PHP+Ajax非同期通信では、ユーザー名とメールアドレスの認証を実装し、登録されているかどうかを確認します(実装方法は2つ)
はじめに
コードを直接入力するのは少々不親切なので、中国の伝統に従って段落で説明しましょう。 。 。 。 (私の語学力には限界がありますので、ご容赦ください)
関数
は、Webサイトにユーザーを登録する際に、主にユーザーが入力したユーザー名やメールアドレスが更新せずに登録されているかどうかを非同期的に検証するために使用されます。
この関数はほとんどの Web サイトにあるので、私はここ数日 jQuery + Ajax について勉強しました。完璧ではありませんが、十分なコードをコンパイルしました。 (より強力な機能は自分で見つけることができます)
ファイル説明
reg.php //登録ページ
check_user.php //ユーザー認証ページ (GET、POST メソッドはオプション)
jquery-1.7.1.js / / jQuery ファイルのダウンロードアドレス: http://code.jquery.com/jquery-1.7.1.js (右クリックして名前を付けて保存)
コードサンプル
reg.php 登録ページ (2 つのメソッドが含まれています。いずれかを選択してください)種類)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 异步通讯注册验证</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千万别忘记引用jQuery文件,否则无法执行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通应用时推荐,简单易用)
$("#user").blur(function(){ //文本框鼠标焦点消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此处get方式 可换为post方式按需求调整,其他无需修改使用方式一样
{
$("#chk").html(data); //向ID为chk的元素内添加html代码
});
})
//方式二 aJax方式 (比较复杂,如无特殊需求推荐使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //请求验证页面
type:"GET", //请求方式 可换为post 注意验证页面接收方式
data:"user="+$("#user").val(), //取得表文本框数据,作为提交数据 注意前面的 user 此处格式 key=value 其他方式请参考ajax手册
success: function(data)
{ //请求成功时执行操作
$("#chk").html(data); //向ID为chk的元素内添加html代码
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用户名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html><?php
header("Content-type:text/html;charset=gb2312");
//GET方式获取数据(取决于异步提交时提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
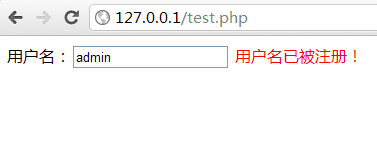
echo "<font color=red>用户名已被注册!</font>";
else
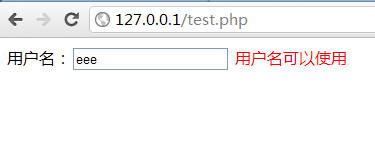
echo "<font color=red>用户名可以使用</font>";
}else{}
//POST方式获取数据(取决于异步提交时提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
?>さらに、Ajax の他のパラメーター (リクエスト データ型、Ajax 開始操作、その他のイベントなど) についても説明します。 ajaxマニュアルを参照してください。ここでは詳しく説明しません。より複雑なので、最初の方法を使用することをお勧めします。
写真:



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31


