Yii2 フレームワーク学習メモ (8)
jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) は、複数選択、プレビュー、同時アップロードなどをサポートする優れたファイル Ajax アップロード プラグインです。
jquery-file-upload にはすでに既製の yii2 プラグイン (https://github.com/2amigos/yii2-file-upload-widget) があり、インストールには Composer も使用されます。
composer.jsonに「2amigos/yii2-file-upload-widget」: "~1.0"を追加し、composer updateを実行します
このプラグインは、フロントエンド表示(フロントエンドの実装)の機能のみを提供します-end にもいくつかの欠陥があります (これについては後述します)。バックグラウンド処理コードが提供されておらず、サンプルもないため、自分で調べる必要があります。
フロントエンドの使用例のコードを直接コピーして貼り付けます。
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
?>インターフェイスは次のとおりです

内部の構成に従って、2つの新しいファイルを作成する必要があります。1つは画像フィールドを含むImageUploadModel.phpです
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}actionUploadメソッドを含むコントローラーMediaController.php

バックエンド 返されるコンテンツは、元のプラグインのドキュメントに基づいている必要があります。 yii2 プラグインの Web サイトには関連情報がまったくありません。
参考URL:https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side-upload-handler

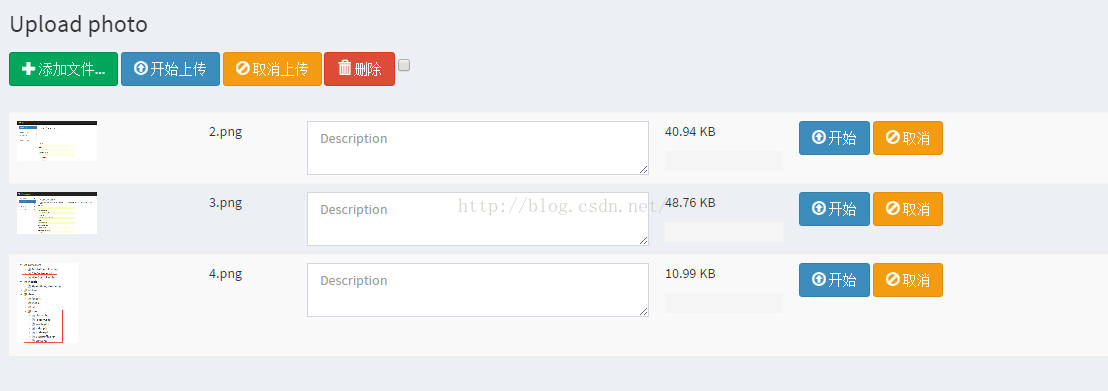
を削除してからいくつかのカスタム関数を実行するには、actionDelete メソッドを提供する必要もあります。図に示すように、画像メモを入力するためのテキストエリアをリスト項目に追加します。

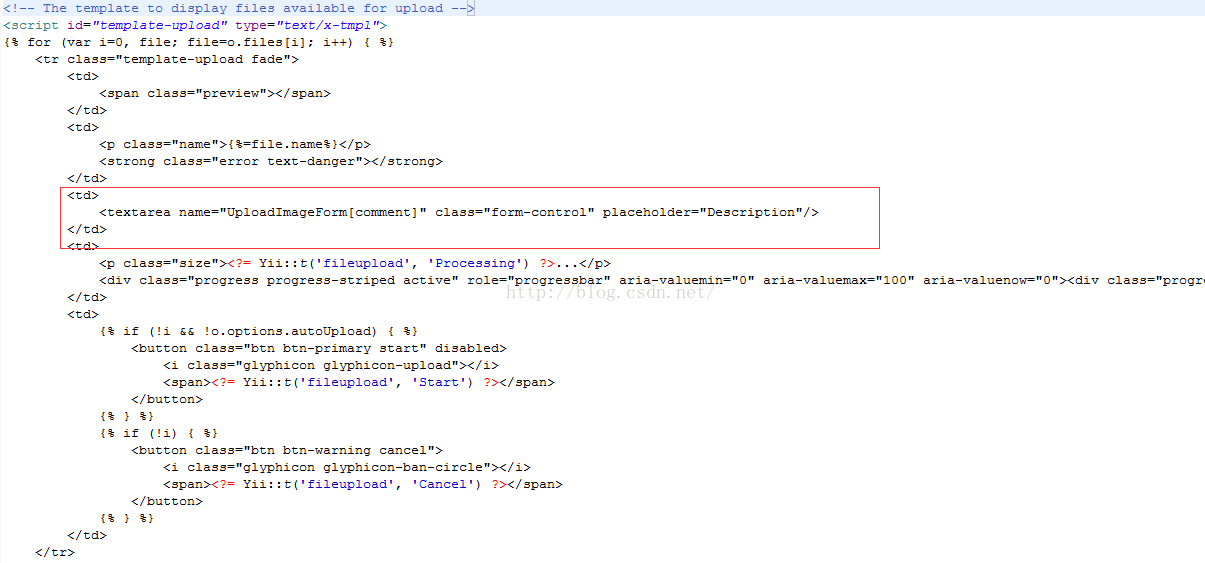
ここで、yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.phpを変更する必要があります
このファイルは各行のテンプレートであり、テキストエリアを追加します

