
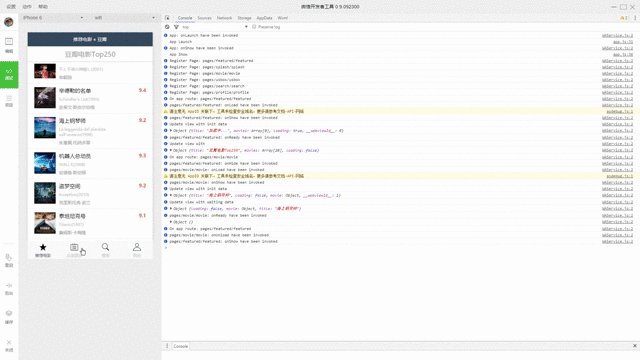
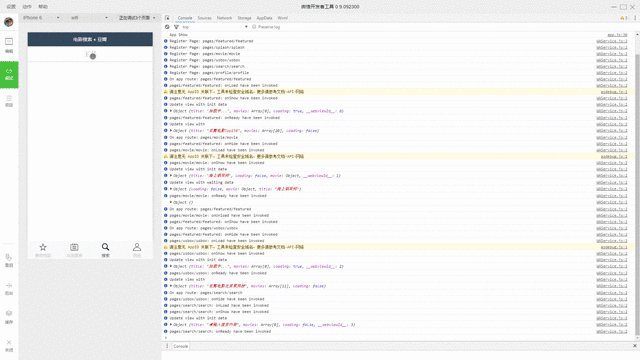
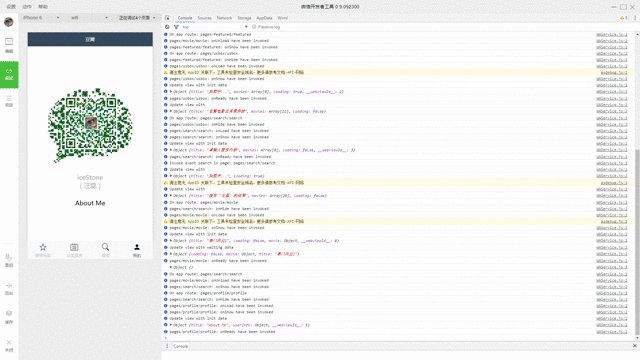
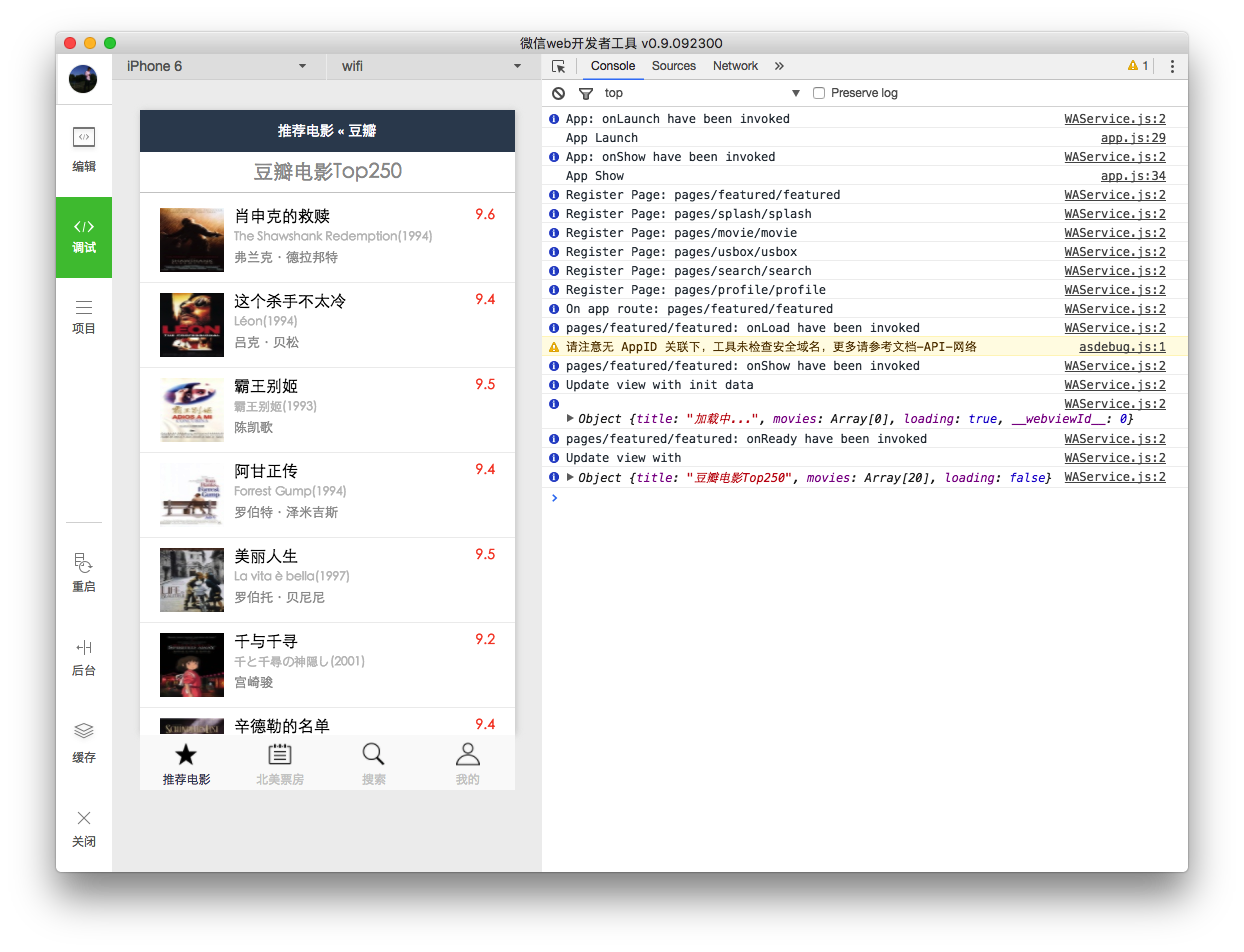
デモのプレビュー

デモビデオ(交通警報 2.64MB)
GitHub リポジトリ アドレス
ウェアハウスのアドレス: https://github.com/zce/weapp-demo
使用手順
リポジトリのクローンをローカルに作成します。
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban -- Depth 1 $ cd weapp-douban
WeChat Web オープナー ツールを開きます (注: バージョン 0.9.092300 である必要があります)
バージョン 0.9.092300 である必要があります。以前のバージョンでは正常な動作は保証されません。
いわゆるクラックの必要はありません。インターネット上のいわゆるクラックは、以前のバージョン 0.9.092100 のみです。クラックする必要はありません。クラックする必要はありません。ひび割れて!
ダウンロードリンク (正式版、安心してダウンロード): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64 ビット)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32 ビット)
