angularJS の ui-router モジュールと ng-grid モジュールの簡単な分析
家で暇だったので、たまたまインターネットで angular のチュートリアルを見つけて、angular ui-router と ng-grid の 2 つのモジュールを勉強して、真似してちょっとしたものを作りました。
コードは github にアップロードされています。アドレスは https://github.com/wwervin72/Angular です。
興味のある方はぜひご覧ください。したがって、ここではまずこれら 2 つのモジュールの使用法を理解します。
まず ui-router モジュールについて説明しましょう。このモジュールは主にディープ ルーティングを実装するために使用されます。実際、angular には ng-route 命令が組み込まれており、プロジェクトにネストの問題がない場合は、この命令を使用してページ間を移動するのが非常に便利ですが、その欠点は深い知識があることです。階層的にネストされたルーティングを回避する方法はありません。したがって、このモジュールを使用したい場合は、まず、ダウンロードする必要があります。
ダウンロード アドレスは http://www.bootcdn.cn/angular-ui-router/ です。
ダウンロード後、プロジェクトにインポートできます。ここで注意する必要があります。このモジュールは angular に基づいているため、その前に angular の js ファイルもインポートする必要があります。これは angular の公式 Web サイトからダウンロードできます。
上記の準備が完了したら、コードの記述を開始できます。
HTML 部分
<div class="container"> <div ui-view> </div> </div>
ここで注意すべき点は、div に追加された属性が ng-view ではなく ui-view になったことです。
JS 部分
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})ここで注意すべき箇所は 3 つあります:
1. ネストする場合、ここの最外層がメイン部分であり、その中に typeList 部分と tbHero 部分がネストされていることに注意する必要があります。この書き方。
2. 異なる選択に基づいて異なるコンテンツを開く必要がある場合、次のページにパラメータを渡す必要があります。ここの記述にも注意する必要があります。
3. angular.module を使用してアプリ アプリケーションを作成する場合、ui.router モジュールをインポートする必要があります。さらに、自分で作成したいくつかのモジュールもここにインポートする必要があります。
4. ここでは $routeProvider の代わりに $stateProvider を使用してルーティングを設定し、ここでは when の代わりに state を使用します。
ここでルーティングを設定したら、あとは tpls の各部分のコードを記述するだけです。ここで最も重要なことはルーティングの設定です。
それでは、ng-grid の使用法を見てみましょう。ダウンロード アドレスは http://www.bootcdn.cn/ng-grid/ です。
HTML パート
メイン パート
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
typeList パート
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
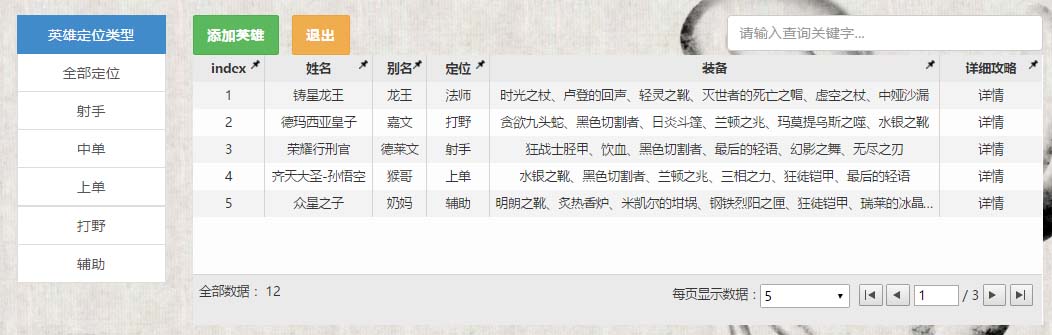
</div>tbヒーロー パート
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS パート
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])ここで最も重要なのは、$scope.gridOptions です。最後の詳細ガイド、パラメータの書き方。
いくつかのレンダリングを以下に添付します:



また、ここでも使用される角度フォーム検証、サービス、ウィザード、php などに関する内容は、ここではあまり紹介しません。私の書いたことに何か間違っているところがありましたら、メッセージを残してお知らせください、ありがとうございます^_^。
angularJS の ui-router モジュールと ng-grid モジュールの上記の簡単な分析は、エディターによって共有されたすべての内容です。参考にしていただければ幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
angularJS の ui-router モジュールと ng-grid モジュールに関するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 73
73
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




