PS を使用して写真をカットできるフロントエンド開発者になる
カット方法のカテゴリー
PhotoShopはCS版から現在のCC版に進化しており、CS版のカット機能は従来のカット機能、PhotoShop CC版からはカット機能と言えます。 PSでは当初、精密切断を提案していました。いわゆる従来のカットとは、基本的にカット担当者がレイヤーを分けて図面をカットすることを意味します。従来のカットは手動カットと基準線カットに分かれており、CC バージョンでは正確なカットが提案されています。レイヤーオブジェクトを正確にカットすると、この方法で切り取られたレイヤーは従来のカットよりも確実に正確になります。一方、CC バージョンはスクリプトによる完全自動カットを実行できるため、カット担当者の手を完全に解放します。
一般的に、切断方法は従来の切断(手動切断、基準線切断)と精密切断に分けられます。
カットツール
前回の記事では、ツールバーの「カットツール」について説明しました。実際には、カットツールには合計 4 つのツールがあります。 「切り抜きツール」「パース切り抜きツール」「スライスツール」「スライス選択ツール」です。

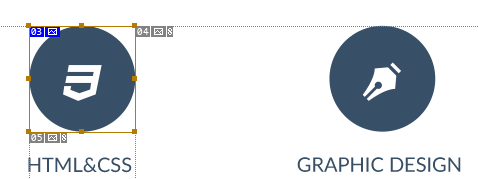
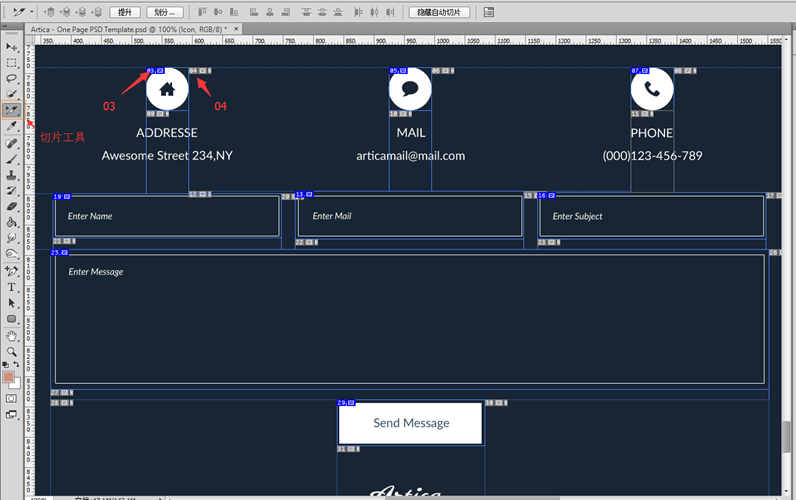
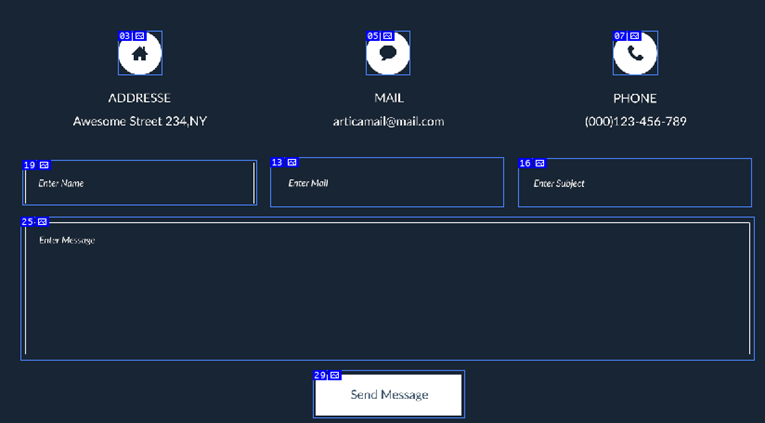
写真の「スライスツール」と「スライス選択ツール」は、写真を切り取るために使用する2つのツールです。 「スライス ツール」は、どちらも領域を選択するという点で「選択ツール」に似ていますが、違いは、スライス ツールが領域を選択した後、その領域がスライスとしてマークされることです。たとえば、下の図では、スライス ツールを使用して小さなスライスを切り取っています。左上隅の 03 はスライスの名前を表しています。

