div+css Web レイアウト デザインの新たな始まり (6)

次にテスト
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
このIE6はFirefoxと同じです。緑色の上部は40ピクセルではなく20ピクセルであることに注意してください

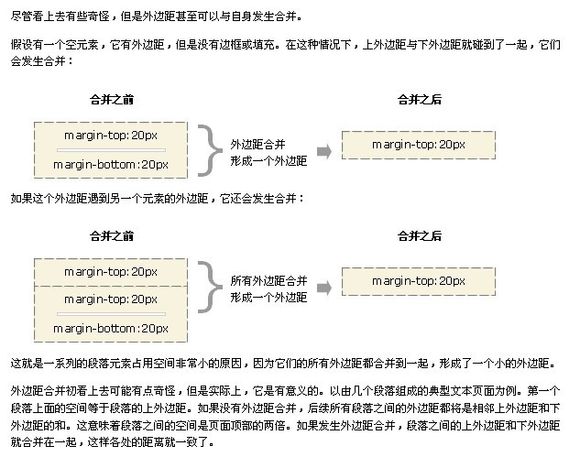
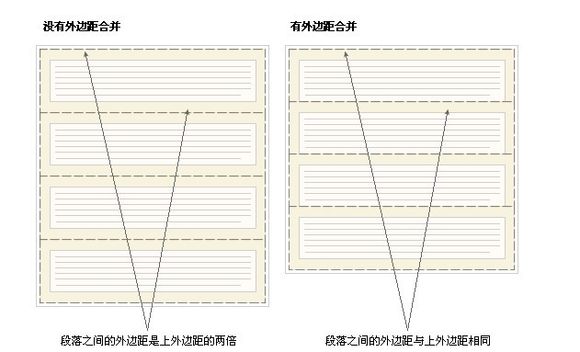
通常のドキュメントフローのブロックボックスの垂直マージンのみがマージされます。余白。インライン ボックス、フローティング ボックス、または絶対配置ボックス間のマージンはマージされません。
ドキュメント フローについて話しましょう。フローの概念を知って初めて、配置について話すことができます。
CSS には、通常のフロー、フローティング、絶対配置という 3 つの基本的な配置メカニズムがあります。特に指定しない限り、すべてのボックスは通常のフローに配置されます。つまり、通常のフロー内の要素の位置は、(X)HTML 内の要素の位置によって決まります。ブロックレベルのボックスが上から下に次々と配置され、ボックス間の垂直距離はボックスの垂直方向の余白から計算されます。インラインボックスは横一列に配置されます。それらの間隔は、水平方向のパディング、境界線、およびマージンを使用して調整できます。ただし、垂直方向のパディング、境界線、およびマージンはインライン ボックスの高さには影響しません。ラインによって形成される水平ボックスはライン ボックスと呼ばれます。ライン ボックスの高さは常に、そこに含まれるすべてのインライン ボックスを収容するのに十分な高さになります。ただし、行の高さを設定すると、このボックスの高さが大きくなる可能性があります。
流れは上から下、左から右へ、まるでワード文書のように、テキストの途中にテキストを挿入すると、後続のテキストが自動的に絞り出されます。 Web ページの通常のレイアウト
まずブロックについて話しましょう
div、h1、または p 要素は、ブロックレベル要素と呼ばれることがよくあります。これは、これらの要素がコンテンツのブロック、つまり「ブロック ボックス」として表示されることを意味します。対照的に、span や Strong などの要素は、その内容が 1 行、つまり「インライン ボックス」内に表示されるため、「インライン要素」と呼ばれます。
簡単に言えば、ブロック要素の幅を指定しない場合、デフォルトの幅はブラウザと同じ幅の 100% となり、末尾に
が自動的に追加されます。 、2 つの div の幅を設定できます。100px に設定すると、最初の div は 2 番目の div を強制的に折り返すようになり、2 番目の div は 3 番目の div を強制的に折り返すようになります。 。 。 。
インライン要素には幅も高さもありません。CSSで幅と高さを直接指定した場合は無効ですが、ブロックとインライン要素は両方とも変更できます。他には表示属性を使用します
float フローティングについて話しましょう
まず大きなフレームを作成します
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html> 大きなフレームに 2 つの div がある場合、これら 2 つの div は水平に配置されないことがわかっています
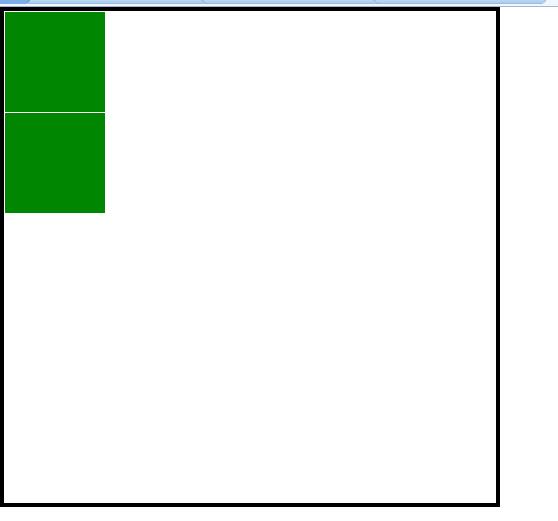
大きなフレームに 2 つの div がある場合、これら 2 つの div は水平に配置されないことがわかっています
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
 必要に応じて、水平方向に配置する場合は、float
必要に応じて、水平方向に配置する場合は、float
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
 を使用する必要があります。まだ同じであることがわかりますが、中央の間隔は2pxです。これは、水平方向の余白が2pxであることを意味します。 2 つの div は重なりません
