JavaScriptのreduceとreduceRightの詳しい解説
reduceメソッド(昇順)
構文:
array1.reduce(callbackfn[,initialValue])

戻り値:
前回コールバック関数を呼び出して得られた累積結果。
例外:
次の条件のいずれかが満たされる場合、TypeError 例外が発生します:
callbackfn パラメーターは関数オブジェクトではありません。
配列には要素が含まれておらず、initialValue も提供されていません。
コールバック関数の構文:
function callbackfn(previousValue, currentValue, currentIndex, array1)
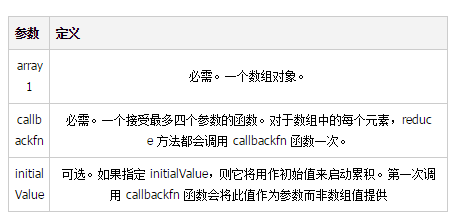
コールバック関数を宣言するには、最大 4 つのパラメーターを使用できます。
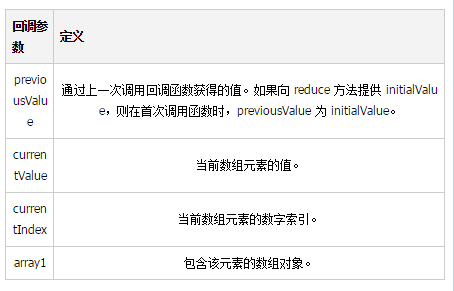
次の表に、コールバック関数のパラメーターを示します。

コールバック関数が初めて呼び出されるとき
コールバック関数が初めて呼び出されるとき、パラメータとして指定される値は、reduce メソッドにinitialValueパラメータがあるかどうかによって異なります。
initialValue が Reduce メソッドに提供されている場合:
previousValue パラメーターは、initialValue です。
currentValue パラメーターは、配列の最初の要素の値です。
initialValue が指定されていない場合:
previousValue パラメーターは配列内の最初の要素の値です。
currentValue パラメーターは、配列の 2 番目の要素の値です。
配列オブジェクトを変更する
配列オブジェクトはコールバック関数で変更できます。
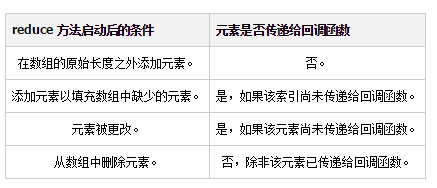
次の表は、reduce メソッドの開始後に配列オブジェクトを変更することで得られる結果を示しています。

例:
1. 次の例では、配列の値を「::」で区切って文字列に連結します。 reduce メソッドには初期値が提供されていないため、コールバック関数への最初の呼び出しでは、previousValue パラメータとして「abc」が、currentValue パラメータとして「def」が設定されます。
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. 次の例では、丸められた値を配列に追加します。 reduce メソッドは初期値 0 で呼び出されます。
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. 次の例では、配列に値を追加します。 currentIndex パラメータと array1 パラメータはコールバック関数
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125に使用されます
この質問の分析:
まず、初期値が 0 として与えられ、次に currentDigit が 4 から開始され、メソッドが 4 回呼び出されるため、すべてが4 つのメソッド呼び出しのパラメータは、(0,4,0,array)、(4,1,1,array)、(1,2,2,array)、(2,5,3,array) として書き出すことができます。 、再度計算します。初期値は 0 なので、各メソッドの戻り値を計算し、最後に合計するだけです。 array.lengthは常に4であり、その場合、4つの計算値は4000+100+20+5=4125になります
reduceRightメソッド(降順)
reduceRightの構文とコールバック関数のルールはreduceメソッドと同じですが、相違点はありますReduce は昇順、つまりインデックスは 0 から始まりますが、reduceRight は降順、つまりインデックスは arr.length-1 から始まります。初期値がある場合、計算は最後の数値から開始されます。初期値がない場合、previousValue パラメーターは配列の最後の要素の値、currentValue は配列の最後から 2 番目の要素の値です。
例:
1. 次の例は、配列内の値が 1 から 10 の要素を取得します。 reduceRight メソッドに指定される初期値は空の配列です。
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2.reduceRight メソッドは文字列に適用できます。次の例は、このメソッドを使用して文字列内の文字を反転する方法を示しています。
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
ここでは、空の配列を使用してreduceRightメソッドを直接呼び出し、callメソッドを使用してパラメータを導入できます。プロトタイプ チェーン、つまり Array.prototype.reduceRight.call(word, AppendToArray, "the "); を使用して直接呼び出すこともできます。
読んでいただきありがとうございます。皆様のお役に立てれば幸いです。このサイト!
JavaScriptのreduceとreduceRightに関する詳細な記事については、PHPの中国語Webサイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
この記事では、スクリプトのパフォーマンスを大幅に向上させるための10の簡単な手順の概要を説明します。 これらの手法は簡単で、すべてのスキルレベルに適用できます。 更新の維持:NPMのようなパッケージマネージャーを使用して、Viteなどのバンドラーを使用して確認してください
 後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
Sequelizeは、約束ベースのnode.js ormです。 PostgreSQL、MySQL、MariadB、SQLite、およびMSSQLで使用できます。このチュートリアルでは、Webアプリのユーザー向けに認証を実装します。また、人気のある認証ミドルであるPassportを使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます




