基本的な yii2 環境をセットアップしたら、まず表面的な作業を行います。
まず、yii2 のフロントエンド UI テンプレートのディレクトリ構造を見てください (frontend/views または backend/views にあります)

レイアウトは、Web サイトの一貫した外観を維持できる一般的なフレームワークです。 。
別のサイトフォルダーは、コントローラーに関連付けられたフォルダーの名前です。
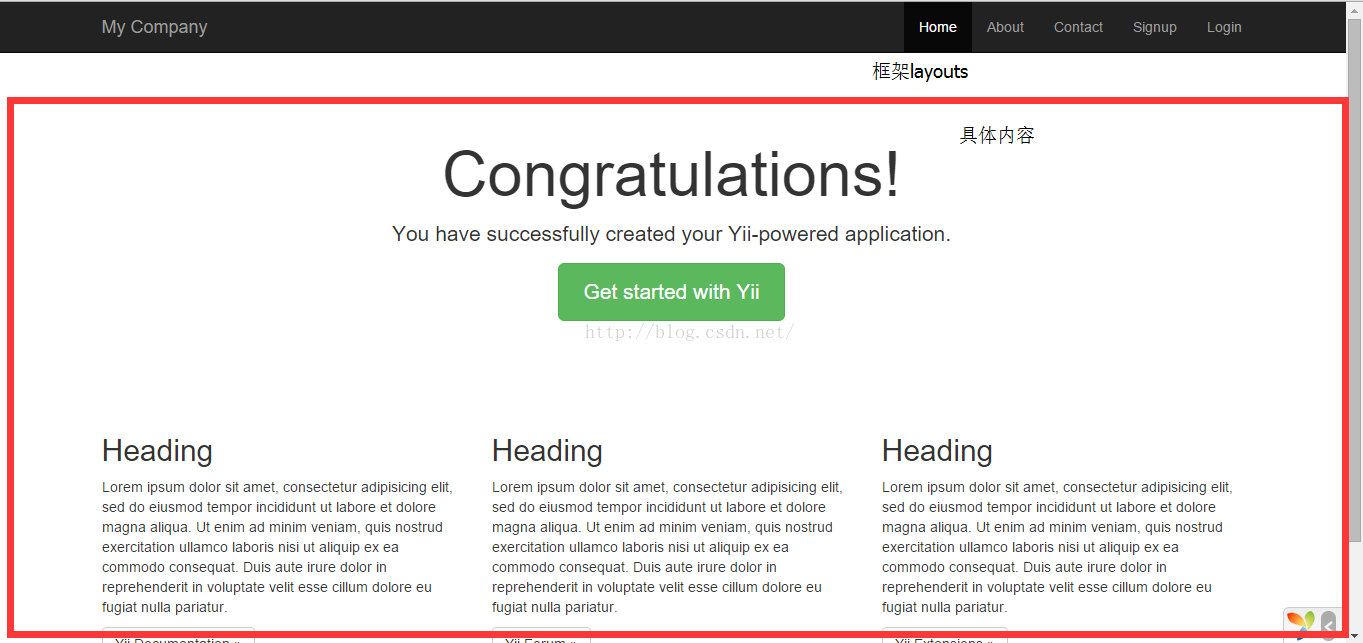
フレームワークと特定のコンテンツの関係は次のとおりです:

Web サイト全体のスタイルを変更するには、レイアウトから始める必要があります。
1. インターネットで見つけた温かみのある壁紙を、画像処理ソフトウェアを使用して 4 つの部分に切り分け、コンテンツのあるものを header.png と footer.png という名前にし、グラデーションの背景色を header-bg という名前にしました。 .png と footer-bg.png は、frontend/web/image に配置されます (このフォルダーは存在しないため、作成する必要があります)

2. レイアウト ファイル /frontend/views/layouts/main.PHP を開きます。そして、レイアウトのニーズに応じて、Container
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
</div>クラスでdivをラップする前後に特定のコンテンツを含むブロックを挿入します。 cssファイル(web/css/site.css)を変更し、次のコンテンツを追加し、画像をページに挿入してください
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
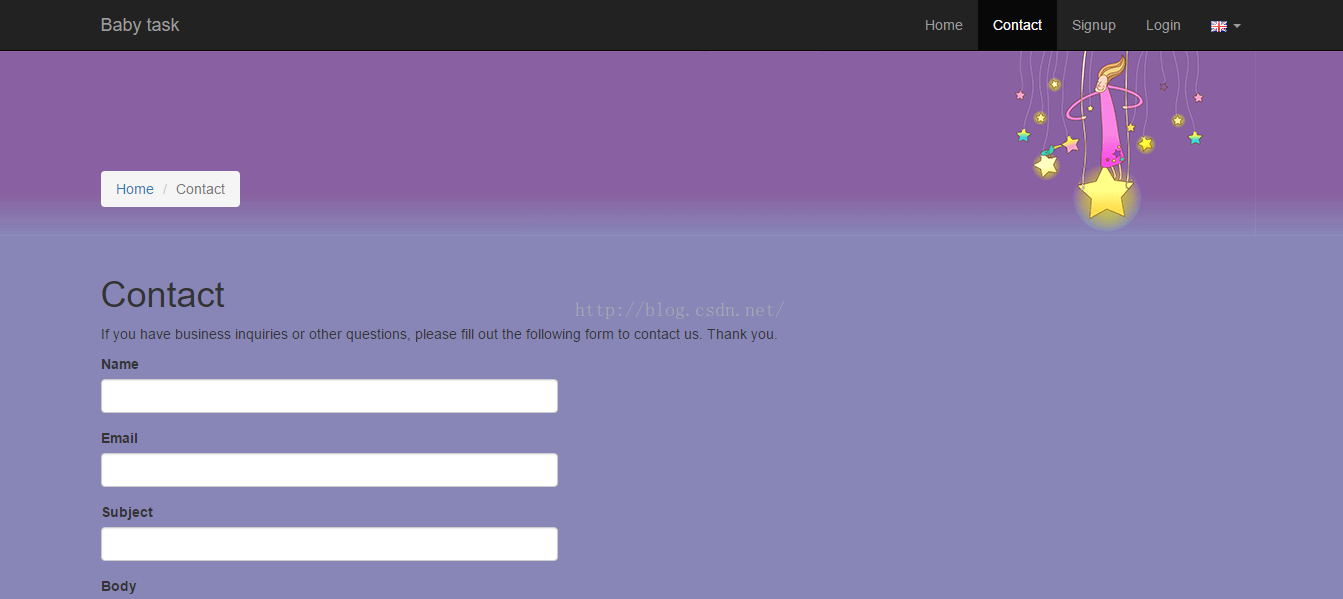
}変更されたページをチェックしてください

