
JavaScript ディープ クローン オブジェクト
今日、私はプロジェクトに取り組んでいて、ディープ クローン オブジェクトを使用する必要があり、プロトタイプ チェーンでのプログラミングが必要だったので、思いつきでこのナレッジ ポイントを確認することにし、対応するものを見つけました。インターネット上の知識、
オブジェクトのクローン、この用語は派手に見えるかもしれませんが、実際にはまったく同じように見えるオブジェクトをコピーするだけです。とても簡単ではないかと思っている人もいるかもしれません
rreee
「軽い」英語の話し方を覚えられないことに文句を言わないでください。現時点では(どうやって CET-6 に合格したのか本当にわかりません)。 for-in についてはパフォーマンスに小さな問題がありますので、興味があれば、私の他の記事を読んでください 

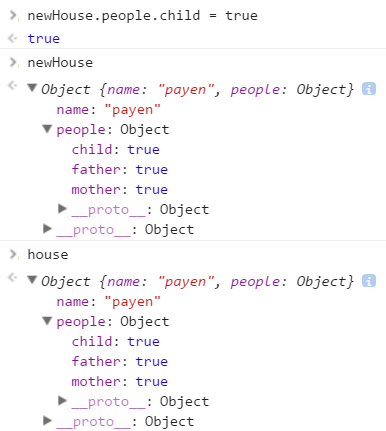
オブジェクト内にまだオブジェクトがある場合はどうなるでしょうか? それから、作成と追加のプロセスが繰り返されます
ただし、ループには 2 種類あります
再帰
再帰の方が優れているのは間違いありません
再帰ループでは、終了条件を満たす条件が見つかると、層ごとに戻って終了します. 次に、再帰を使用して、参照値がなくなるまで階層ごとに参照値を見つけることができます
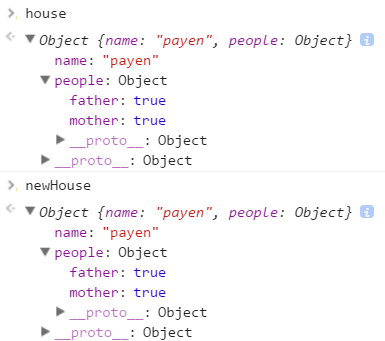
コードを見てみましょうvar house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house);プロトタイプチェーンでのプログラミングにも同じことが当てはまります
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
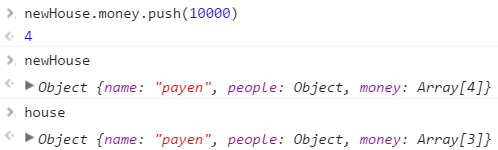
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);
JavaScript ディープ クローン オブジェクトの詳細な説明と例については、PHP 中国語 Web サイトに注目してください。