
Array.prototype.reduce()
概要
reduce()メソッドは配列のインスタンスメソッド(共有メソッド)であり、配列のインスタンスオブジェクトから呼び出すことができます。 reduce() メソッドは関数をアキュムレータとして受け入れ、配列内の各値 (左から右) が 1 つの値に減らされます。
構文
arr.reduce(callback[,initialValue]) {}
パラメータ
コールバック関数には4つのパラメータを渡すことができます。
previousValue: 最後のコールバック関数によって返された値、または指定された初期値 (initialValue)
currentValue: 配列内の現在処理されている要素
currentIndex: 配列内の現在処理されている要素のインデックス、つまりcurrentValue インデックス。initialValue 初期値がある場合は 0 から始まります。1 から始まらない場合は
array: 呼び出す配列reduce
initialValue: 最初のコールバック呼び出しの最初のパラメーターとしてのオプションのパラメーターです
戻り値
reduce() の戻り値は、コールバック関数への最後の呼び出しによって返された結果です
説明
reduce は、削除された要素や割り当てられていない要素を除き、配列内の各要素に対してコールバック関数を順番に実行します配列内の値で、次の 4 つのパラメータを受け入れます:
previousValu 最後の値
currentValue 現在の値
currentIndex 現在の値のインデックス
array 配列
コールバック関数が初めて実行されるとき、previousValue と currentValue は2 つの異なる値のいずれかになります。reduce にinitialValueパラメータがある場合、previousValueはinitialValueに等しく、currentValueは配列内の最初の値に等しくなります。reduceにinitialValueパラメータがない場合、previousValueは最初の値に等しくなります。 currentValue は配列内の 2 番目の値と等しくなります。
注:initialValue パラメーターがない場合、reduce は最初のインデックスをスキップして、インデックス 1 からコールバック関数の実行を開始します。 InitialValue パラメータがある場合、reduce はインデックス 0 からコールバックを実行します
配列が空で、initialValue パラメータがない場合、配列に要素が 1 つしかなく、初期値のInitialValue がない場合は、TypeError エラーがスローされます。または、initialValue はあるが配列が空の場合、コールバック関数を呼び出さずに、この一意の値が直接返されます。
一般的に言えば、initialValue を指定する方が安全です。そうしないと次の出力が表示されるからです。
//没有提供initialValue
function foo(){
return [1,2,3,4,5].reduce((x, y) => x + y); //15
};
console.log(foo.call(this));
function foo(){
return [].reduce((x, y) => x + y); //TypeError
};
console.log(foo.call(this));
//提供initialValue
function foo(){
return [].reduce((x, y) => x + y, 0); //0
};
console.log(foo.call(this));reduce()の仕組み
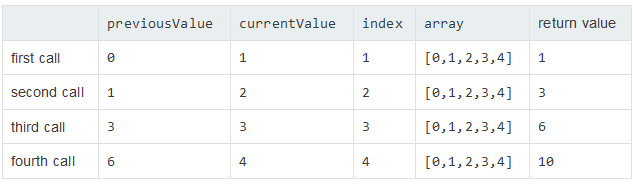
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue);
コールバックは4回実行されます。各回のパラメータと戻り値は以下の通りです:

reduce 戻り値は最後の戻り値です。コールバック関数が呼び出された時刻 (10)。
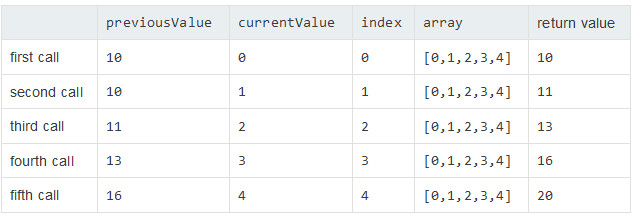
reduceの第二引数に初期値を渡すと、結果は以下のようになります
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue, 10);

reduce関数の結果として、最後の関数呼び出しの戻り値(20)が返されます
注: 追加されましたinitialValueパラメータはコールバック関数をもう一度呼び出します
質問例
配列内のすべての項目を追加します
let sum = [0, 1, 2, 3, 4].reduce((x, y) => x + y, 0); // 10
2次元配列を平坦化します
let arr = [[1, 2], [3, 4], [5, 6]].reduce((x, y) => x.concat(y), []); // [1, 2, 3, 4, 5, 6]
上記がこの記事の全内容だと思います。この記事の内容は皆さんの勉強や仕事に役立ちます。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
JavaScript の配列メソッドのリデュース解析に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。