jQyery を使用してカルーセルを実装する方法を段階的に説明します。
実装原理
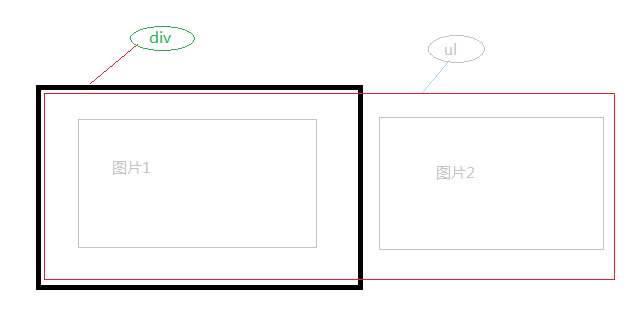
図に示すように、すべての画像が収まるまで
- の width 属性値が非常に広く設定され、各画像がラップされて
- 左に設定される場合を想像してください。
次に、ul を左に移動し、移動した距離が
- の幅になると、2 番目の
- は のウィンドウに移動するため、画像は画像になりません。表示されましたか?
次に、
のoverflow:hidden属性を設定して、ウィンドウ外の画像は表示されず、現在のウィンドウに移動した画像のみが表示されるようにします。もう少し完璧な気がしますね!
いくつかの原則について話しました。わかりました。コードに直接進みましょう。jquery を導入することを忘れないでください。
これはdivで作成したレイアウトです。作成時に枠線を追加し、作成後に削除することを忘れないでください。これはテストに便利です
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/1.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/2.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/3.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/4.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/5.png" class="lazy" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="lunbo.js"></script>
ログイン後にコピー次に、スタイルを設定します
<style> .slideShow{ border:0px solid blue; width:600px; height:450px; margin:50px auto; position:relative; } .nav-t{ border:0px solid red; width:580px; height:430px; margin:8px auto; position:relative; overflow:hidden; } .nav-t ul{ border:0px solid green; list-style:none; width:3000px; height:430px; margin:0; padding:0; position:relative; } .nav-t li{ height:427px; width:580px; float:left; } .nav-b{ position:absolute; top:390px; left:220px; cursor:default; } .nav-b span{ margin-right:5px; border:1px solid red; padding:0 6px; border-radius:12px; color:#fff; background:rgba(132,125,119,0.5); cursor:pointer; } .nav-b span.active{ background:rgba(0,0,0,0.8); } </style>ログイン後にコピークリックカルーセル画像と自動を実現するには、jsを使用します。カルーセルの画像。マウスを上に動かしてカルーセルを停止します
えーレンダリングを見てみませんか?さて


まとめ
さて、上記は jQyery を使ってカルーセルを実装する方法についてです。あなたもカルーセルを作成してみてはいかがでしょうか。この記事の内容が皆さんの勉強や仕事に少しでもお役に立てれば幸いです。ご質問がございましたら、メッセージを残してご連絡ください。
jQyery を使用してカルーセルを実装する方法を段階的に説明するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します