WeChat アプレット入力コンポーネントの詳細な紹介

入力入力ボックスも比較的頻繁に使用されます。 。 。スタイルの場合は、ビューを自分でラップし、自分で定義します。入力属性はそれほど多くありません。自分でゆっくりテストする必要があります。試してみてください
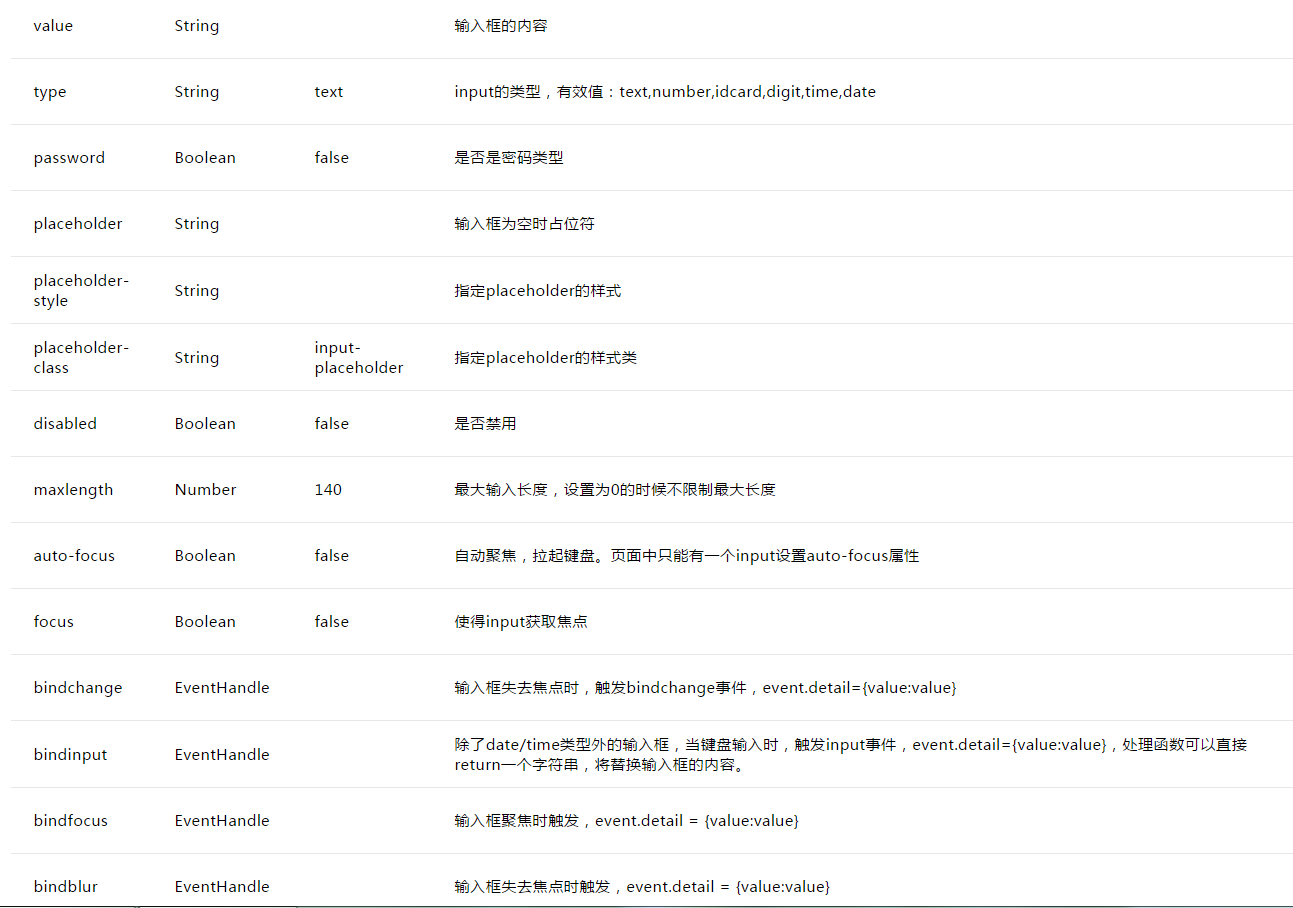
主な属性:

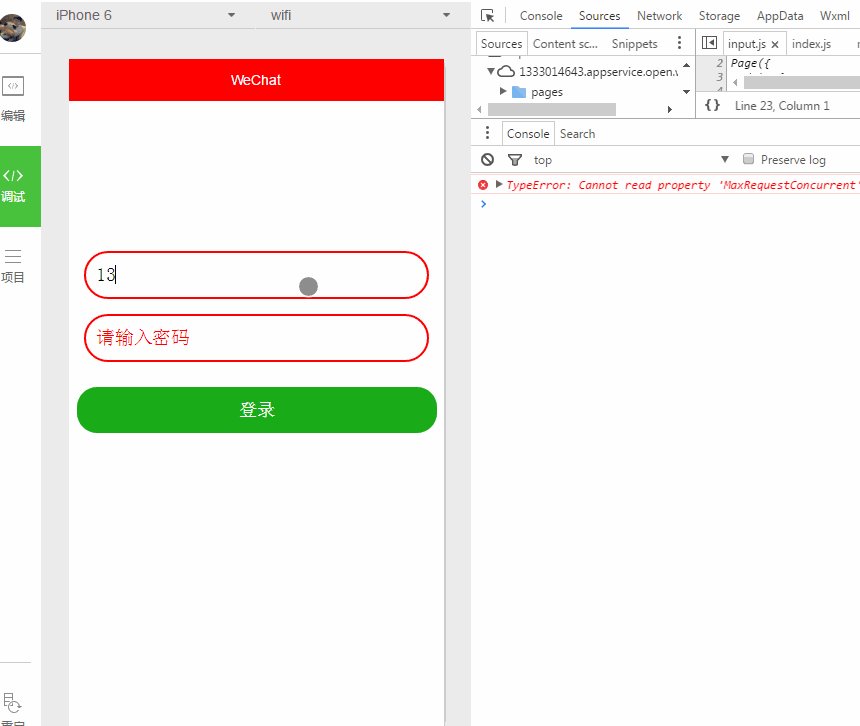
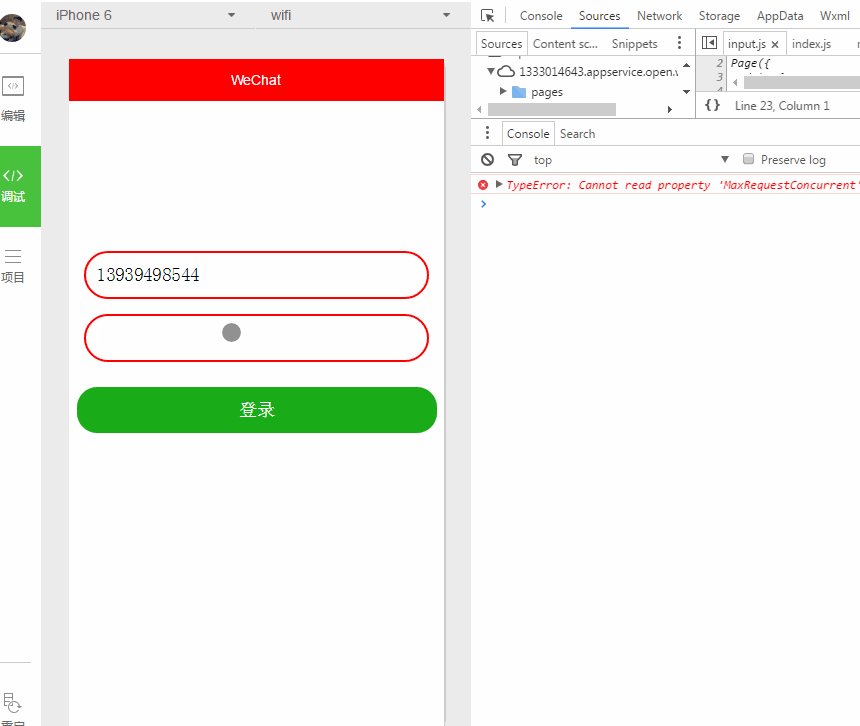
wxml
<!--style的优先级比class高会覆盖和class相同属性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="请输入账号" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="请输入密码" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登录</button>
ログイン後にコピー
js