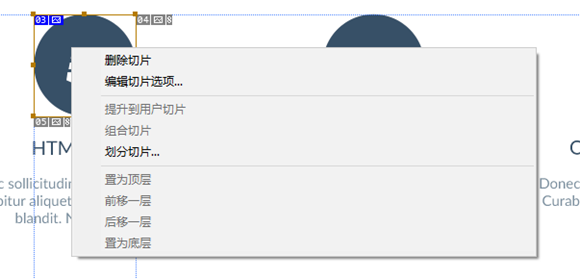
スライス ツールを使用して 12 枚以上の写真をカットし、そのうちのいくつかを調整または削除する必要があると感じた場合は、「スライス選択ツール」を使用できます。前に切り取った写真を選択するために使用します。次に、選択した画像を右クリックして、「削除」操作を含むメニューをポップアップします。

伝統的な切断方法
伝統的な切断方法であっても、精密な切断方法であっても、例として下の写真を使用します。画像のデザインは比較的シンプルで、内容が少ないので簡単に導入できます。

手動カット
手動カットでは、カッターが「スライスツール」を使用して写真を一枚ずつ完全に手動でカットする必要があります。まず、「スライスツール」を選択し、スライスしたいアイコン上で「スライスツール」を使用して、アイコンを含む領域を選択します。たとえば、下の図の ADDRESS テキストの上にあるアイコンは、「スライス ツール」を使用して選択されています。他のアイコンをカットし続けると、各カット画像の左上隅に番号が表示され、この番号はカット時にどの画像をカットするかを示します。

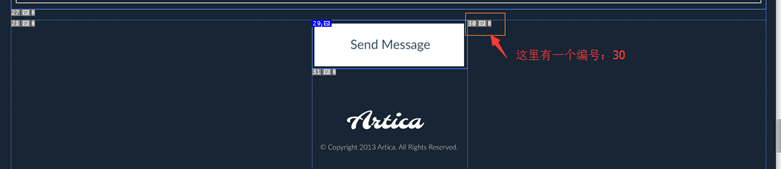
上のカット画像では、いくつかの疑問点も明らかにしています。まず、より明確に見るために、上の画像の下部を拡大します。写真の右下隅に領域があり、その領域の左上隅に数字 30 があります。この領域も、実際に存在することを示す最大の数字です。合計30枚の写真をカットします。明らかに8枚しかカットしていないのに、なぜ突然30枚になったのでしょうか?

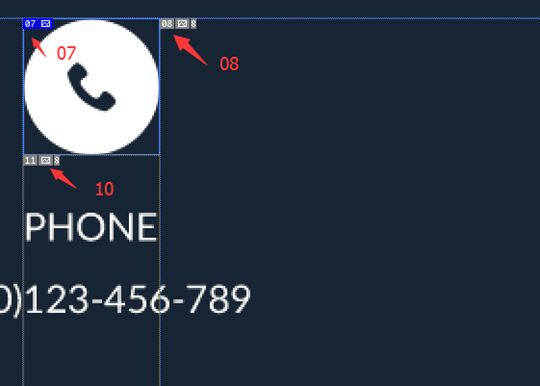
これは、写真をカットすると、PS が自動的にいくつかのカット写真を追加したためです。例としてカットアウト No. 07 を取り上げます。電話アイコンを手動でカットすると、カットアウト No. 07 の右側 (08) と下側 (10) にカットアウトが自動的に生成されます。カットアウトの数が増えると、さらに多くのカットアウトが自動的に生成され、最終的には合計 30 個のカットアウトが生成されます。そして、これらの自動生成されたカットアウトは削除できません。

