
フロントエンド開発には PS が必要ですか
以前の勤務先で特定のシステム開発を行っていたとき、その当時インターフェイス開発を行っていたのですが、そのインターフェイスにいくつかのアイコンを追加する必要があることがわかり、この要件をフィードバックしました。プロジェクトマネージャーに。 10 分以上経って、プロジェクト マネージャーがやって来て、「製品部門の UI デザイナー (当時、当社の UI デザイナーは全員製品部門に異動しました) は、このタスクをプロダクト マネージャーに報告する必要があります。簡単に説明してください」と言いました。アイコンの要件は電子メールでプロダクト マネージャーに送信され、私と UI デザイナーに CC で送信されます。床には卵が散らばっていて、いくつかのアイコンは30分もかからずにデザインされたそうですが、完成するまでに丸一日かかったそうです。この経験を経て、インターフェイスを作る開発者は、開発効率を向上させる一方で、作成したインターフェイスの見栄えを良くするために、ある程度の PS テクノロジーを知る必要があると思いました。いくつかの PS 技術、時には美しい女性の PP 写真を支援することもできます)。下の図は、PS の「履歴ブラシ ツール」と、「フィルター」->「ぼかし」のガウスぼかし機能を使用して実現されました。

フロントエンド開発に必要なPSスキルは画像のカットです
共通ツールと画像のカットを1つの記事で紹介する予定でしたが、操作を直感的に示すために写真を多めに追加しました。 , そのため、写真の切り取りに対応できなくなりました。 機能のご紹介。画像カット機能については別記事で紹介しましょう。この記事では主に、PS の一般的な構成と、ツールバーでよく使用されるいくつかのツールを紹介します。最後に、PS を使用する際のいくつかのヒントも紹介します。
PS前の準備
1. 不要なウィンドウを閉じます。 PhotoShop を開きます。写真の P またはカットを開始する前に、通常は不要なウィンドウを閉じて、写真のカット中に使用したウィンドウのみを残しておく必要があります。ウィンドウの開閉は「ウィンドウ」メニューから制御できます。一般的な Web デザインに必要ないくつかのウィンドウは、情報、文字、レイヤー、履歴です。

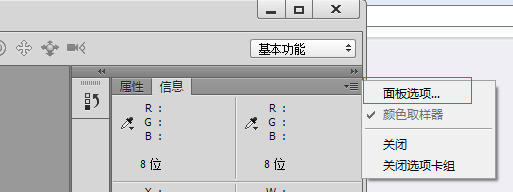
2. パネル情報を設定します。マウスを移動したり領域を選択したりするときに、マウスの位置や選択した領域のサイズを知りたい場合があります。 「情報」ウィンドウを選択し、「パネル オプション...」を開きます。

