
まず分析してみましょう:
(次の値を取得する方法。特定の実装で後ほど分析します。ここではマクロについてのみ説明します)
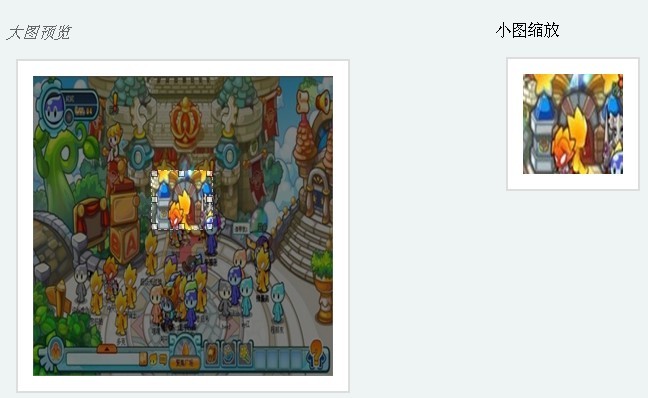
選択したドメインの画像情報を取得するには?実際、画像内のその位置でこの選択領域を取得するにはどうすればよいでしょうか。また、この領域のサイズはどれくらいでしょうか?
位置とサイズをコンピューターに伝えると、どの画像情報を取得したいのかがわかります。
(選択領域は平面内にあり、通常の形状、正方形、または長方形 (一般に長方形として知られています) です)
サイズ:
この領域の幅と高さは 2 つの値で乗算されます。この領域の面積、つまりサイズ。 (これは難しいことではありません)
位置:
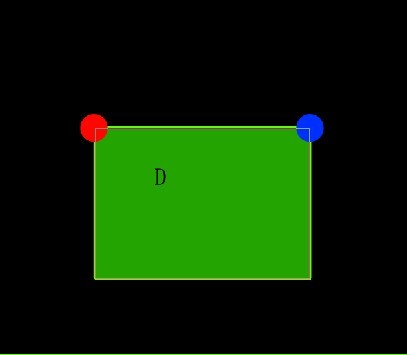
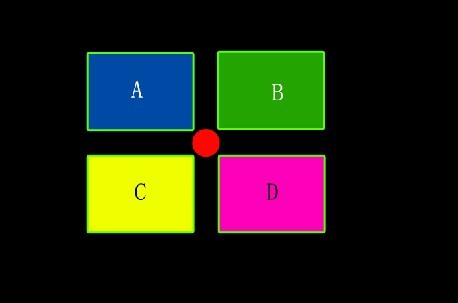
1. この選択領域の [開始点の座標値] だけをコンピューターに伝え、この領域の [領域] もコンピューターに伝えるとします。この 2 つの条件を満たす状況は次のとおりです。 4:
「赤」は選択領域の始点座標です。
A、B、C、D は赤を始点として描画される選択領域 (各領域は同じであり、開始点の座標は同じですが、次の 4 つの状況が考えられます); この選択領域の 2 つの座標値をコンピューターに伝えるとします。また、コンピューターに領域の面積を伝えます:
「赤」は選択領域の始点座標、
したがって、この画像領域の情報を取得するには、次のことが必要であると結論付けられます。上記の 3 つの値を取得するには: 2 点の座標値、面積値
$('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height);
jQuery プラグイン imgAreaSelect を使用して選択したドメインの画像情報を取得する関連記事の詳細については、PHP に注意してください中国語のウェブサイト!