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
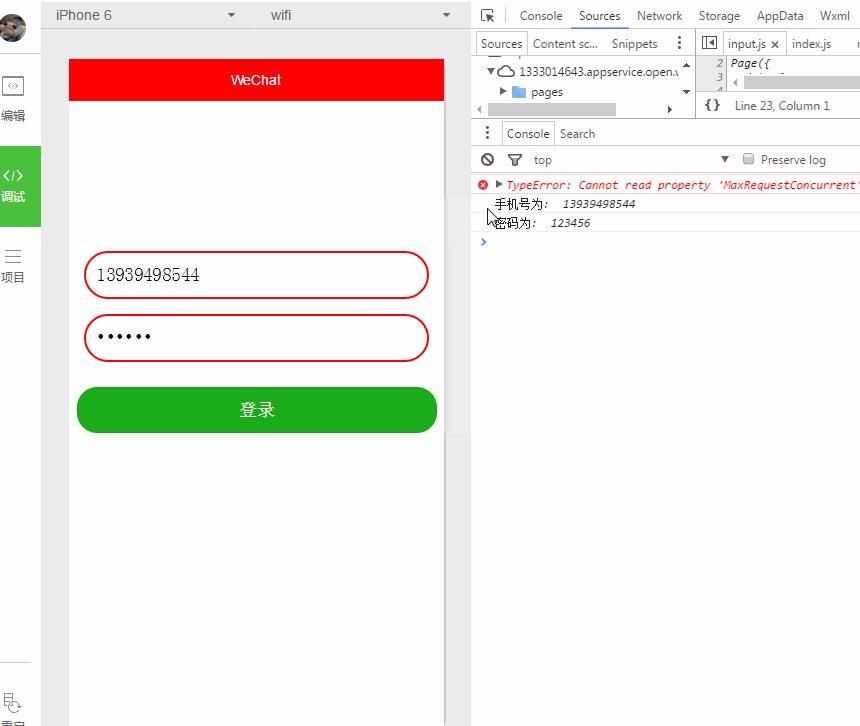
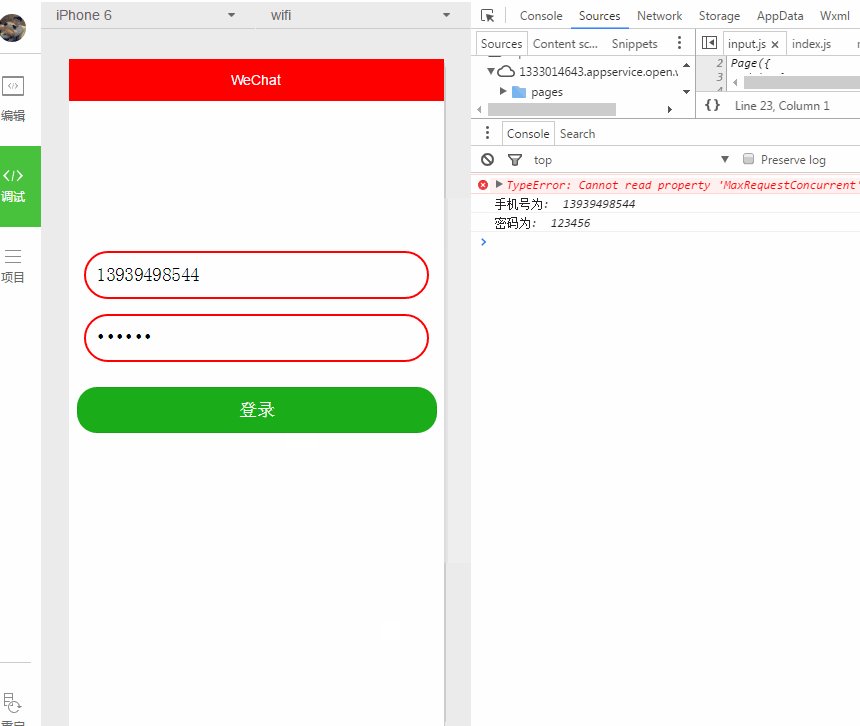
listenerLogin: function() {
//打印收入账号和密码
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})ログイン後にコピー
wxss
.input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}ログイン後にコピー
の詳細な紹介に関連するその他の記事WeChat アプレット入力コンポーネント PHP 中国語 Web サイトにご注意ください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
KB5055523を修正する方法Windows 11にインストールできませんか?
4週間前
By DDD
KB5055518を修正する方法Windows 10にインストールできませんか?
4週間前
By DDD
<🎜>:庭を育てる - 完全な突然変異ガイド
2週間前
By DDD
<🎜>:バブルガムシミュレーターインフィニティ - ロイヤルキーの取得と使用方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
KB5055612を修正する方法Windows 10にインストールできませんか?
3週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Java チュートリアル
 1664
1664
 14
14
 1664
1664
 14
14
CakePHP チュートリアル
 1421
1421
 52
52
 1421
1421
 52
52
Laravel チュートリアル
 1315
1315
 25
25
 1315
1315
 25
25
PHP チュートリアル
 1266
1266
 29
29
 1266
1266
 29
29
C# チュートリアル
 1239
1239
 24
24
 1239
1239
 24
24


