
.NET または他の同様のプラットフォームでの Web 開発に慣れている場合は、Visual Studio で Web プロジェクトを作成し、クリックして実行することに何の意味があるのかと思うかもしれません。これは確かに当てはまりますが、たとえば、.NET を使用して Web アプリケーションを開発する場合、Web サーバーの基盤として完全な IIS を使用することになるため、アプリケーションの開発時にコストがかかることを忘れないでください。がリリースされると、IIS しか使用できなくなります。また、スタンドアロン サーバー (System.Web.Hosting を使用して自分で構築したサーバー) を使用する場合は、さまざまな HttpListener とそれに対応するスレッドを処理する必要があり、結局のところ、.NET は Web に重点を置いていないため、さらに面倒になります。 Node.js は、この点に関して便利でカスタマイズ可能なアプローチを提供しており、これに基づいて、アプリケーションに完全に特化した洗練されたサービス プラットフォームを構築できます。
1. 簡単な Web サーバーの構築には、Node.js の基本的な知識が含まれます:
1. リクエスト モジュール
Node.js では、システムは多くの便利なモジュールを提供します (もちろん、JavaScript モジュールで独自のモジュールを作成することもできます)これについては今後の章で詳しく説明します)、http、url などです。モジュールは特定の関数をカプセル化し、対応するメソッドまたはプロパティを提供します。これらのモジュールを使用するには、まずモジュールにその操作オブジェクトを取得するよう要求する必要があります。
たとえば、システムの http モジュールを使用したい場合は、次のように記述できます:
var libHttp = require('http'); //请求HTTP协议模块
このようにして、将来のプログラムは変数 libHttp を通じて http モジュールの関数にアクセスできるようになります。この章のルーチンでは次のシステム モジュールが使用されます。
http: http プロトコルのサーバーとクライアントの実装をカプセル化します。
url: URL の解析と処理をカプセル化します。
fs: ファイル システム操作の機能をカプセル化します。 path: パス解析関数をカプセル化します。
これらのモジュールを使用すると、巨人の肩の上に立つ独自のアプリケーションを構築できます。
2. コンソール
プログラムの動作をよりよく観察し、例外が発生したときにエラーを確認しやすくするために、変数 console を介してコンソール機能を使用できます。
console.log('这是一段日志信息'); 计时并在控制台上输出计时信息: //开始计时 console.timeEnd('计时器1'); //开始名称为“计时器1”的计时器 ... ... ... //结束计时,并输出到控制台 console.timeEnd('计时器1'); //结束称为“计时器1”的计时器并输出
Node.jsでの関数の定義方法は通常のJavaScriptと全く同じですが、推奨する記述方法は変数を使用して関数に名前を付ける方法です。他の関数に関数を渡す方が便利で明確です:
//定义一个名为showErr的函数
var showErr=function(msg){
var inf="错误!"+msg;
console.log(inf+msg);
return msg;
} Web サーバーの作成で最も重要なことは、応答関数を提供することです。 Web リクエストには 2 つのパラメータがあり、1 つはクライアントによって要求された情報を表し、もう 1 つはクライアントに返される情報を表します。応答関数では、リクエスト情報を解析し、返されたコンテンツをリクエストに従って組み立てる必要があります。
//请求模块
var libHttp = require('http'); //HTTP协议模块
//Web服务器主函数,解析请求,返回Web内容
var funWebSvr = function (req, res){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<html><body>');
res.write('<h1>*** Node.js ***</h1>');
res.write('<h2>Hello!</h2>');
res.end('</body></html>');
}
//创建一个http服务器
var webSvr=libHttp.createServer(funWebSvr);
//开始侦听8124端口
webSvr.listen(8124); 単純な Web ページへのアクセス リクエストの場合、URL 解析モジュールを使用して URL 内のアクセス パスを解析し、パス モジュールを使用できます。アクセスパスを実際にアクセスするファイルパスに変換して返します。
var reqUrl=req.url; //获取请求的url
//向控制台输出请求的路径
console.log(reqUrl);
//使用url解析模块获取url中的路径名
var pathName = libUrl.parse(reqUrl).pathname;
//使用path模块获取路径名中的扩展名
if (libPath.extname(pathName)=="") {
//如果路径没有扩展名
pathName+="/"; //指定访问目录
}
if (pathName.charAt(pathName.length-1)=="/"){
//如果访问目录
pathName+="index.html"; //指定为默认网页
}
//使用路径解析模块,组装实际文件路径
var filePath = libPath.join("./WebRoot",pathName);var contentType="";
//使用路径解析模块获取文件扩展名
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html";
break;
case ".js":
contentType="text/javascript";
break;
...