実際のアプリケーションでは、別の問題が発生します。同時に選択してください 複数の写真を同時にアップロードした場合、後から受信した画像が最初のリクエストの画像となり、元の画像をアップロードすることはできません。
入力されたファイル名はUploadImageForm[image]であると思われますが、未確認ですのでご教示いただければ幸いです。
解決策は、上の図に示すように、同時アップロードを無効にして同期アップロードを使用し、'sequentialUploads' => true オプションを追加することです
上記は、Yii2 フレームワークの学習ノート (8) の内容です。コンテンツについては、PHP 中国語 Web サイト (www.php.cn) にご注意ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Microsoft NET Framework のインストールの問題エラー コード 0x800c0006 の修正
May 05, 2023 pm 04:01 PM
Microsoft NET Framework のインストールの問題エラー コード 0x800c0006 の修正
May 05, 2023 pm 04:01 PM
開発者とエンド ユーザーが Windows 上で最新バージョンのアプリケーションを実行するには、.NET Framework 4 が必要です。しかし、.NET Framework 4 のダウンロードとインストール中に、多くのユーザーから、インストーラーが途中で停止し、「ダウンロードがエラー コード 0x800c0006 で失敗したため、.NET Framework 4 はインストールされていません」というエラー メッセージが表示されるという苦情が寄せられました。デバイスに .NETFramework4 をインストールしているときにもこの問題が発生する場合は、正しい場所にいます。
 Windows 11/10 で SetupDiag を使用して Windows アップグレードの問題を特定する方法
Apr 17, 2023 am 10:07 AM
Windows 11/10 で SetupDiag を使用して Windows アップグレードの問題を特定する方法
Apr 17, 2023 am 10:07 AM
Windows 11 または Windows 10 PC でアップグレードまたはアップデートの問題が発生すると、通常、失敗の背後にある実際の理由を示すエラー コードが表示されます。ただし、エラー コードが表示されずにアップグレードまたはアップデートが失敗すると、混乱が生じることがあります。便利なエラー コードを使用すると、問題の場所が正確にわかるので、修正を試みることができます。ただし、エラー コードが表示されないため、問題を特定して解決することが困難になります。エラーの背後にある理由を見つけるだけでも多くの時間がかかります。この場合、Microsoft が提供する SetupDiag という専用ツールを使用すると、エラーの背後にある本当の理由を簡単に特定できます。
![SCNotification が動作を停止しました [問題を解決する 5 つのステップ]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification が動作を停止しました [問題を解決する 5 つのステップ]
May 17, 2023 pm 09:35 PM
SCNotification が動作を停止しました [問題を解決する 5 つのステップ]
May 17, 2023 pm 09:35 PM
Windows ユーザーは、コンピュータを起動するたびに「SCNotification は動作を停止しました」というエラーに遭遇する可能性があります。 SCNotification.exe は Microsoft システム通知ファイルであり、アクセス許可エラーやネットワーク障害が原因で PC を起動するたびにクラッシュします。このエラーは、問題のあるイベント名でも知られています。したがって、これは SCNotification が動作を停止したということではなく、バグ clr20r3 として認識される可能性があります。この記事では、SCNotification が動作を停止した問題を修正して再び悩まされないようにするために必要なすべての手順を説明します。 SCNotification.eとは何ですか
 Microsoft .NET Framework 4.5.2、4.6、および 4.6.1 は 2022 年 4 月にサポートを終了します
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6、および 4.6.1 は 2022 年 4 月にサポートを終了します
Apr 17, 2023 pm 02:25 PM