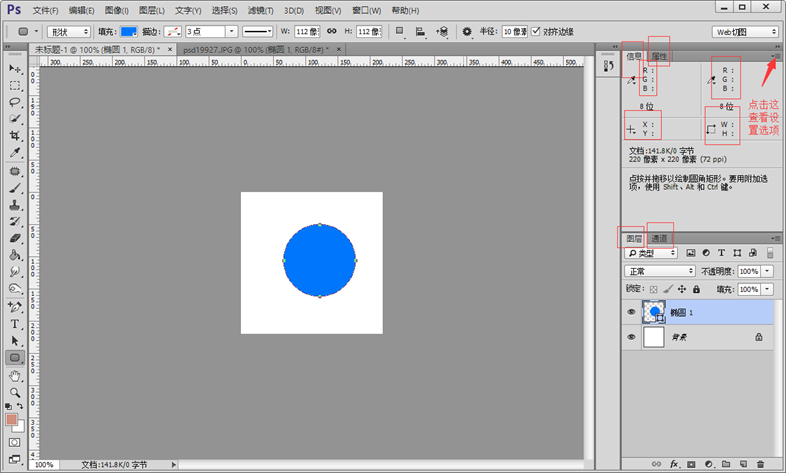
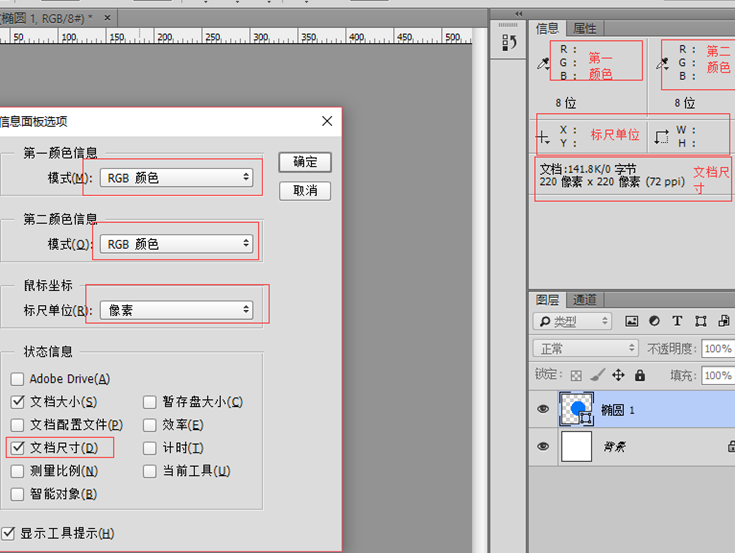
パネルの1番目と2番目のカラー情報のモードを「RGB」カラーに設定し、マウス座標のルーラー単位を「ピクセル」に設定し、「ドキュメントサイズ」にチェックを入れます。これらの設定は後で使用します。設定が完了したら、「選択ツール」を使ってワークスペース内の領域を選択すると、情報ウィンドウにマウスの座標、領域の長さと幅、RGBカラーが表示されます。

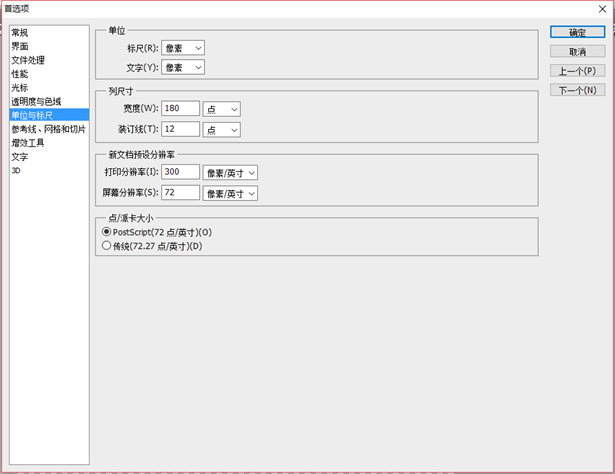
3. 単位と定規を設定します。メニューの「編集」→「環境設定」→「単位とルーラー」を選択し、ルーラーとテキストの単位をピクセルに変更します。

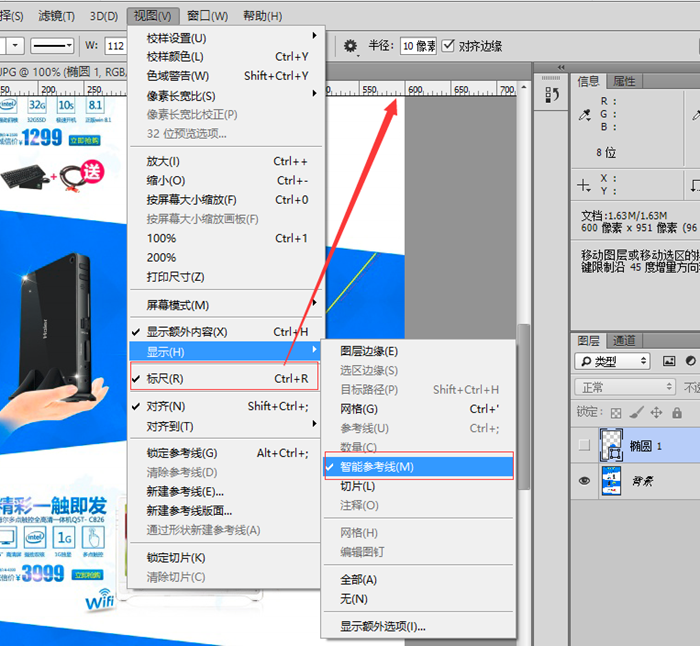
4. スマートなガイドと定規。 「表示」→「表示」メニューを開き、「スマートガイド」にチェックを入れます。 「表示」メニューを選択し、「定規」にチェックを入れます(ctr+R)。

