
一部のページはサードパーティのプラグインに依存しており、これらのプラグインは比較的大きいため、ページのメインの JS にパッケージ化するのには適していません (cmd を使用していると仮定すると、JS は次のようになります)。ファイルにパッケージ化されます)、現時点では通常、これらのプラグイン ファイルを非同期で取得し、ダウンロードの完了後に初期化ロジックを完了します。
画像のアップロードを例として、plupload.js プラグインを使用する場合は、次のように記述します。
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
self._initUploader();ただし、通常、ページは複数の独立したモジュール (コンポーネント) で構成されており、A の場合、両方のモジュール B が依存します。 plupload.js なので、両方の場所に上記のコードを記述する必要がありますか?これを行うと、plupload.js がダウンロードされる前に 2 つのリクエストが開始される可能性があります。これは並行してダウンロードされるため、js ファイルは、最初にダウンロードして 2 回目にキャッシュされたコンテンツを取得するのではなく、繰り返しダウンロードされる可能性があります。
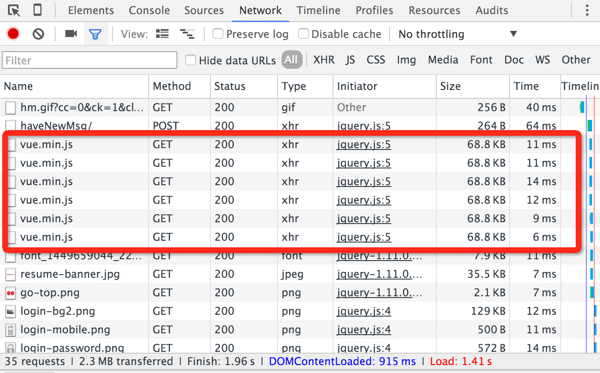
下の図は、ページの複数のコンポーネントが vue.js に依存している状況 (jquery と vue が混在するシナリオ) を示しています。

したがって、実際の使用では、ロックが必要です。スクリプトをロード中です。繰り返してはなりません。 スクリプトをリクエストし、ロードが完了するまで待ってから、後続のロジックを順番に実行します。Promise の優れたツールを使用すると、実装が非常に簡単です。
// vue加载器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 这里写错了,window.Vue为true的时候lock要置为false,我在后面改过来了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;次に vue.js に依存します:
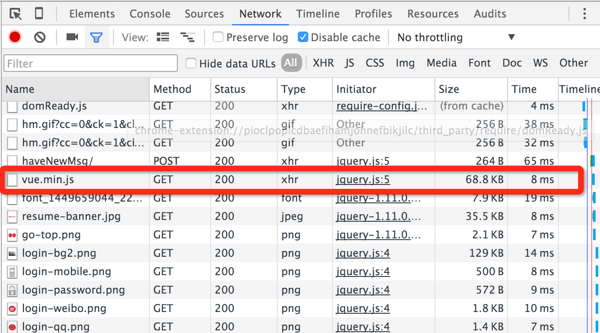
loadvue().then(function() { // do something });もう一度リクエストを見てください:

さて、問題はここで解決されたようですが、ページに複数のプラグインの依存関係がある場合、両方の plupload .js は vue.js に依存します。上記のコードを再度記述する必要がありますか (なぜこれを言ったように感じますか)。これは冗長ではないでしょうか?したがって、複数の非同期ローダーの生成に役立つ非同期ローダー ジェネレーターが必要です。
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};その後、非同期ローダーを生成してウィンドウに割り当てることができます
// 全局加载器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
上記と同じように使用すると、基本的に問題は解決します。
上記はjs非同期ファイルローダーの詳細です。皆様の学習に役立つことを願っています。
js 非同期ファイルローダーに関連する詳細な記事については、PHP 中国語 Web サイトに注目してください。