変数を使用して JS に引数オブジェクトを保存する方法
Jan 04, 2017 pm 05:11 PM イテレータは、データ コレクションに順次アクセスできるオブジェクトです。典型的な API は次のメソッドです。このメソッドはシーケンス内の次の値を取得します。
イテレータの例
質問: 任意の数のパラメータを受け入れ、これらの値のイテレータを作成できる便利な関数を作成したいと考えています。
テストコードは次のとおりです:
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
分析:values関数は任意の数のパラメータを受け取る必要があるため、前のセクションで説明した可変パラメータを使用して関数を構築する方法をここで使用する必要があります。次に、その中の反復子オブジェクトが引数オブジェクトの要素を走査します。
予備コーディング
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}上記のテストコードを使用してテスト
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
エラー解析
コードの実行結果が正しくありません。 以下では、初期コーディングプログラムを解析します。
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
} ここでの参照エラーは、別の頭痛の種であるこれと非常によく似ています。 this のポインタを扱うときは、通常、変数を使用して正しい this を保存します。次に、この変数を他の場所で使用します。次に、引数オブジェクトの解決策が出てきます。引数オブジェクトの参照には問題がないように、変数を使用してそれを格納します。
再度コーディング
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
} ここでの参照エラーは、別の頭痛の種のオブジェクトと非常によく似ています。 this のポインタを扱うときは、通常、変数を使用して正しい this を保存します。次に、この変数を他の場所で使用します。次に、引数オブジェクトの解決策が出てきます。引数オブジェクトの参照には問題がないように、変数を使用してそれを格納します。
再度コーディング
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}テストコードを実行
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
結果は予想通りでした。
ヒント
引数を参照するときは、関数のネストレベルに注意してください
ネストされた関数で参照できるように、明示的にスコープ指定された参照を引数変数にバインドします
付録 1: イテレータ
イテレータ (反復子)、カーソル (カーソル) とも呼ばれる、プログラミングのソフトウェア設計パターンであり、デザイナーはコンテナーの内容を気にする必要がありません。
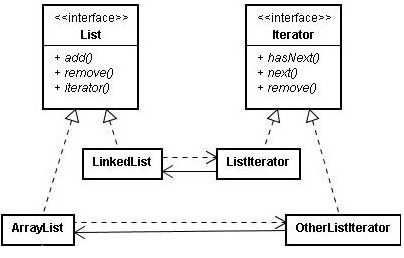
Iterator UML クラス図

Iterator js 実装
デザインパターンについては少し知っていますが、特定のプロジェクトでは多くのファクトリーパターンがあり、その他はほとんど使用されません。実装に問題がある場合は、お気軽にご連絡ください。
コードは以下の通りです
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//以上、JSで変数を使って引数オブジェクトを保存する方法をエディターが紹介しましたが、皆さんのお役に立てれば幸いです。
変数を使用して JS で引数オブジェクトを保存する方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7142
7142
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1155
1155
 46
46














