JSはバブルソート、挿入ソート、クイックソートを実装し、出力をソートします
面接でこの質問をされたのですが、本当に混乱して答えられませんでしたので、後からJSで整理してhtmlコードと組み合わせてテキストボックスを作り、テキストから入力内容を並べ替えました。ボックスにアクセスして出力してみましたが、うまくいきませんでした。説明が終わったので、コードでお見せしましょう:
コードは次のとおりです:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Sorting</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--主要页面结构-->
<div class="container">
<input type="text" name="number" id="number" placeholder="Please enter 10 numbers(don't leave space)" />
<a href="javascript:void()" class="sortbtn" id="resultBtn">Sort</a>
<label class="title">After Sorted:</label>
<!--以下三个label分别显示冒泡,插入,快速排序的结果-->
<label class="result" for="bubblesort"></label>
<label class="result" for="insertsort"></label>
<label class="result" for="quicksort"></label>
</div>
<!--end-->
<script type="text/javascript" src="script.js"></script>
</body>
</html>このページにスタイルを追加してみましょう。 、そうでないと見た目が悪すぎます。
style.css
*{
margin: 0;
padding: 0;
list-style: none;
}
.container{
width: 400px;
margin: 100px auto;
}
input[type="text"]{
display: block;
width: 400px;
height: 40px;
text-align: center;
line-height: 40px;
outline: none;
font-size: 14px;
border-radius: 15px;
border: 1px solid #aaaaaa;
}
.sortbtn{
display: block;
width: 200px;
height: 34px;
text-align: center;
line-height: 34px;
border: 1px solid black;
border-radius: 10px;
text-decoration: none;
color: black;
margin-left: 100px;
margin-top: 30px;
}
.sortbtn:hover{
display: block;
background-color: black;
color: #ffffff;
}
label{
display: block;
width: 200px;
text-align: center;
margin-left: 100px;
margin-top: 20px;
font-size: 20px;
}それでは主要な機能が実装されます。
script.js
window.onload = function(){
var btn = document.getElementById("resultBtn"); //结果输出按钮
var inputnum = document.getElementById("number"); //数字输入框
var resultlbl =document.getElementsByTagName("label"); //结果显示的label
var i,j,temp;
//冒泡排序
var bubble = function(arr){
for(i=0;i<9;i++){
for(j=0;j<9-i;j++){
if(arr[j] > arr[j+1]){
temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
//插入排序
var insersort = function(arr){
for(i=1;i<10;i++){
temp = arr[i];
j = i;
while(j > 0 && arr[j-1] > temp){
arr[j] = arr[j-1];
j--;
}
arr[j] = temp;
}
return arr;
}
//快速排序
var quicksort = function(arr){
var basenum,basenumIndex;
var left = [];
var right = [];
if(arr.length <= 1){
return arr;
}
//基准数的位置
basenumIndex = Math.floor(arr.length/2);
basenum = arr.splice(basenumIndex,1)[0];
for(i=0;i<arr.length;i++){
if(arr[i] < basenum){
left.push(arr[i]);
}
else{
right.push(arr[i]);
}
}
//递归调用
return quicksort(left).concat([basenum],quicksort(right));
}
//判断输入的值类型是否为数字
function isNum(num){
var reNum =/^[0-9]+$/;
return (reNum.test(num));
}
//按钮点击事件
btn.onclick = function(){
//判断输入的值的类型和长度以及是否为空
if(!isNum(inputnum.value) || inputnum.value == "" || inputnum.value.length > 10 || inputnum.value.length < 10){
resultlbl[0].innerHTML = "Your format is wrong![Must Be 10 numbers]";
resultlbl[0].style.color = "red";
}
else{
resultlbl[0].innerHTML = "After Sorted:";
resultlbl[0].style.color = "black";
var inputstream = inputnum.value.toString(); //将输入的内容转换为字符串
var data = inputstream.split(""); //将转换的字符串分割,相当于转化为数组
//结果输出
resultlbl[1].innerHTML = "BubbleSort:" + "<br/>" + bubble(data);
resultlbl[2].innerHTML = "InsertSort:" + "<br/>" + insersort(data);
resultlbl[3].innerHTML = "QuickSort:" + "<br/>" + quicksort(data);
}
}
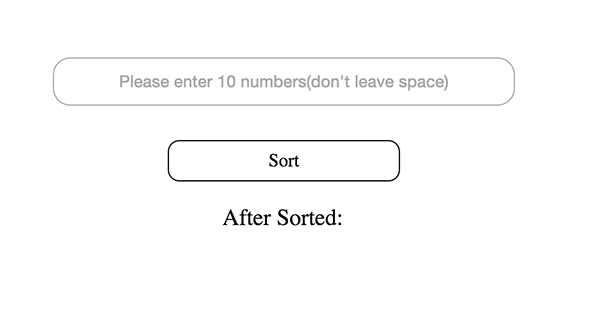
}最終的な効果は次のようになります:
入力なし、静かなテキスト ボックス、静かなボタン、およびラベル:

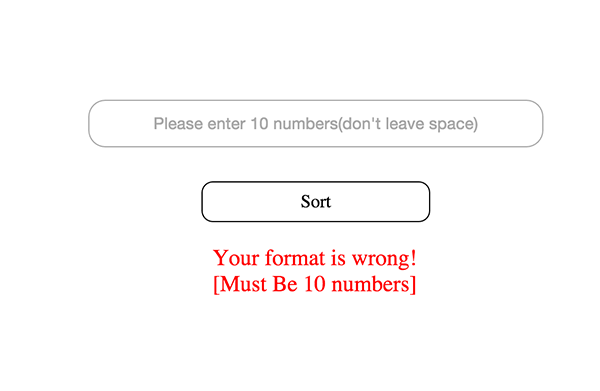
入力は数字ではなく、10 または 10 を超える数字は入力されません。または空の場合、ボタンをクリックすると、エラーが表示されます:
は空です:

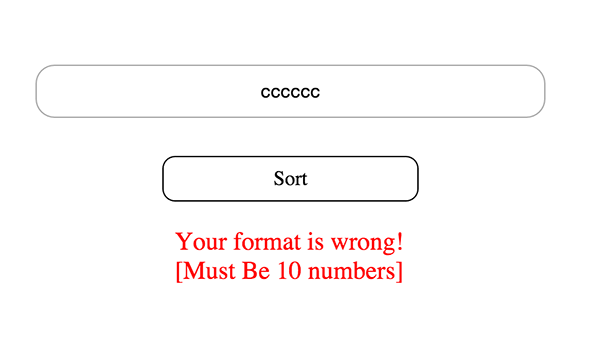
は数値ではなく、10 桁未満です:

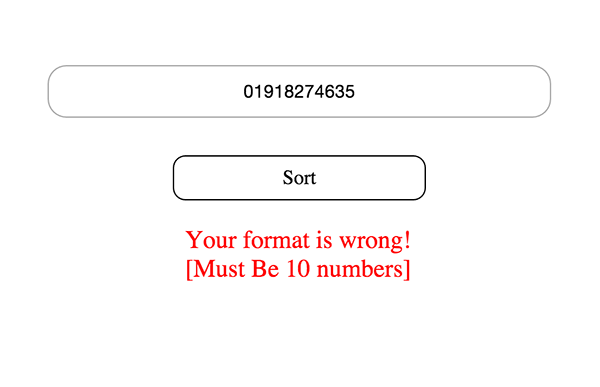
が 10 桁を超えています:

の場合入力は正しいです:

ヒント: 入力する数字の間にスペースを入れないでください、入力する数字の間にスペースを入れないでください、入力する数字の間にスペースを入れないでください。重要なことは 3 回言う必要があります
注意すべきことto はテキストボックスです。入力できる数字は 1 桁の数字 (0 ~ 9) のみです。2 桁以上の数字の並べ替え方法については、引き続きこの Web サイトに従ってください。これらの内容が皆様のお役に立てれば幸いです。
バブルソート、挿入ソート、クイックソートおよびソート出力のJS実装の詳細については、PHP中国語Webサイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