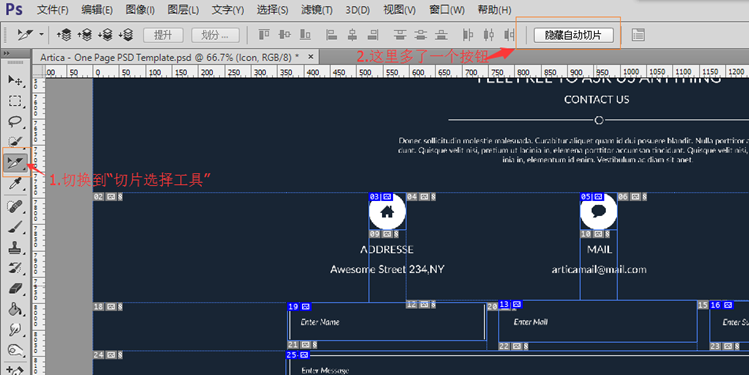
カットした写真がたくさんあって煩わしいことがありますが、自分でカットした写真だけを表示できますか?答えは「はい」です。まずはツールを「スライス選択ツール」に切り替えましょう。上のメニューバーに「自動スライスを隠す」ボタンがあります。

「自動スライスを非表示」ボタンをクリックして、カット写真を見てみましょう。これらの 8 枚のカット写真は実際に私たちがカットしたものです。しかし、より慎重な学生は、最後のスライスの数が 29 であることに気付きました。「自動スライスを非表示にする」は、自動生成されたスライスを削除するのではなく、非表示にするだけです。

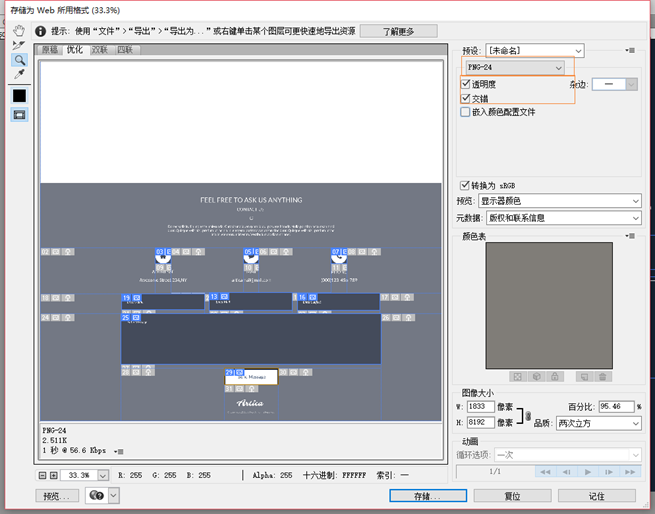
カットが完了したら、エクスポートできます。 「ファイル」→「エクスポート」→「Web 用に保存」を開くと (旧バージョンでは「ファイル」→「Web 用に保存」で開きます)、「Web 用に保存」ウィンドウが表示されます。いくつかのオプションを設定する必要があります。右上隅のドロップダウン リストから「PNG-24」を選択し、「透明度」と「インターレース」オプションをチェックします。最後に、「保存...」をクリックし、保存するパスを選択します。ここまでで手作業でのカット作業はほぼ完了です。

