
今日は、エディターがタスク形式で ASP.NET のカレンダー コントロールを使用する方法を説明します。
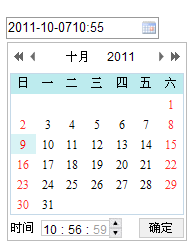
1. カレンダーを追加し、完全な名前で表示される日付を設定します。週末は黄色の背景に赤色のテキストで表示され、現在の日付は緑色の背景で表示されます。ユーザーは日、週、または月全体を選択でき、選択した日/週/月は灰色で表示されます。背景色。日付を選択すると、下のテキスト ボックスに時間が表示され、図に示すような効果が得られます。
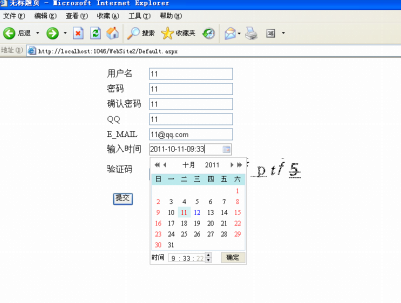
2. 登録ページをデザインし、ユーザーが生年月日を入力できるように JS カレンダー コントロールを使用します。効果は図に示すとおりです。


学習プロジェクト 1 カレンダー カレンダー コントロール
1. サイトの下にカレンダー ページを作成し、ページ上に TextBox コントロールをドラッグ アンド ドロップして日付を入力します。 Calendar1 カレンダー コントロールの属性設定を実行し、日付を青色で完全な名前で表示し、週末を黄色の背景に赤色の文字で表示し、現在の日付を緑色の背景で表示するように設定できます。日、週、または月全体を選択すると、選択した日/週/月が灰色の背景色で表示されます。
2. ページの実行中に、ユーザーが Calendar1 コントロールで日付を選択すると、SelectionChanged イベントがトリガーされます。 Calendar.aspx.cs ファイルに次のコードを記述します。
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}学習プロジェクト 2 JS バージョンのカレンダー コントロール
(1) サイトの下に JSCalendar.aspx ページ ファイルを作成し、JSCalendar.aspx のページに TextBox コントロールを追加します。
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2) 実行中にカーソルを TextBox コントロールに移動するとアクティブになり、カレンダーが表示されます。

 上記。この記事の内容はすべて、ASP.NET のカレンダー コントロールの使用方法を学ぶのに役立つことを願っています。
上記。この記事の内容はすべて、ASP.NET のカレンダー コントロールの使用方法を学ぶのに役立つことを願っています。
ASP.NET でのカレンダー コントロールの使用方法とカレンダー コントロールの JS バージョンに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。