再生位置を自動的にスライドさせる必要があり、同時に再生位置を手動でドラッグできる必要があるからです。 HSlide にはもともと変更を検出するための適切な変更イベントがありますが、タイマーを使用して HSlide の値を設定すると、変更イベントもトリガーされます。 LiveDragging プロパティが true の場合、ユーザーがスライダーを移動したときにイベントが送出され続けます。 liveDragging が false の場合、このイベントはユーザーがスライダーを放したときに送出されます。しかし、どのように設定しても、コード内で HSlide の値が変更されたときに、どのようにして変更イベントをトリガーできるのでしょうか。これは、ユーザーの操作によって値が変更されたときにイベントがスケジュールされるという意味ではないでしょうか?残念だったので、thumbDrag イベントを監視することで妥協する必要がありました。Adobe は、このイベントはスライダーが押されてからマウスで移動されたときにスケジュールされると説明しました。それは、スライダーをドラッグする必要があるということです。茎が押されたときにのみトリガーされ、クリックしても効果はありません。
SoundMixer.computeSpectrum() はオーディオ カーブを分析します
この例で表示されているオーディオ カーブは、実際には右側にストリップで描かれた 64 個の Canvas コントロールの配置であり、タイマーを使用してそれらのスケール Y を 100 ミリ秒ごとにリセットします。詳細については、以下のソース コードにある timerTick イベントを参照してください。なぜここでタイマーを使用するのでしょうか?インターネットで他の人が Event.ENTER_FRAME イベントを聞いてオーディオ カーブを再描画していることを知りました。あまり問題を起こしたくない場合は、bytesTotal と bytesLoaded に基づいて曲の再生時間を計算するだけです。 100 ミリ秒のタイマーを使用しても、サイトのリソースはあまり消費されず、CPU の使用量はそれほど増加しませんでした。
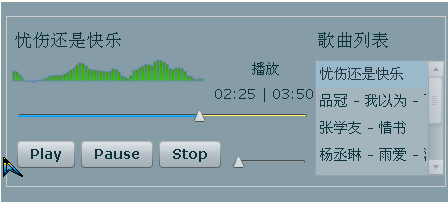
レンダリング:

mxml コードは次のとおりです:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" verticalGap="0" scroll="false" backgroundAlpha="0"
horizontalScrollPolicy="off" verticalScrollPolicy="off" verticalAlign="middle" horizontalAlign="center"
initialize="init(event)" layout="vertical" fontSize="14" paddingLeft="0" paddingTop="0" paddingRight="0" paddingBottom="0" >
<mx:Script>
<![CDATA[
import mx.formatters.DateFormatter;
import mx.effects.SoundEffect;
import mx.events.SliderEvent;
import mx.core.SoundAsset;
import mx.controls.Alert;
import mx.managers.CursorManager;
import flash.media.*;
import flash.utils.Timer;
[Embed(source="images/cursor.gif")]
private var cursorHand : Class;//图标
private var xml:XML;
private var xmlPath:String = "/flex/bin-debug/song.xml";
private var currIndex : Number = 0;
private var song :Sound;
private var channel :SoundChannel;
private var position : Number = 0;
// 保存 512 个声音波形的快照
private var bytes:ByteArray = new ByteArray();
// SoundBar 的个数
private var barNum:uint = 64;
// 保存所有 SoundBar 的引用
private var soundBars:Array = new Array();
//定时器
private var timer : Timer;
//Application的initialize初试化事件
private function init(event:Event):void
{
var loader:URLLoader = new URLLoader();
loader.load(new URLRequest(xmlPath));
loader.addEventListener(Event.COMPLETE,Xml_Complete);
timer = new Timer(100);
timer.addEventListener(TimerEvent.TIMER,timerTick);
var barWidth:Number = boxSoundBar.width*1.00/barNum;
// 初始化Canvas为音频条,放入舞台并加入数组
for (var i:uint = 0; i < barNum; i++) {
var soundBar:Canvas = new Canvas();
soundBar.width = barWidth;
soundBar.height = boxSoundBar.height;
soundBar.x = i * barWidth;
soundBar.y = 0;
var g:Graphics = soundBar.graphics;
g.lineStyle(1,0x6688AA,1);
g.beginGradientFill(GradientType.RADIAL,[0x33cc00,0x456628],[1,1],[0,255],null,SpreadMethod.REFLECT,InterpolationMethod.RGB,0);
g.drawRect(0,0,soundBar.width,soundBar.height);
g.endFill();
boxSoundBar.addChild(soundBar);
soundBars.push(soundBar);
}
// 隐藏一些内建的鼠标右键菜单项
this.contextMenu.hideBuiltInItems();
var contextMenuItem : ContextMenuItem = new ContextMenuItem("Powered By: Jonllen");
contextMenuItem.enabled = false;
contextMenu.customItems.push(contextMenuItem);
this.contextMenu.customItems.push(contextMenuItem);
//更改鼠标图标
CursorManager.setCursor(cursorHand);
}
//读取XML文件完成事件
private function Xml_Complete(event:Event):void
{
xml = new XML(event.target.data);
if(xml.item.length()>=1)
{
listSong.dataProvider= xml.item.name;
listSong.selectedIndex = 0;
//手动触发List的Change事件
listSong.dispatchEvent(new mx.events.ListEvent(Event.CHANGE, true, false));
}
}
//List选择歌曲改变事件
private function Xml_Change(event:Event):void
{
currIndex = event.target.selectedIndex;
timer.stop();
//停止声音文件的加载
if( song!=null )
{
//移除之前加载PROGRESS事件对songProgress进度条的控制
song.removeEventListener(ProgressEvent.PROGRESS,songProgress_Change);
if( song.isBuffering )
song.close();
}
song = new Sound();
var url : String = xml.item[currIndex].url;
var source:URLRequest = new URLRequest(url);
song.load(source);
song.addEventListener(ProgressEvent.PROGRESS, songProgress_Change);
song.addEventListener(IOErrorEvent.IO_ERROR, songProgress_Error);
position = 0;
songStart();