基準線切断図
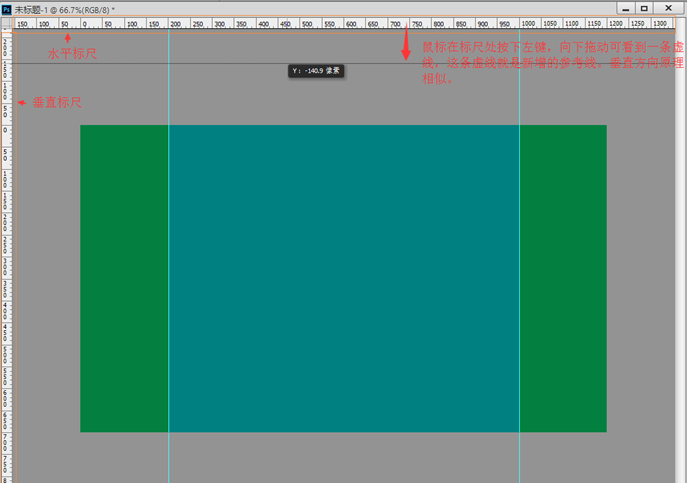
基準線切断図を紹介する前に、基準線とは何かを理解する必要があります。まず、PS を使用して Web ページを設定し、Web コンテンツを中央に表示し、左右の幅を 200 ピクセルにする必要があるとします。両側に基準線が入っていたらとても便利だと思いませんか?
基準線を追加するには 2 つの方法があります:
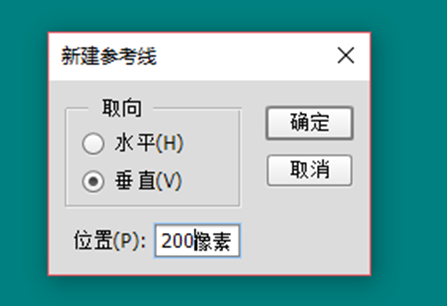
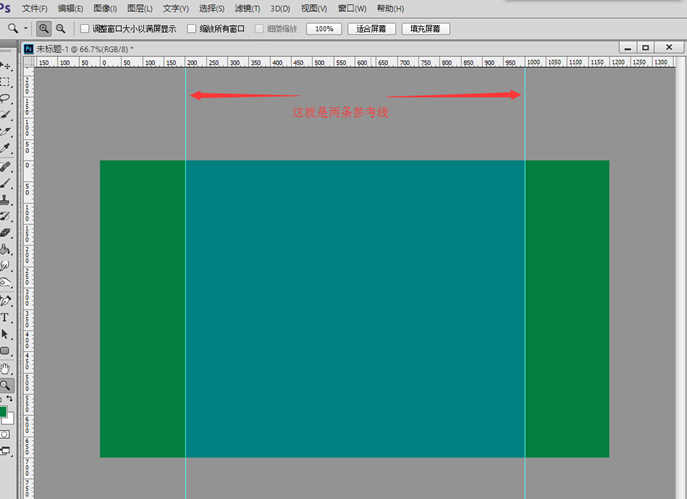
1 つ目の方法: メニューの [表示] -> [新しい基準線] を開くと、[新しい基準線] がポップアップ表示されます。参照には、「方向」(水平または垂直)、「位置」が含まれます。たとえば、キャンバスの幅が 1200 の場合、垂直方向に 200 ピクセルと 1000 ピクセルの位置に 2 本の垂直ガイドラインを追加する必要があります。

基準線があるので、レイアウトは比較的シンプルです。追加されたガイドは、選択ツールで領域を選択するときに参照できます。基準線をもとに下図のレイアウトが完成します。

2番目: 1番目の方法に従って基準線を追加すると、あまりにも非効率になります。特にこれから紹介する基準線切断図は、最初の方法で基準線を数十本追加すると申年午月まで待たなければなりません。基準線を追加する 2 番目の方法は非常に簡単で、垂直ルーラーまたは水平ルーラー上でマウスの左ボタンを押したまま外側にドラッグして、新しい基準線を描画します。