Microsoft.NET バージョン 4.5.2、4.6、または 4.6.1 をインストールしている Microsoft Windows ユーザーが、将来の製品更新を通じて Microsoft にフレームワークをサポートさせることを希望する場合は、新しいバージョンの Microsoft Framework をインストールする必要があります。 Microsoft によると、3 つのフレームワークはすべて 2022 年 4 月 26 日にサポートを終了します。サポート期限が終了すると、製品は「セキュリティ修正またはテクニカル サポート」を受けられなくなります。ほとんどのホーム デバイスは、Windows アップデートを通じて最新の状態に保たれます。これらのデバイスには、.NET Framework 4.8 などの新しいバージョンのフレームワークがすでにインストールされています。自動的に更新されないデバイスは、
 yii2でjqueryを削除する方法
Feb 17, 2023 am 09:55 AM
yii2でjqueryを削除する方法
Feb 17, 2023 am 09:55 AM
yii2 から jquery を削除する方法: 1. AppAsset.php ファイルを編集し、変数 $depends の「yii\web\YiiAsset」値をコメント アウトします; 2. main.php ファイルを編集し、設定「'yii」を以下に追加しますフィールド「components」\web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," を使用して jquery スクリプトを削除します。
 Windows 11 の KB5012643 により .NET Framework 3.5 アプリが中断される
May 09, 2023 pm 01:07 PM
Windows 11 の KB5012643 により .NET Framework 3.5 アプリが中断される
May 09, 2023 pm 01:07 PM
Windows 11 に KB5012643 をインストールしたユーザーに影響を与える新しいセーフ モードのバグについてお話ししてから 1 週間が経過しました。このやっかいな問題は、Microsoft が発売日に投稿した既知の問題のリストには載っていなかったので、誰もが驚きました。さて、事態がこれ以上悪化するはずはないと思ったそのとき、Microsoft は、この累積的な更新プログラムをインストールしたユーザーに別の爆弾を投下します。 Windows 11 Build 22000.652 はさらなる問題を引き起こす そこで同社は、Windows 11 ユーザーに対し、一部の .NET Framework 3.5 アプリケーションの起動と使用に問題が発生する可能性があると警告しています。おなじみですね?でも驚かないでください
 Cooler Master と Framework が、ラップトップのマザーボードと互換性のある革新的なミニケース キットを発売
Dec 15, 2023 pm 05:35 PM
Cooler Master と Framework が、ラップトップのマザーボードと互換性のある革新的なミニケース キットを発売
Dec 15, 2023 pm 05:35 PM
12月9日のニュースによると、Cooler Masterは最近、台北コンピューティングショーでのデモンストレーションイベントで、ノートブックモジュラーソリューションプロバイダーのFrameworkと協力して、ミニシャーシキットをデモしました。このキットのユニークな点は、マザーボードと互換性があり、マザーボードを取り付けることができることです。フレームワークノートから。現在、この製品は市場で販売が開始されており、価格は39ドル、現在の為替レートで約279元に相当します。このシャーシキットの型番は「frameWORKMAINBOARDCASE」となります。デザイン面では、わずか297x133x15mmという究極のコンパクトさと実用性を実現しています。そのオリジナルのデザインは、フレームワーク ノートブックにシームレスに接続できるようにすることです。
 Windows 11 で 0xc0000135 エラーを修正する方法 (KB5013943 更新プログラムの問題を解決する)
May 11, 2023 am 08:28 AM
Windows 11 で 0xc0000135 エラーを修正する方法 (KB5013943 更新プログラムの問題を解決する)
May 11, 2023 am 08:28 AM
0xc0000135 エラーとは何ですか?なぜ発生するのですか? Microsoft の公式ドキュメントによると、0xc0000135 エラー コードは .NetFramework の問題に関連しています。 .NetFramework3.5 を必要とするアプリケーションの多くは、最新の Windows 11 アップデートでは動作しないようです。これがエラー コード 0xc0000135 の原因であり、PC で .NetFramework3.5 を有効にすることでこの問題を解決できます。最新のアプリケーションのほとんどは、バックグラウンドで期待どおりに実行するために .NetFramework.dll ファイルに依存しています。しかし




