
ローカルからjsonファイルをロードし、イベントを通じて動的にulに挿入したいとき、小さなバグに遭遇しました
htmlのコードは次のとおりです
<ul class="easyui-tree" id="tt"></ul>
jsのコード
$(".next-menu:nth-child(1) a").click(function() {
var $IDstr = $(this).attr("id"),
$treeIDNum = parseInt($(this).attr("treeID")),
jsonURL = "json/" + $IDstr + ".json",
node;
addAttr2Tree(jsonURL);
changeImgSrc($treeIDNum);
});
});
function changeImgSrc(nodeID){
var node = $("#tt").tree('find', nodeID);
if(node){
$("#tt").tree('select', node.target);
}
if (node.attributes) {
$("#img-box").attr("src", node.attributes.url);
}
}
function addAttr2Tree(URL){
$("#tt").tree({
url: URL,
method: "get",
animate: true,
lines: true
});
}
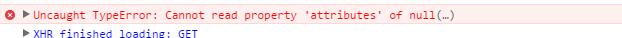
Atまず、ボタンのクリック イベントを通じてツリーのコンテンツを動的にロードしたいと考えました。これは、ボタンのクリックに対応するローカルの JSON データを HTML の changeImgSrc に追加するために addAttr2Tree を使用したものです。操作を選択してイメージをロードしますが、どのようにデバッグしても、常にエラーが発生します

属性を取得できません! ! !属性がjsonファイルに完全に配置されていることを繰り返し確認しましたが、最初にボタンをクリックしたときは必ずこのエラーが発生しましたが、2回目以降はこのエラーは発生しませんでした
そこで、これは速度のせいなのかと思いました。 JSON データの動的ロードはプログラム コードの実行速度ほど速くありませんか? !
まさに私が期待していたものです! easyui の Tree には onLoadSuccess メソッドが付属しています。データが正常にロードされると、いくつかの操作が実行されます。そのため、コードをこれに変更できます。