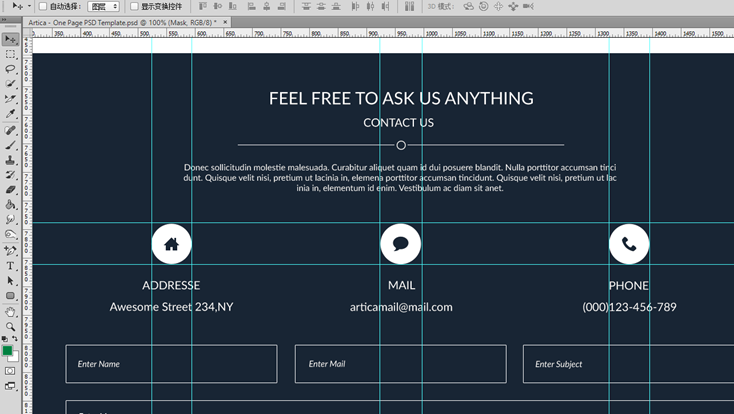
基準線カットは、基準線を追加する 2 番目の方法です。たとえば、設計図上のADDRESS、MAIL、PHONEの3つのアイコンを基準線で切り取り、水平定規と垂直定規から基準線をドラッグして追加し、下図のように追加する必要があります。

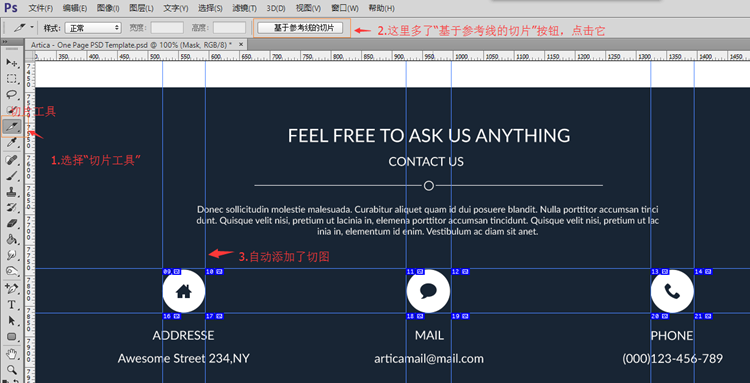
次に、ツールバーの「スライスツール」を選択すると、ツールメニューバーに「ガイドに基づいてスライス」ボタンが表示されます。このボタンをクリックしてください。設計図には複数のスライスが自動生成され、基準線をもとにスライスツールがカット図を自動生成します。カットアウトを生成するこの方法は、従来の手動で 1 つずつカットアウトを作成するよりも効率的です。

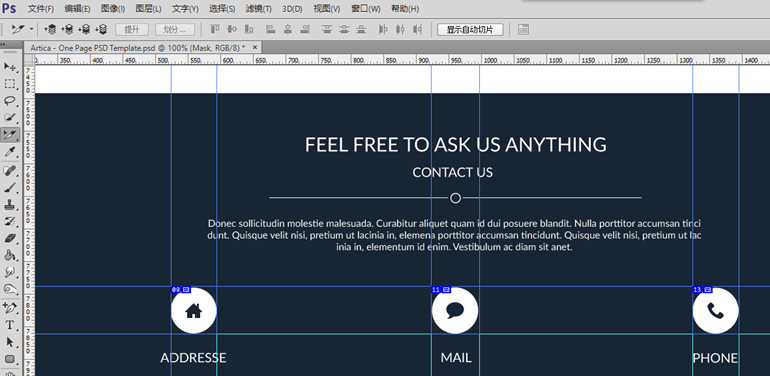
基準線カットの利点の 1 つは、生成されたカットを手動で削除できることです。追加のカットが必要ないと思われる場合は、「スライス選択ツール」を使用してカットを右クリックし、削除を選択できます。手術。下の写真は基準線カットを使用した最終カットです。 カットは 3 つだけです。

