
ミニプログラムの構成について簡単に説明します。

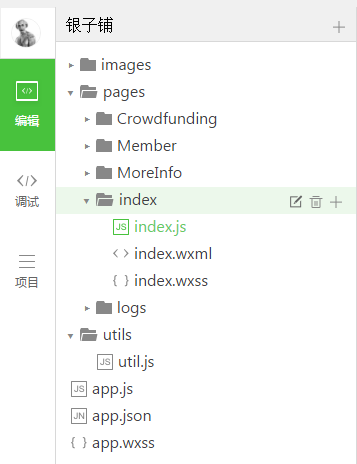
写真が示すように
1. 各ビュー (.wxml) には、対応する名前のスクリプト (.js) とスタイル (.wxss) を追加するだけで済みます。ページ内のスクリプトとスタイルは、最も外側の app.js から継承されます。 app.wxcss
2. スクリプトは .js ファイルであり、データを取得するために使用される固定形式のページです。
3. Utils はデータ インターフェイスの配置に使用されます
データ アクセスについては、ajax について少し知っていれば問題なく、話すことは何もありません。
WeChat アプレットは、IDE が貧弱すぎるため、コードが読みにくいように書かれていると、プロジェクト全体の保守が困難になります。
私はアプリを書いたことがないので、アプリ内でデータ アクセスがどのようにカプセル化されるのかわかりません。
実務経験が 3 日しかない小規模なプログラム コード作成者として、各ページのデータにデータ インターフェイスを介して自分でアクセスする場合、それは非常に非 OOP になると感じています。
そこでlinq to sqlを考えて、最初はsingelordefaultとfirstordefaultの2つだけ使うつもりだったんですが、考えるのが面倒だったのでgetbyparamsとgetbyidを使って条件に基づいて全データを検索することにしました。 IDに基づいてデータを取得します。
少し長くなるので、その方法を見てみましょう。
リーリーmodule.exports = {} は固定の書き方で、メソッドを 1 つずつ、, で区切って記述します。
すべてのインターフェースをコントローラーに入れることは不可能なので、URL パラメーターを設定しました。そのため、URL の形式は「コントローラー/アクション」です。
コールクリを見てみましょう。そうすれば、その使い方がわかります。
リーリーこれは、バナー画像を取得するためのインデックスのメソッド req.GetByParams('home/homebanner') です。ここにパラメーターを指定することも、空のままにすることもできます。
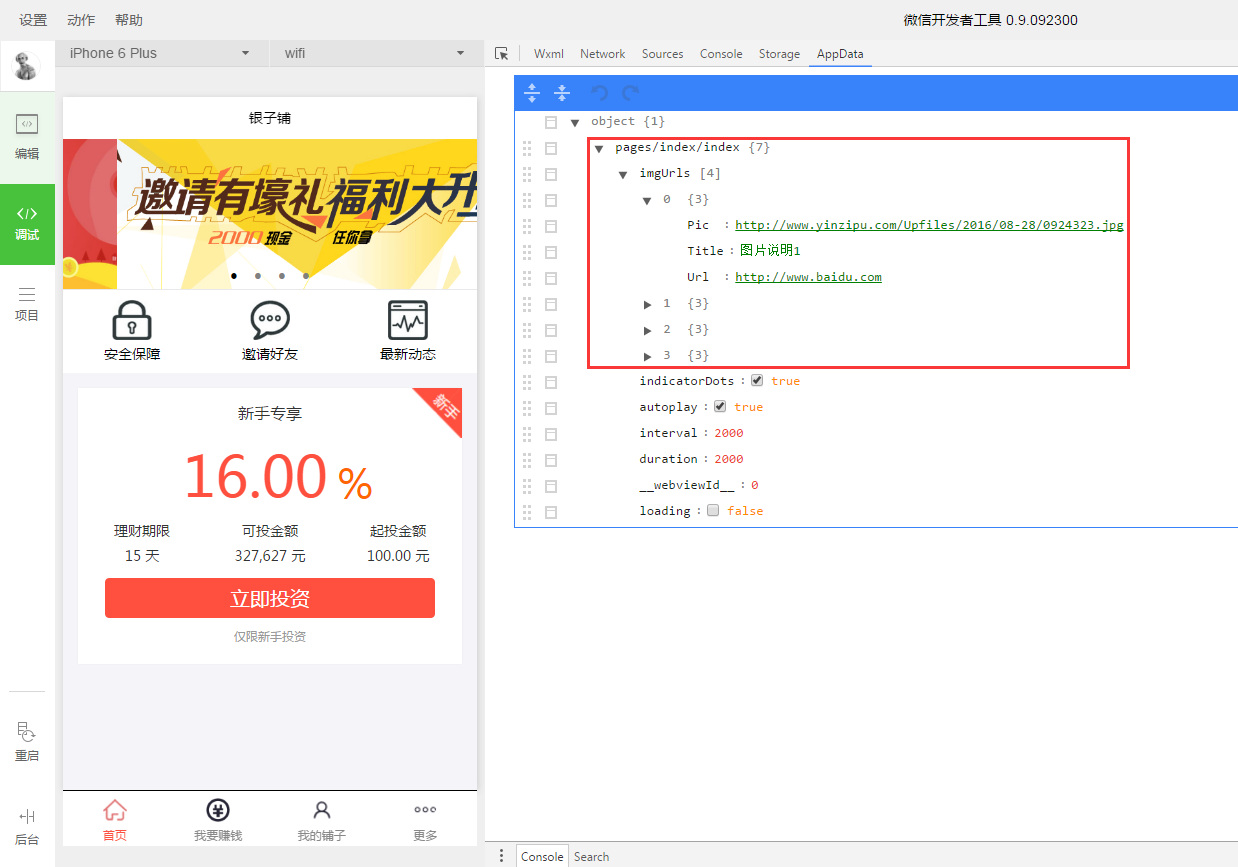
最終ページはこんな感じ

右側の赤いボックスには、リクエストによって返されたデータが表示されており、それに応じてインターフェイスも変更できます。これについては後で説明します。
読んでいただきありがとうございます。これが皆さんのお役に立てば幸いです。そしてこのサイトへのサポートに感謝します。
WeChat アプレット データ アクセスの例と関連記事の詳細な説明については、PHP 中国語 Web サイトに注目してください。