はじめに
このスタイルは bootstrap-3.3.0 に基づいており、スタイル ファイル内のソース コードの行数はこのバージョンを参照しています。CSS ソース ファイルは Content フォルダー
の配下にある bootstrap.css に配置されています。 CSS はまだまったく同じではありません。そのため、一部のコンテンツの実装には若干の違いがあり、一部のコンテンツの使用法は異なり、一部のコンテンツは実装されていません
しかし、少なくとも一部の概念、サイズ、色は依然として同じです。適切な参考資料blogの指示公式ブートストラップドキュメントの書き込み順に書かれたbootstrap.xamlリソースapp.xaml
rreee
typesting
titletle
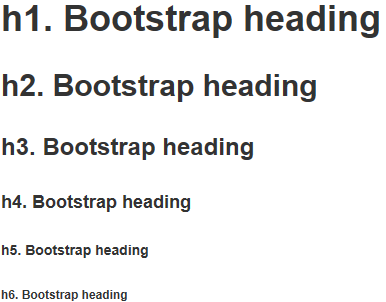
< label> style h1からh6
effect
コード
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/BootstrapWpfStyle;component/Styles/Bootstrap.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
ログイン後にコピー
サブタイトル