次の操作は手動で画像をカットする場合と同じですが、ここでは紹介しません。
精密な画像カット
精密な画像カットはCCバージョンで導入された新機能です。正確なカットによりカッターの手が解放され、PS はスクリプトを通じて各レイヤーを自動的にカットします。画像切り取り担当者は、いくつかのメニューを選択するだけで画像切り取りコマンドを実行でき、残りの作業は PS が画像切り取りを実行するのを待つだけです。一方、精密カッティングは「レイヤーオブジェクト」をベースとしたコンピューターカッティングをベースにしており、すべてのカットグラフィックの精度は手動カッティングよりも確実に高くなっています。
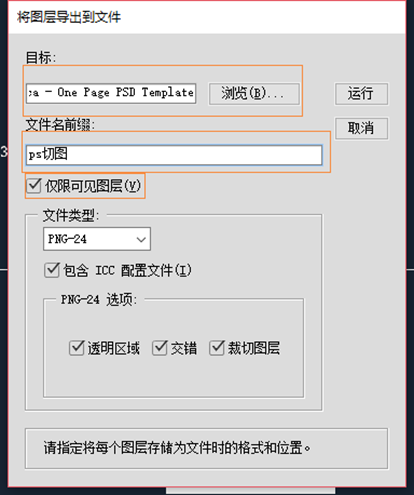
メニュー「ファイル」->「エクスポート」->「レイヤーをファイルに転送」を開くと、エクスポートウィンドウがポップアップ表示されます:

上記のウィンドウでは、いくつかのパラメーターを入力する必要があります。 " はエクスポート先のディレクトリです。以下の、「ファイル名プレフィックス」はエクスポートされるすべての画像ファイル名のプレフィックス、「表示レイヤーのみ」は表示レイヤーのみをエクスポート、「ファイル タイプ」はエクスポートされるファイルのタイプ (png など) 、jpgなど)。最後に「実行」ボタンをクリックすると自動画像カットが開始されます。下の写真はPS「レイヤー」の自動カット処理のスクリーンショットです。 PS が各レイヤーを自動的に選択してエクスポートを実行していることがわかります。

PSは画像を自動でカットするときにレイヤーごとにエクスポートするため、時間がかかる場合がありますので、気長に待つ必要があります。自動画像カットが完了すると、ターゲット ディレクトリにエクスポートされたすべての画像が表示されます。
拡張ポイント - 自動画像カット
CC バージョンのもう 1 つの強力な機能は、「自動画像カット」と呼ばれるものです。まず、自動画像カットとは何かについて説明します。精密カットではPSカットの工程が見えますが、自動カットではレイヤーを設計した時点でカットが完了します。
自動画像カット機能を使用する前に、2 つの操作を行う必要があります:
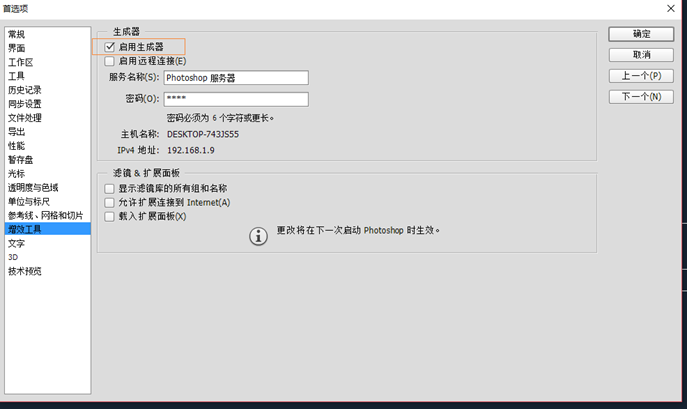
操作 1、メニュー「編集」->「環境設定」->「プラグイン ツール」を選択すると、次のウィンドウがポップアップします。 。 「ジェネレーターを有効にする」にチェックを入れます。