}
//歌曲播放完成
private function songProgress_Complete(e:Event):void {
if(currIndex == xml.item.length()-1) {
currIndex = 0;
}else {
currIndex++;
}
listSong.selectedIndex = currIndex;
listSong.dispatchEvent(new mx.events.ListEvent(Event.CHANGE, true, false));
}
//加载歌曲失败
private function songProgress_Error(e:IOErrorEvent):void {
Alert.show("文件不存在!","系统提示");
}
//开始播放歌曲
private function songStart():void {
if ( channel != null ){
channel.stop();
}
lblName.text = xml.item[currIndex].name;
channel = song.play(position,int.MAX_VALUE);
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
lblStatus.text = "播放";
var soundcontrol : SoundTransform = channel.soundTransform;
soundcontrol.volume = volumeSlider.value;
channel.soundTransform= soundcontrol;
timer.start();
boxSoundBar.visible = true;
}
//停止歌曲播放
private function songStop():void {
timer.stop();
position = 0;
boxSoundBar.visible = false;
lblTime.text = "00:00 |"+lblTime.text.split("|")[1];
lblStatus.text = "停止";
songSlider.value = songSlider.minimum;
songProgress.setProgress(songProgress.minimum,songProgress.maximum);
if ( channel != null )
{
channel.stop();
}
}
//暂停歌曲播放
private function songPause():void {
if ( channel != null ){
timer.stop();
position = channel.position;
channel.stop();
lblStatus.text = "暂停";
}
}
//加载歌曲进度条显示
private function songProgress_Change(e:ProgressEvent):void {
var percent:int = Math.round(e.bytesLoaded * 100 / e.bytesTotal);
songProgress.setProgress(e.bytesLoaded,e.bytesTotal);
}
//定时器方法
private function timerTick( e:TimerEvent):void {
if( channel!=null) {
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
songSlider.value=100*channel.position/length;
if( songSlider.value>=songSlider.maximum){
timer.stop();
songProgress_Complete(null);
return;
}
SoundMixer.computeSpectrum(bytes, false, 0);
for (var i:uint = 0; i < barNum; i++) {
soundBars[i].scaleY = bytes.readFloat();
}
}
}
//歌曲进度调整事件
internal function songSlider_Change(e:SliderEvent):void{
timer.stop();
if ( channel != null ){
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
position = e.value*length/100;
songStart();
}
}
//声音大小调整事件
internal function changeVolume(evt:SliderEvent):void{
if ( channel != null ){
var soundcontrol : SoundTransform = channel.soundTransform;
soundcontrol.volume = evt.value;
channel.soundTransform= soundcontrol;
}
}
//设置歌曲播放时间和总时间
private function setTimeStatus():void {
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
}
]]>
</mx:Script>
<mx:HBox width="100%" verticalGap="0" verticalAlign="middle" horizontalAlign="center">
<mx:Canvas width="440" borderColor="#CCCCCC" borderStyle="solid" height="171">
<mx:Label id="lblName" x="5" fontSize="18" y="10" text=""/>
<mx:HBox id="boxSoundBar" horizontalGap="0" verticalAlign="middle"
width="192" height="50" x="5" y="39" visible="false"></mx:HBox>
<mx:ProgressBar id="songProgress" label=""
width="290" height="3" mode="manual" textAlign="left"
labelPlacement="center" fontSize="3" x="10" y="97"
minimum="0" maximum="100" barColor="yellow"
trackColors="[white, haloSilver]"/>
<mx:HSlider id="songSlider" styleName="song" value="0"
showTrackHighlight="true" x="5" y="85" thumbDrag="songSlider_Change(event)"
width="300" height="22" minimum="0" maximum="100"
liveDragging="false" snapInterval="1" toolTip="拖动调整播放进度">
</mx:HSlider>
<mx:Label id="lblStatus" x="243" y="41" text=""/>
<mx:Label id="lblTime" x="205" y="66" text="00:00 | 5:23"/>
<mx:Button x="10" y="124" label="Play" click="songStart()"/>
<mx:Button x="74" y="124" label="Pause" click="songPause()"/>
<mx:Button x="152" y="124" label="Stop" click="songStop()"/>
<mx:HSlider id="volumeSlider" styleName="volume" change="changeVolume(event)"
showTrackHighlight="true" value="0.5" x="222" y="133"
width="81" minimum="0" maximum="10" liveDragging="true"
snapInterval="0.1" toolTip="音量调节" />
<mx:Label x="308" fontSize="18" y="10" text="歌曲列表"/>
<mx:List id="listSong" alpha="0.25" x="308" y="43" height="116"
change="Xml_Change(event)" width="130" toolTip="点击选择歌曲"></mx:List>
</mx:Canvas>
</mx:HBox>
</mx:Application>Flex プレーヤー (再生、バッファリング プログレス バー、およびオーディオ カーブ表示の実装) 関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)