wechat_web_devtools_0.9.092300.dmg (macOS)
1. 項目を追加することを選択し、対応する情報を入力または選択します
AppID: AppIDなしで右下隅をクリック(私も資格はありません。今回の200か所はXiaolongが厳選したそうです)
プロジェクト名:デプロイに関係ないので気軽に記入してください
プロジェクト ディレクトリ: クローンを作成したばかりのフォルダーを選択します
クリックして項目を追加します

明けましておめでとうございます、お金持ちになれますように

WeChat Web Opener ツールでコーディングすることを選択できます (お気に入りのエディターを選択することもできます)

1. エンコード後に左下隅の再起動ボタンを使用してプレビューを更新します
2.Bash ユーザーは、プロジェクト ディレクトリで次のコマンドを実行することで、新しいコンポーネントに必要なファイルをすばやく作成できます。
bash $ ./generate page # または $ ./generate コンポーネント
残りは自由にプレイできます
WeChat ミニ プログラムの基本チュートリアル (継続的に更新)
プロジェクトフォルダーを作成し、基本的な必要なファイルを作成します
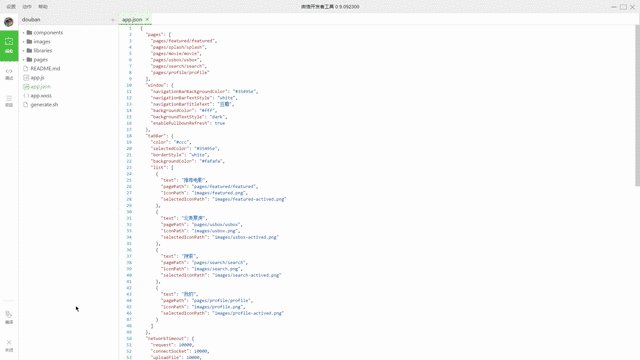
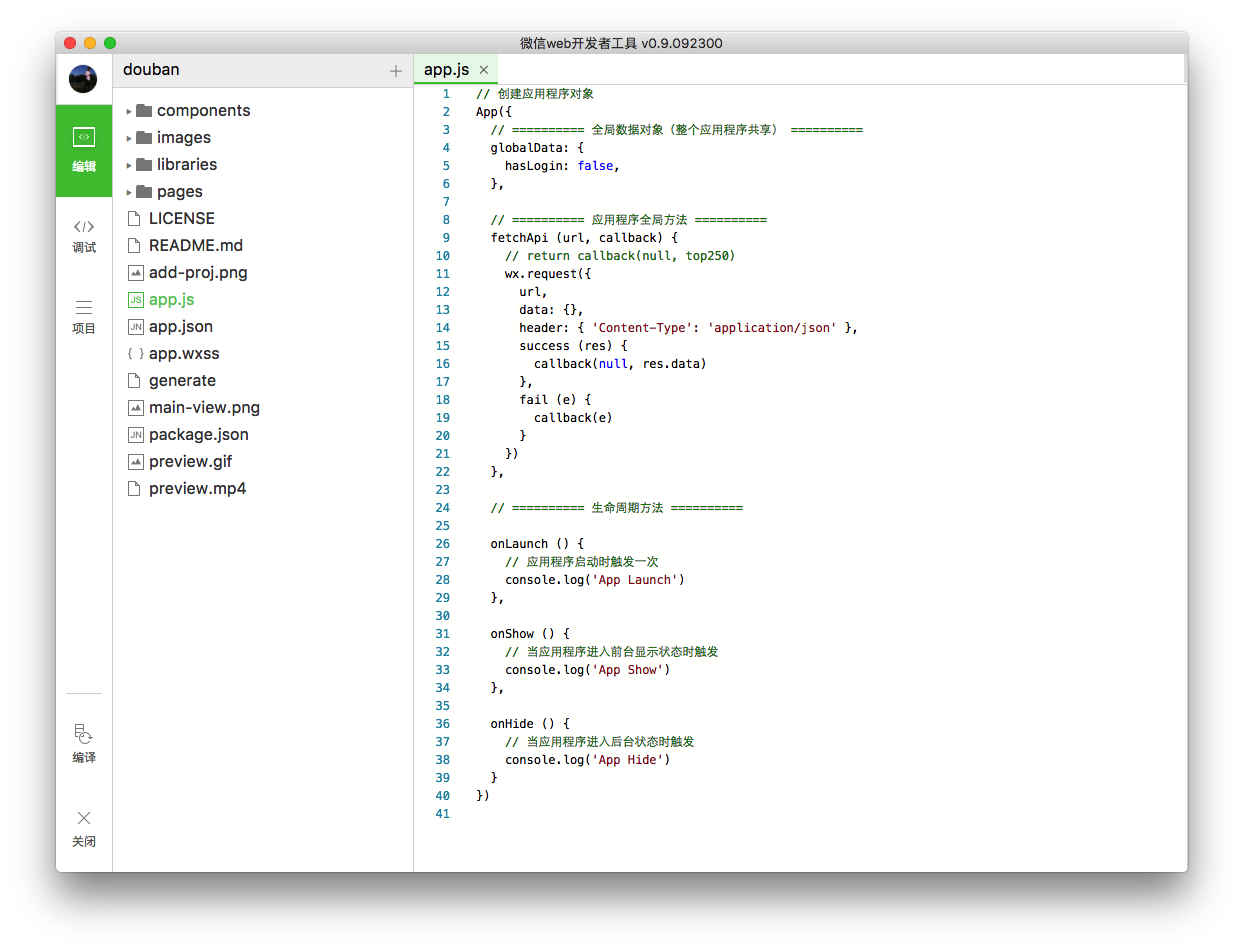
アプリ.js
リーリーアプリ.json
プロジェクト構成宣言ファイル (ナビゲーション バーのスタイルの色など、プロジェクトの一部の情報を指定します)