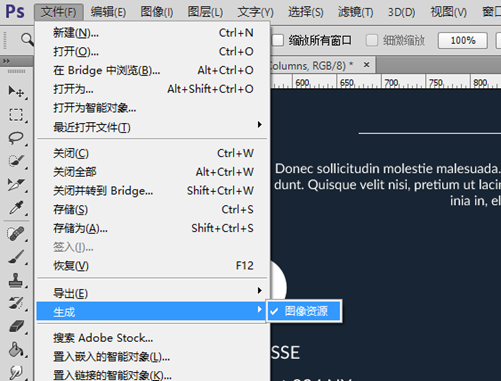
操作2、「ファイル」→「生成」→「画像リソース」メニューを確認します。

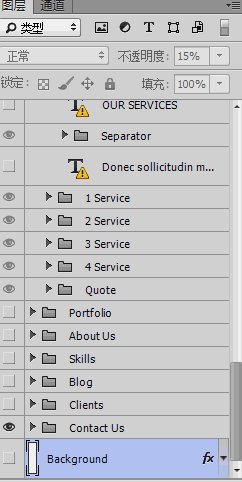
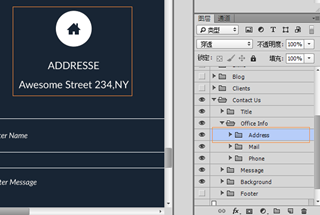
準備作業が完了したので、画像を自動でカットする方法を見てみましょう。たとえば、背景色を含めずに下のレイヤーをエクスポートする必要があります。

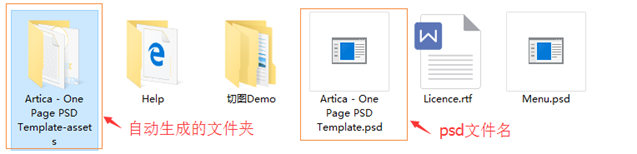
実際、上の図のリソースはすべて「Address」というレイヤーグループの下に配置されています。次に、グループの名前を「Address.png」に変更します。次に、psd ファイルのディレクトリに移動します。psd ファイルの名前は「Artica - One Page PSD Template」です。同じディレクトリに「Artica - One Page PSD Template-assets」という名前の別のフォルダーが生成されていることがわかります。


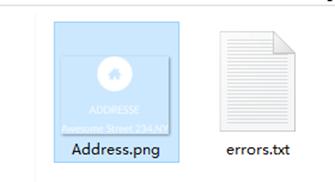
次に、「Artica - One Page PSD Template-assets」フォルダーを開き、Address.png というファイルを確認します。これはたまたまレイヤー グループの名前であり、画像の背景は透明です。この機能はとても強力ではないでしょうか?

画像の自動切り取りも、SVG を生成するための強力なツールです。 PS はレイヤーを png ファイルに生成できるだけでなく、svg ファイルの生成もサポートしています。ここで、下のアイコンを svg 形式で保存したいと思います。レイヤーのファイル名を「Icon.svg」に変更するだけです。 「Artica - One Page PSD Template-assets」フォルダーを開くと、Icon.svg ファイルが生成されていることがわかります。

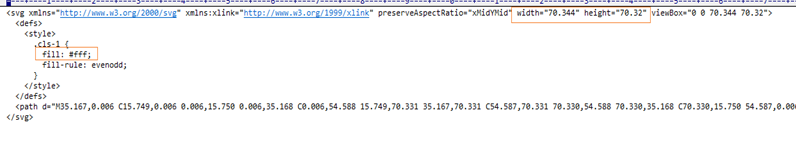
テキスト エディターを使用して Icon.svg ファイルを開いて、どのようなコンテンツが生成されるかを確認します。このファイルには、幅、高さ、CSS スタイルが含まれており、比較的一般的な svg ファイルです。 CSS スタイルを変更することで画像の色を変更できます。たとえば、「fill:#fff」を「fill:#FF3300」に変更して、ファイルを保存します。ブラウザで開くと画像の色が赤に変わるのがわかります。

概要: レイヤーをデザインするときに *. ファイルの種類に従ってレイヤーに名前を付けると、レイヤーのデザイン時にカット作業が完了します。
PS で写真を切り取ることができるフロントエンド開発に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。