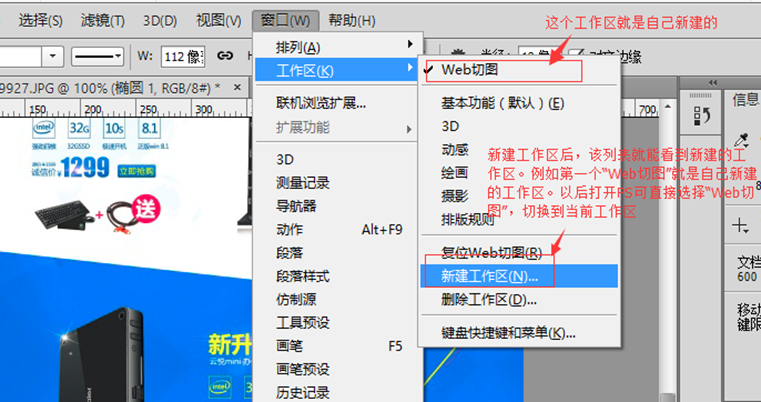
5. ワークスペースを保存します。インターフェイス メニューを設定した後、2 回目にメニューを開くときにリセットする必要は絶対にありません。メニュー「ウィンドウ」→「ワークスペース」→「新規ワークスペース」を開き、新しいワークスペースを作成します。新しく作成したワークスペースは、次回カットアウトをデザインするときに直接使用できます。

よく使うツール
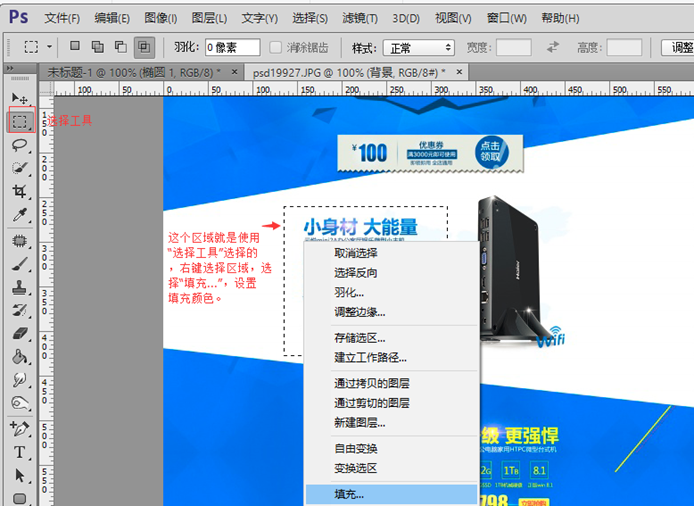
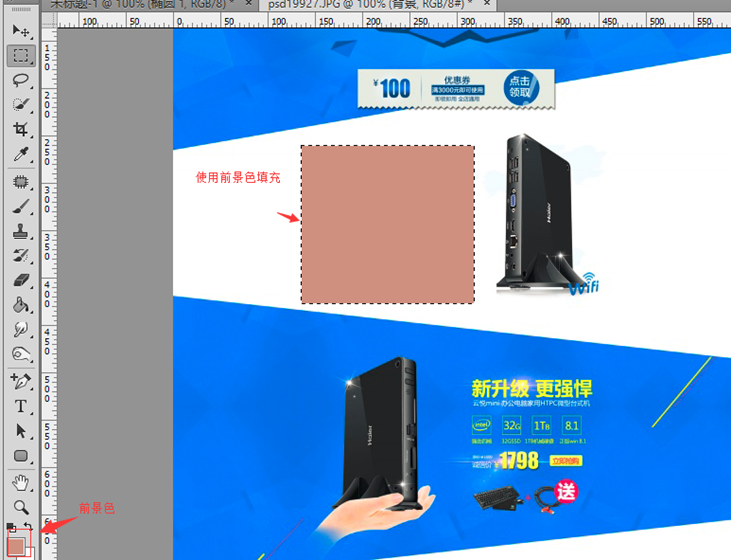
1. ツール(ショートカットキーM)を選択します。ツールバーの「選択ツール」を選択し、レイヤー上の領域を選択し、選択した領域を右クリックして「塗りつぶし...」を選択すると、塗りつぶしウィンドウが表示されます。選択した領域を前景色で塗りつぶすことができます。背景色または他の色。



