yii2.0 ウィジェット制作チュートリアル
ウィジェットの作成:
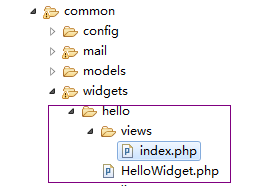
1. 以下の図は、Hello ウィジェットの作成を例にしています (必要に応じて変更できます):

2. HelloWidget.php を開き、次のコードを追加します。 :
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}ログイン後にコピー
3. ビュー レイヤーのレンダリング ページを開きます common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
ログイン後にコピー
4. ウィジェットを呼び出すには、ビュー レイヤーのページに次のコードを追加します
5. ウィジェットの役割は、画像アップロードやテキストエディタなど、プロジェクト内で繰り返し行われる小さな機能が多いため、これらの機能をウィジェット化することでコード全体の再利用率が向上し、その効果は大きいと個人的には思っています。ウェブサイトは実際には多くの小さな部分に分割できます。
ウィジェットの役割は、画像アップロードやテキストエディタなど、プロジェクト内で繰り返し行われる小さな機能が多いため、これらの機能をウィジェット化することでコード全体の再利用率が向上し、その効果は大きいと個人的には思っています。ウェブサイトは実際には多くの小さな部分に分割できます。
上記は yii2.0 ウィジェット作成チュートリアルの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
<🎜>:Dead Rails-すべての課題を完了する方法
4週間前
By DDD
Atomfall Guide:アイテムの場所、クエストガイド、およびヒント
4週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7663
7663
 15
15
 7663
7663
 15
15
CakePHP チュートリアル
 1393
1393
 52
52
 1393
1393
 52
52
C# チュートリアル
 1205
1205
 24
24
 1205
1205
 24
24
Steamのアカウント名の形式は何ですか
 91
91
 11
11
 91
91
 11
11


