div+css Webページレイアウトデザインの新たな始まり(3)
以下は組み合わせセレクターの紹介です
組み合わせセレクターとは同じ属性をまとめるという意味です
例えば
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
この5種類のタイトルの文字を赤色にしたいのですが、当然ながら1つずつ定義するのは面倒です。
このようにできます
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
もちろん、ID セレクター、クラス セレクター、ラベル セレクターを組み合わせることもできます
,a,#b,div{
color:red
}それらはカンマで区切る必要があることに注意してください
カンマで区切られていない場合は、親子セレクターについては以下で説明します
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
div 内のすべての Hi タグを赤色にしたい場合
方法はたくさんあります。1 つはタグ セレクターを使用することですが、すべての H1 タグがオンになります。そうでない場合は、classタグを使用することもできますが、h1タグごとにクラス化するのは面倒です
これで大丈夫です
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
それは非常に簡単です、実際、親の選択はそれを制御できます以下の任意のタグ、クラス、またはIDセレクター、つまり孫または曾孫です
したがって、これも可能です
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
しかし、それは可能ですこれを行わないことをお勧めします。レベルが明確でないと混乱しやすいためです
もう 1 つの属性セレクターですが、あまり一般的には使用されません
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
もっと学習する必要があります
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>ドキュメントの説明は役に立つだけです
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
のみ有効です 属性セレクターは、クラスや ID のないフォームのスタイルを設定する場合に特に役立ちます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
ログイン後にコピー
ただし、コンテンツを習得するために必要なトレーニングを行う必要はありません隣接セレクターの紹介
これは難しいかもしれません理解してくださいinput[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }ログイン後にコピー
これは実際には最初のpのスタイル用です Margin-top:50pxは外側のマージン50ピクセルを意味します
サブ要素セレクターもあります。これも理解するのが難しいです
まず下を見てください
<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>ログイン後にコピーこれは非常におなじみの、親子セレクターです。父親は以下の子要素を制御できると言いましたので、両方とも赤色になります
私が望むだけであれば。 a を p の子要素にし、もう 1 つの a をspan 要素の子にする、これがそのはずです<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>ログイン後にコピー
これらのセレクターの両方に を追加する必要があります (もちろん、これが唯一のものではありません)。 )、そうでない場合は無効になりますこれら 2 つのセレクターは非常に柔軟性があり、専門家として進歩することができ、初心者としても他のセレクターのための強固な基礎を築きましょう
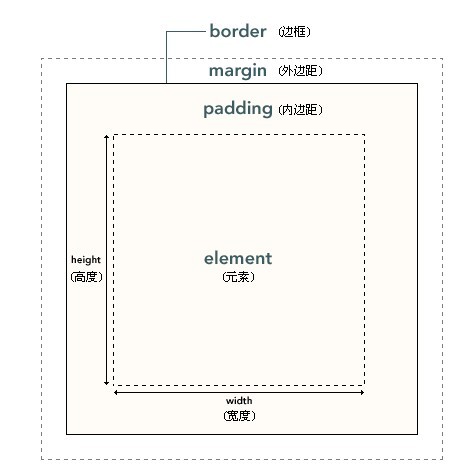
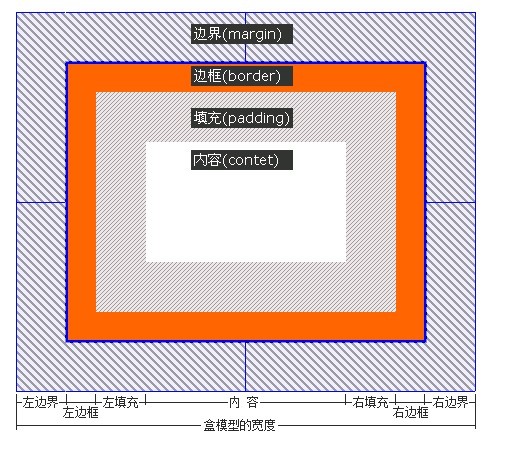
ここで重要なコンテンツ div ボックス モデルです
これはW3Cの写真です、別の写真を見ています
実際、見るだけで理解できます
上記はdivの新たな始まりの内容です+css Web レイアウト設計 (3) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




 実際、見るだけで理解できます
実際、見るだけで理解できます 上記はdivの新たな始まりの内容です+css Web レイアウト設計 (3) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
上記はdivの新たな始まりの内容です+css Web レイアウト設計 (3) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。 