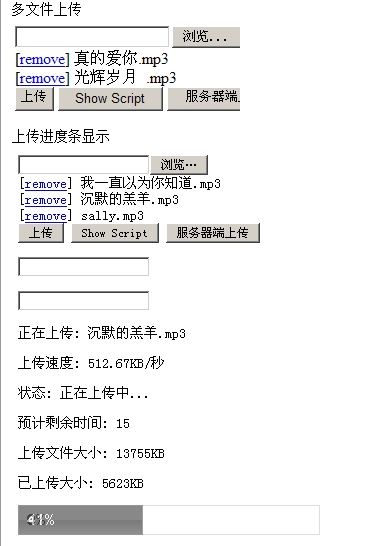
Jquery と BigFileUpload は、大きなファイルのアップロードと進行状況バーの表示を実装します。
実装方法: Gaoshanlaike の bigfileupload コンポーネントを使用して、モーダル ウィンドウをポップアップし、更新を続けて進捗状況を取得しました。いつもエクスペリエンスが良くないと感じていたので、jquery を使用して実現することを考えました。非更新の進行状況表示。送信後、ページに入った後にページを更新することはできませんが、ajax を介して progress.aspx によって返される進行状況情報を継続的に取得する必要があるため、jquery.form の ajaxform 送信が使用されます。 ajaxform が送信された後、データベースへのレコードの挿入など、送信後イベントが実行される場合、まだデバッグ中です。
1. jquery のプログレスバー、フォーム、MultFile および関連コンポーネントが使用されます
<script src="../../common/js/jquery-1.2.6.pack.js" type="text/javascript"></script> <script src="../../common/jqControl/packed/ui.core.packed.js" type="text/javascript"></script> <!--FORM--> <script src="../../common/jqControl/ajax/jquery.form.js" type="text/javascript"></script> <!--上传文件--> <script src="../../common/jqControl/upLoad/jquery.MultiFile.pack.js" type="text/javascript"></script> <!--进度条--> <script src="../../common/jqControl/packed/ui.progressbar.packed.js" type="text/javascript"></script> <!--对话框--> <!--我的JS --> <link href="../../common/Css/jquery-ui-themeroller.css" rel="stylesheet" type="text/css" /> <script src="../gadget/JS/uploadfile.js" type="text/javascript">

2.uploadfile.js コードは次のとおりです:
$(function()
{
var info = '<div style="display:none" id="uploadinfo">';
info += '<p>正在上传: <span id="uploadfilename"></span></p>';
info += '<p>上传速度: <span id="uploadrate"></span> </p>';
info += '<p>状态: <span id="uploadtitle"></span></p>';
info += '<p>预计剩余时间: <span id="uploadlefttime"></span></p>';
info += '<p>上传文件大小: <span id="uploadtotal"></span></p>';
info += '<p>已上传大小: <span id="uploadcurrent"></span></p>';
info += '<p><div id="uploadprogressbar"></div></p>';
info += '</div><div id="dialogsucc" > ';
$("body").append(info);
//进度条
$("#uploadprogressbar").progressbar();
//上传
$('#fileupload').MultiFile();
$('#btshow').click(function()
{
alert($("body").html());
});
//提交
$('#btnsubmit').click(function()
{
$("#uploadForm").ajaxSubmit(
{
dataType: 'text',
beforeSubmit: function(a,f,o)
{
startProgress();
},
async:false,
success: function(data)
{
//$("#dialogsucc").text(data);
//stopProgress();
if(data.succ==1)
{
/* $("#dialogsucc").show();
$("#dialogsucc").dialog(
{
modal: true,
overlay:
{
opacity: 0.5,
background: "black"
}
}); */
}
},
error:function(err)
{
alert(err);
}
});
});
});
function getProgress(){
$.ajax({
type: "post",
dataType:"json",
url: "uploadProgress.aspx",
data: "UploadID=" + $("#UploadID").val(),
success: function(data){
$("#uploadprogressbar").progressbar("progress", data.percent);
$("#uploadfilename").html(data.filename);
$("#uploadrate").html(data.rate);
$("#uploadtitle").html(data.info);
$("#uploadlefttime").html(data.lefttime);
$("#uploadtotal").html(data.total);
$("#uploadcurrent").html(data.current);
if(data.succ==-1){
alert(data.errmsg);
}
if (data.succ==0){
setTimeout("getProgress()", 1000);
}
if (data.succ==1){
return;
}
},
error:function(msg)
{
alert(msg);
}
});
}
function startProgress(){
$("#uploadinfo").show();
setTimeout("getProgress()", 500);
}
function stopProgress()
{
$("#uploadinfo").hide();
}3: progress.aspx コードは次のとおりです:
protected void Page_Load(object sender, EventArgs e)
{
try
{
string s = "{";
UploadContext upload = UploadContextFactory.GetUploadContext(Request["UploadID"]);
//初始化
if (upload.Status == uploadStatus.Initializing)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Uploading)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Complete)
{
s += responeJSON(upload, "1", "");
}
if (upload.Status == uploadStatus.HasError)
{
s += responeJSON(upload, "-1", "");
}
s += "}";
Response.Write(s);
}
catch (Exception err)
{
//throw err;
Response.Write("{'info':'" + err.Message.Replace("'", "") + "','succ':-1}");
}
}
private string responeJSON(UploadContext upload, string succ,string errmsg)
{
string s = "";
s += "'info':'" + upload.FormatStatus + "'" ;
s += ",'percent':'" + Convert.ToInt32((upload.Readedlength * 100.0 / upload.TotalLength)).ToString() + "'";
s += ",'current':'" + (upload.Readedlength/1024).ToString() + "KB'";
s += ",'total':'" + (upload.TotalLength/1024).ToString() + "KB'";
s += ",'rate':'" + upload.FormatRatio + "'";
s += ",'filename':'" + upload.CurrentFile + "'";
s += ",'cancel_upload':" + 0 ;
s += ",'lefttime':'" + upload.LeftTime + "'";
s += ",'succ':" + succ;
s += ",'errmsg':'" + errmsg +"'";
return s;
}4.ajaxForm実行後、正常に実行できた場合、ファイルアップロード後に他の操作を行うにはどうすればよいでしょうか?調べてから投稿します
上記は、大きなファイルのアップロードとプログレスバー表示を実装するためにエディターで導入されたJqueryとBigFileUploadです。ご質問がございましたら、メッセージを残してください。すぐに返信させていただきます。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
大きなファイルのアップロードとプログレスバー表示を実装する Jquery と BigFileUpload に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41


