重要なポイント:

demo.html
<!doctype html>
<html>
<head>
<title>CSS的颜色属性的四种方式</title>
<meta charset="utf-8">
<style type="text/css">
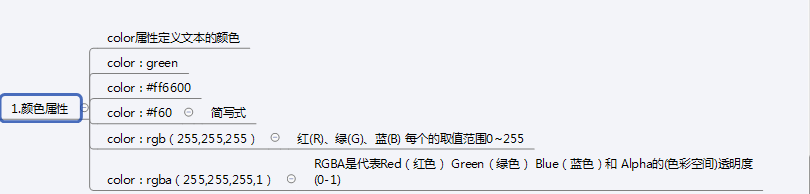
body{
color:red
}
.c1{
color:#ff6600
}
.c2{
color:rgb(0,0,255) /* 红(R)、绿(G)、蓝(B) 每个的取值范围0~255 */
}
.c3{
color:rgba(0,100,0,0.4) /* RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的(色彩空间)透明度(0-1) */
}
</style>
</head>
<body>
<p>这是第一种方式</p>
<p class="c1">这是第二种方式</p>
<p class="c2">这是第三种方式</p>
<p class="c3">这是第四种方式</p>
</body>
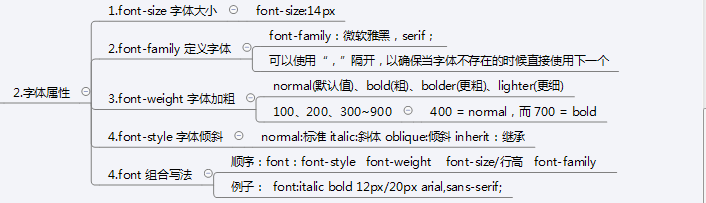
</html> 2. フォント属性
2. フォント属性<!doctype html>
<html>
<head>
<title>CSS的字体属性</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p class="c1">字体大小20px</p>
<p class="c2">楷体</p>
<p class="c3">加粗</p>
<p class="c4">斜体</p>
</body>
</html>style.css 
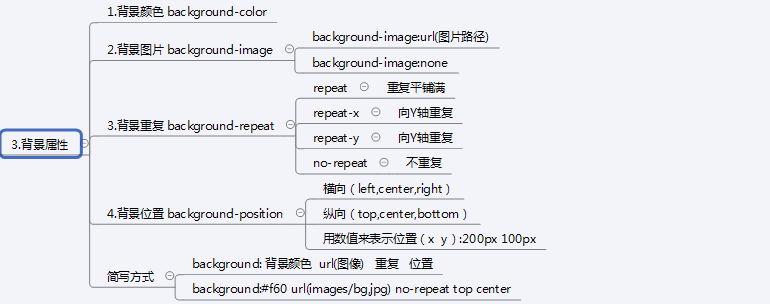
[b ] 3. 背景属性 [/b]





p.c1{
font-size:50px
}
p.c2{
font-family:KaiTi,SimSun /* 可以使用“,”隔开,以确保当字体不存在的时候直接使用下一个 */
}
p.c3{
font-weight:bold /* font-weight 字体加粗,normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细) */
/*另外一种方式:100、200、300~900,400 = normal,而 700 = bold,只能整百 */
}
p.c4{
font-style:italic /* normal:标准 italic:斜体 oblique:倾斜 inherit:继承 */
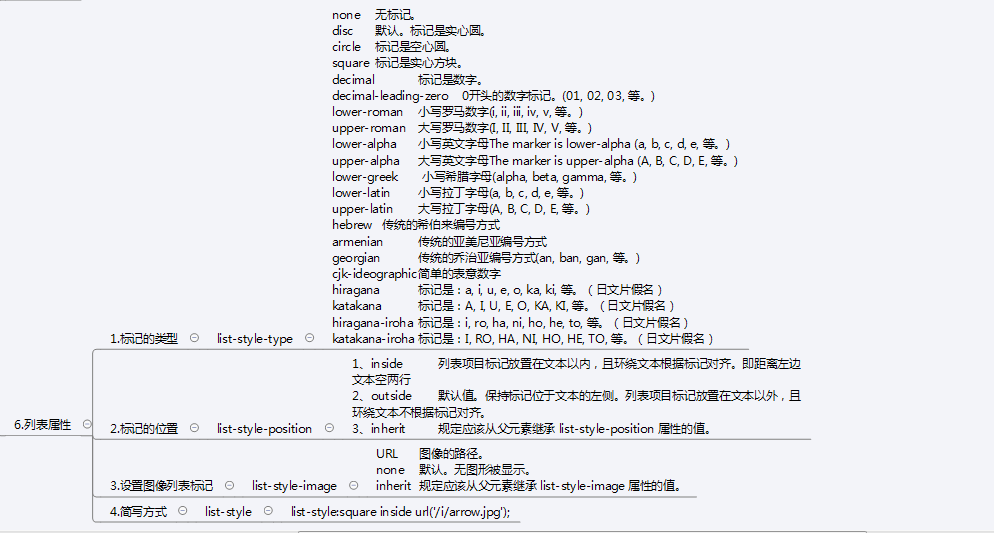
} 6. リスト属性
6. リスト属性
りー
上は CSS の折り畳みスタイル (3) - 共通のスタイル属性の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。