を使用する必要があります。まだ同じであることがわかりますが、中央の間隔は2pxです。これは、水平方向の余白が2pxであることを意味します。 2 つの div は重なりません
現時点では Firefox ブラウザを見ています
 もう 1 つは残っていますか?実際、2 つの div は重なっています。もちろん、それは Firefox に基づいています。フローティング ボックスは、その外縁がそれを含むボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動できます。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
もう 1 つは残っていますか?実際、2 つの div は重なっています。もちろん、それは Firefox に基づいています。フローティング ボックスは、その外縁がそれを含むボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動できます。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
この文はどうやって理解できますか?
この大きなボックスは空港と考えることができ、div は飛行機です。
float のない div は地上に駐機している飛行機であり、float のある div は空の飛行機ではありません。地面上の div のスペースを占めるので、それらは重なり合い、一方は空にあり、もう一方は地上にあると同じです。これが空中に浮いている div であるため、これが浮遊と呼ばれる理由です。
上記は、div+css Web レイアウト設計の新たな始まり (6) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
これは、フォームアクセシビリティについて行った小さなシリーズの3番目の投稿です。 2番目の投稿を逃した場合は、「ユーザーフォーカスの管理:Focus-Visible」をご覧ください。で
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
このチュートリアルでは、Smart Formsフレームワークを使用して、プロフェッショナルなJavaScriptフォームの作成を示しています(注:使用できなくなりました)。 フレームワーク自体は利用できませんが、原則とテクニックは他のフォームビルダーに関連しています。
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 満足している属性を持つインラインテキストエディターを作成します
Mar 02, 2025 am 09:03 AM
満足している属性を持つインラインテキストエディターを作成します
Mar 02, 2025 am 09:03 AM
インラインテキストエディターの構築は些細なものではありません。 このプロセスは、ターゲット要素を編集可能にすることから始まり、その過程で潜在的なSyntaxerrorの例外を処理します。 エディターの作成 このエディターを構築するには、コンテンツを動的に変更する必要があります
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
この記事では、Envato Marketで入手可能なPHPフォームのビルダースクリプトを説明し、機能、柔軟性、デザインを比較します。 特定のオプションに飛び込む前に、PHPフォームのビルダーが何であるか、そしてそれを使用する理由を理解しましょう。 PHPフォーム
 node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
このチュートリアルは、node.js、Express、およびMulterを使用してファイルアップロードシステムを構築することをガイドします。 単一および複数のファイルのアップロードをカバーし、後で検索するためにMongoDBデータベースに画像を保存することさえ示します。 まず、プロジェックをセットアップします