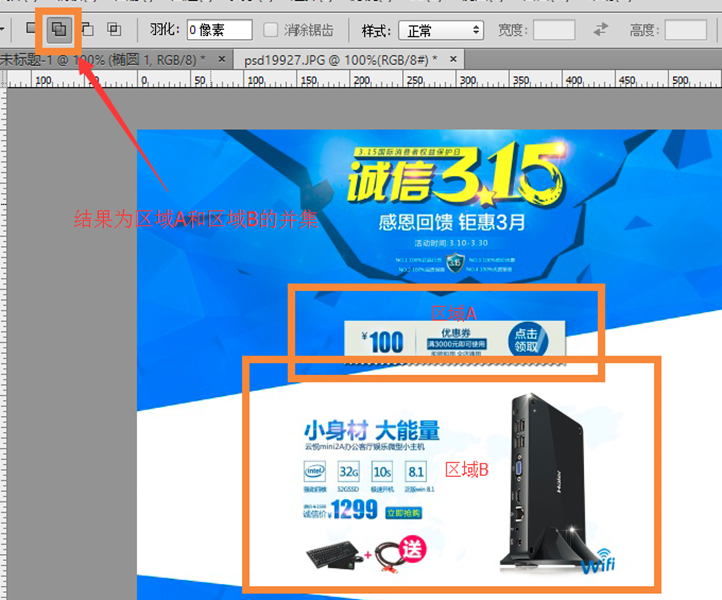
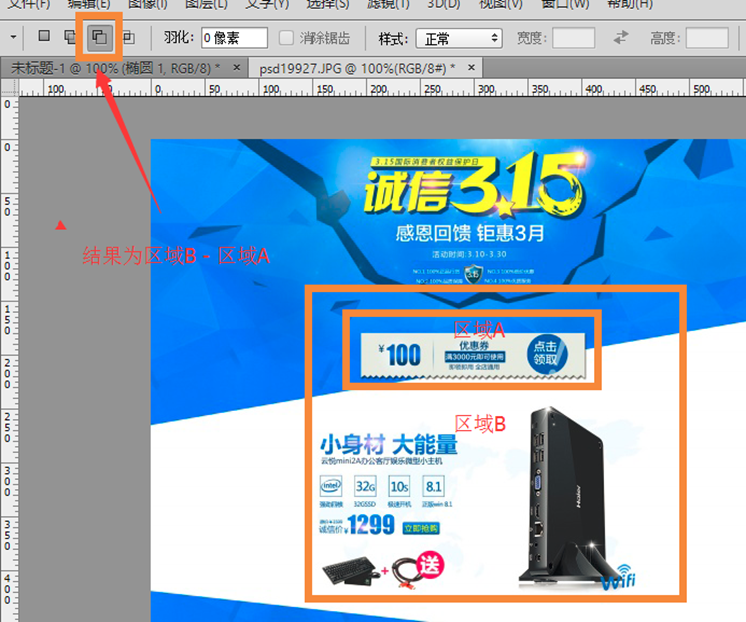
選択ツールには、長方形、楕円、単一行、および単一列の選択ツールが含まれます。 [領域の選択] ツールを選択すると、上のメニューにさらにいくつかのボタンが表示され、それぞれ領域のオーバーレイ、減算、領域の交差を表します。これらのボタンはさまざまな選択機能を実装しており、ショートカット キー Shift (オーバーレイ) と Alt キー (減算) を使用できます。楕円や長方形を描いている場合は、Shift キーを押しながら正方形や円を描くことができます。ただし、正常に描画するには、まずマウスの左ボタンを放し、次に Shift キーを放す必要があります。