リーリーアプリ.wxss
[!オプション!] プロジェクトのグローバル スタイル ファイル。コンテンツは CSS 標準構文に従います。
ページコンポーネントを作成する
各ページ コンポーネントは、次の 4 つのファイルにも分割されます。
ページ名.js
ページ ロジック ファイル。ページのライフ サイクル制御とデータ処理を処理するために使用されます。
つづく...
ページ名.json
現在のページで作業するときにいくつかの構成を設定します
ここで、app.json のウィンドウ設定をオーバーライドできます。
つまり、ウィンドウに設定されている使い慣れたものしか設定できません。
つづく...
ページ名.wxml
wxml は Wei Xin マークアップ言語を指します
ページ内の要素の構造を定義するために使用されます
構文は XML 構文に従います。これは、HTML 構文、HTML 構文、HTML 構文ではなく、XML 構文であることに注意してください。
つづく...
ページ名.wxss
wxml は Wei Xin スタイル シートを指します
ページスタイルを定義するために使用されます
構文は CSS 構文に従い、CSS の基本的な使用法と長さの単位 (主に rpx 応答ピクセル) を拡張します。
この記事が WeChat ミニ プログラムの開発を学び習得するのに役立つことを願っています。このサイトをご支援いただきありがとうございます。
簡単なアプリケーション例と WeChat アプレット (アプリケーション アカウント) の詳細な例に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。