...
default:
contentType="application/octet-stream";
}
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": contentType });//判断文件是否存在
libPath.exists(filePath,function(exists){
if(exists){//文件存在
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": funGetContentType(filePath) });
//创建只读流用于返回
var stream = libFs.createReadStream(filePath, {flags : "r", encoding : null});
//指定如果流读取错误,返回404错误
stream.on("error", function() {
res.writeHead(404);
res.end("<h1>404 Read Error</h1>");
});
//连接文件流和http返回流的管道,用于返回实际Web内容
stream.pipe(res);
}
else { //文件不存在
//返回404错误
res.writeHead(404, {"Content-Type": "text/html"});
res.end("<h1>404 Not Found</h1>");
}
}); 以下の 100 行ほどの JavaScript は、このような単純な Web サーバーを構築するためのすべてのソース コードです:
//------------------------------------------------
//WebSvr.js
// 一个演示Web服务器
//------------------------------------------------
//开始服务启动计时器
console.time('[WebSvr][Start]');
//请求模块
var libHttp = require('http'); //HTTP协议模块
var libUrl=require('url'); //URL解析模块
var libFs = require("fs"); //文件系统模块
var libPath = require("path"); //路径解析模块
//依据路径获取返回内容类型字符串,用于http返回头
var funGetContentType=function(filePath){
var contentType="";
//使用路径解析模块获取文件扩展名
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html";
break;
case ".js":
contentType="text/javascript";
break;
case ".css":
contentType="text/css";
break;
case ".gif":
contentType="image/gif";
break;
case ".jpg":
contentType="image/jpeg";
break;
case ".png":
contentType="image/png";
break;
case ".ico":
contentType="image/icon";
break;
default:
contentType="application/octet-stream";
}
return contentType; //返回内容类型字符串
}
//Web服务器主函数,解析请求,返回Web内容
var funWebSvr = function (req, res){
var reqUrl=req.url; //获取请求的url
//向控制台输出请求的路径
console.log(reqUrl);
//使用url解析模块获取url中的路径名
var pathName = libUrl.parse(reqUrl).pathname;
if (libPath.extname(pathName)=="") {
//如果路径没有扩展名
pathName+="/"; //指定访问目录
}
if (pathName.charAt(pathName.length-1)=="/"){
//如果访问目录
pathName+="index.html"; //指定为默认网页
}
//使用路径解析模块,组装实际文件路径
var filePath = libPath.join("./WebRoot",pathName);
//判断文件是否存在
libPath.exists(filePath,function(exists){
if(exists){//文件存在
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": funGetContentType(filePath) });
//创建只读流用于返回
var stream = libFs.createReadStream(filePath, {flags : "r", encoding : null});
//指定如果流读取错误,返回404错误
stream.on("error", function() {
res.writeHead(404);
res.end("<h1>404 Read Error</h1>");
});
//连接文件流和http返回流的管道,用于返回实际Web内容
stream.pipe(res);
}
else { //文件不存在
//返回404错误
res.writeHead(404, {"Content-Type": "text/html"});
res.end("<h1>404 Not Found</h1>");
}
});
}
//创建一个http服务器
var webSvr=libHttp.createServer(funWebSvr);
//指定服务器错误事件响应
webSvr.on("error", function(error) {
console.log(error); //在控制台中输出错误信息
});
//开始侦听8124端口
webSvr.listen(8124,function(){
//向控制台输出服务启动的信息
console.log('[WebSvr][Start] running at http://127.0.0.1:8124/');
//结束服务启动计时器并输出
console.timeEnd('[WebSvr][Start]');
});Web サーバーを作成する必要があります。 WebRoot ディレクトリは、実際の Web ページと画像リソースを保存するために使用されます。「WebRoot」というディレクトリ名は、上記のソース コードで実際のファイル パスを組み立てるために使用されます。
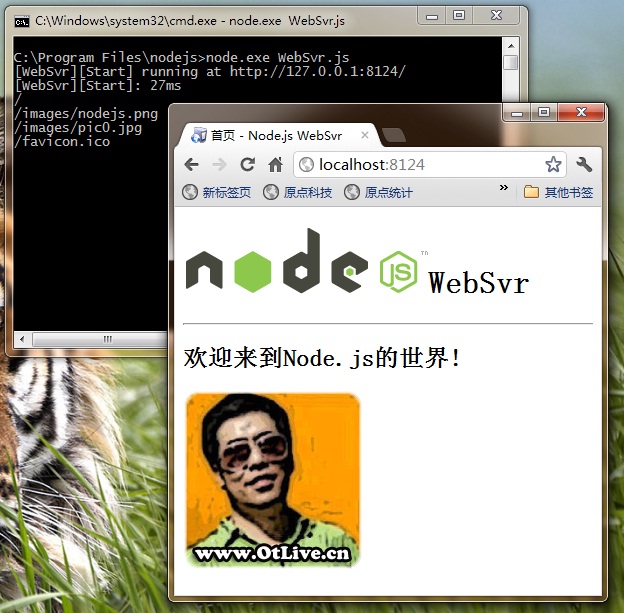
 3. 実行してテストします
3. 実行してテストします
コマンドラインに次のように入力します:
node.exe WebSvr.js
この時点で、Web サーバーはブラウザからアクセスできます。

追記
Node.js を使用すると、イベント駆動型の機能により面倒なスレッド保護が回避され、基本モジュールにより開発の困難さが軽減されます。この章で構築する Web サーバーは単なる単純なサンプルであり、モジュール性、セキュリティ、その他の問題についてはあまり考慮されていませんが、Node.js 開発の基本知識を習得するのに役立ちます。
簡単な Web サーバーの確立に関連する Node.js の実践的な記事をさらに知りたい場合は、PHP 中国語 Web サイトに注目してください。