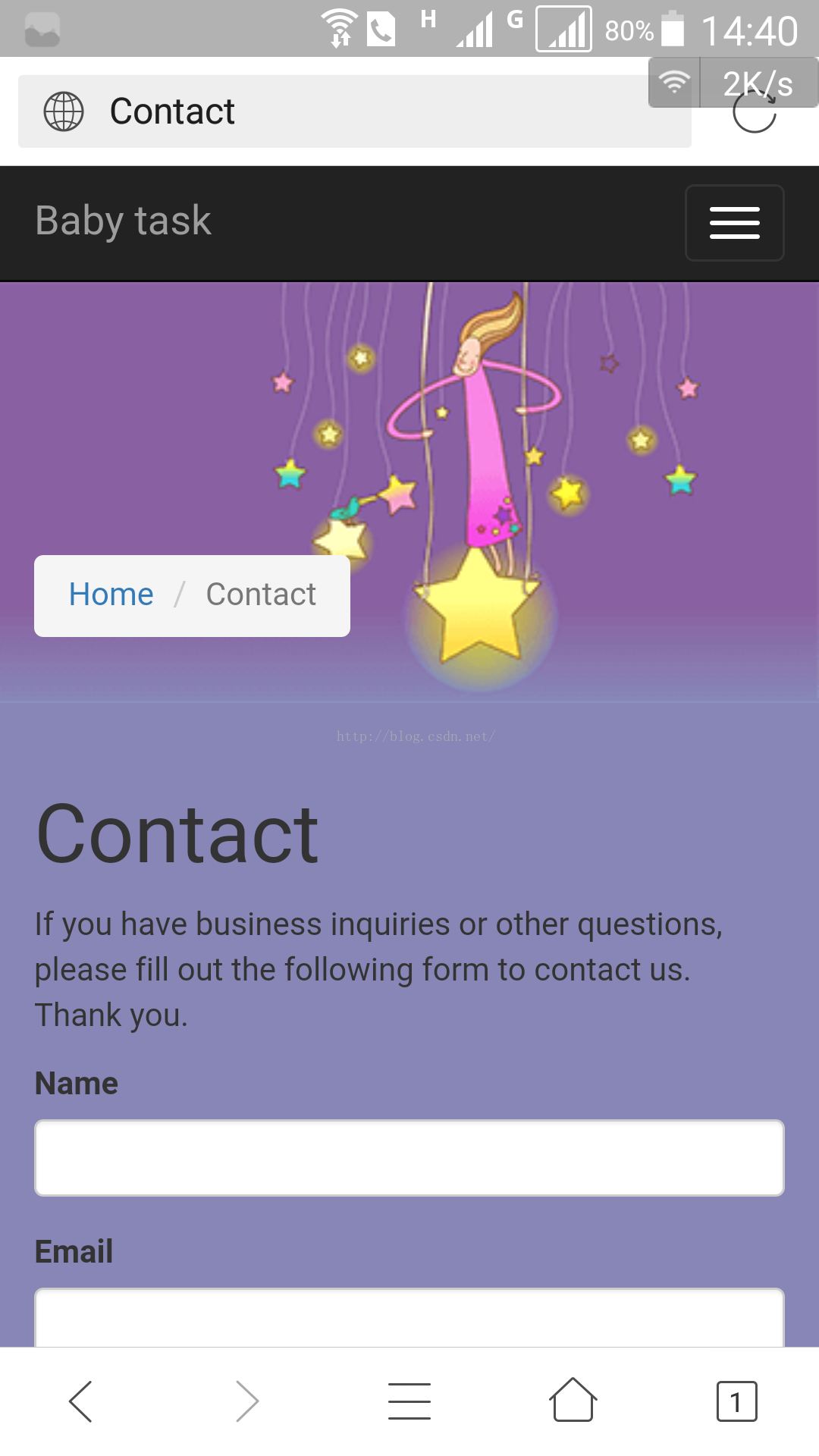
Yii2 はブートストラップのレスポンシブレイアウトを使用しているため、携帯電話でも適切に表示できます。

以上は、Yii2 フレームワーク学習ノート (2) - UI の構造と美化の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。