2.なげなわツール(L)。なげなわツール、多角形なげなわツール、磁気なげなわツールが含まれています。機能の使い方は「選択ツール」と同様です。領域を選択した後、Shift キーを押して新しい領域をオーバーレイします。 Alt を押して特定の領域を減算します。
3. クイック選択ツール (W)。 「クイック選択ツール」と「テンプレートツール」が含まれています。機能の使い方は「選択ツール」と同様です。領域を選択した後、Shift キーを押して新しい領域をオーバーレイします。 Alt を押して特定の領域を減算します。
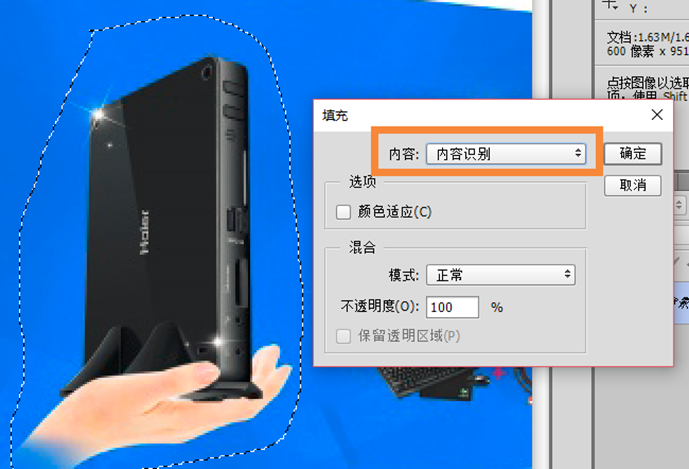
4. 選択ツール、なげなわツール、クイック選択ツールのコンテンツの充填。先ほど紹介した選択領域、なげなわツール、クイック選択はいずれも特定の領域を選択します。領域を選択したら、色で塗りつぶすことができます。選択した領域を右クリックし、「塗りつぶし」メニューを選択します。ポップアップインターフェイスで、「コンテンツ識別」を選択します。選択領域は自動的に周囲の色で塗りつぶされます。



5. トリミングツール。トリミングツールは必要なものだけを切り取るために使用されます。他の領域選択ツールを使用した後、メニューを切り抜きツールに切り替えて、以前に選択した領域を直接切り抜きます。



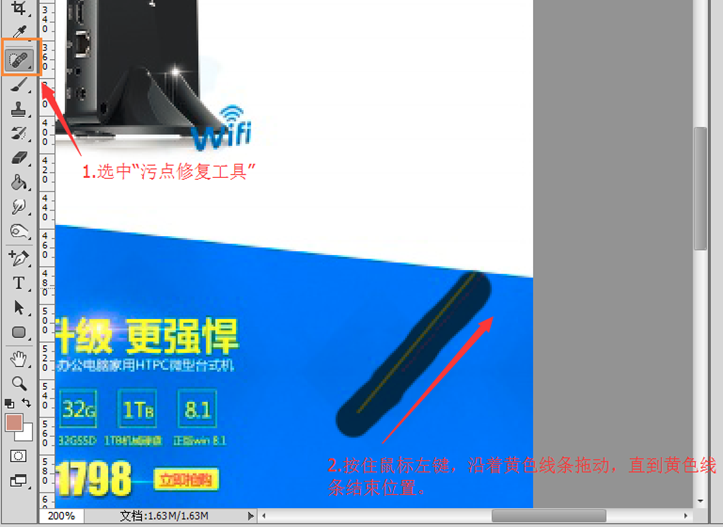
6. スポット修復ツール。スポット修復ツールと修復ツールが含まれています。たとえば、下の写真では、削除したい黄色の水平線があります。スポット修復ツールを使用できます。それを取り除くために。マウスをクリックしたまま、最初から最後までドラッグします。パッチ ツール。領域を選択し、他の場所からのコンテンツでその領域を塗りつぶします。


いくつかのヒント
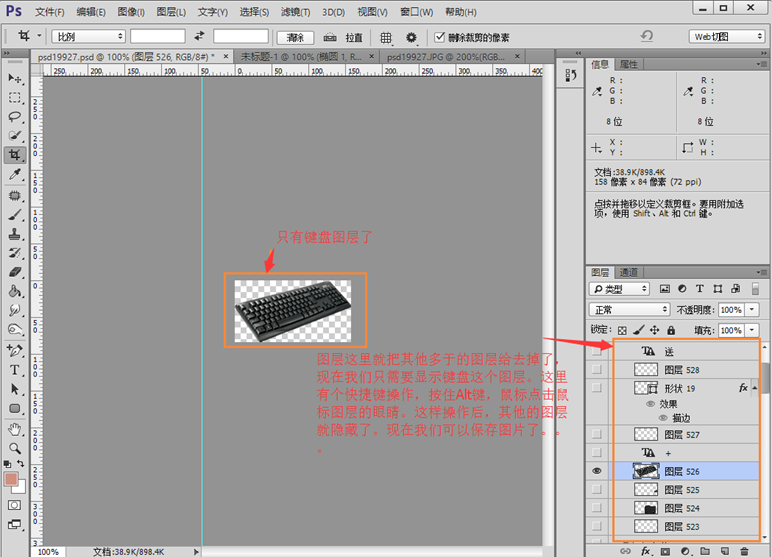
1. レイヤーの自動配置。 「移動ツール」を使用すると、メニューバーに「自動選択」と「レイヤー(またはグループ)」の 2 つの追加メニューが表示されます。これら 2 つのメニューの機能は、Visual Studio で選択したファイルとソリューション ディレクトリ ファイルの間のリンクに似ています。右側のオプションでは通常「レイヤー」を選択しますが、左側のオプションでは「カスタム選択」をチェックしないことをお勧めします。配置する必要がある場合は、Ctrl キーを押しながら画像を左クリックします。画像ウィンドウで「レイヤー」ウィンドウを開くと、レイヤーが自動的に配置されます。

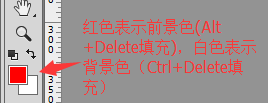
2. 前景色と背景色を塗りつぶします。前に紹介した選択ツールを使用して、領域を選択して前景色または背景色で塗りつぶしたい場合があります。 Photoshop には塗りつぶしのショートカット キーが用意されています。Alt+Delete を使用して前景色を塗りつぶし、Ctrl+Delete を使用して背景色を進めます。

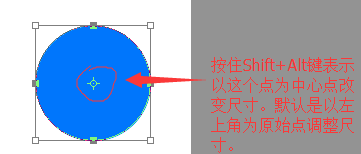
3. グラフィックのサイズを調整します。円のサイズを調整したい場合は、Ctrl+T を使用してサイズを自由に変更できることがわかりました。しかし、円の中心を中心点として調整する方法がわからない学生もいます。実際には、Shift+Alt キーを押しながら円をドラッグするだけです。このように、グラフィックの調整は円の中心に基づいて行われます。また、四角や円を描きたい場合は、Shiftキーを押しながら描くと四角や円が描けます。

PS を使用したフロントエンド開発に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。