1. 問題の説明
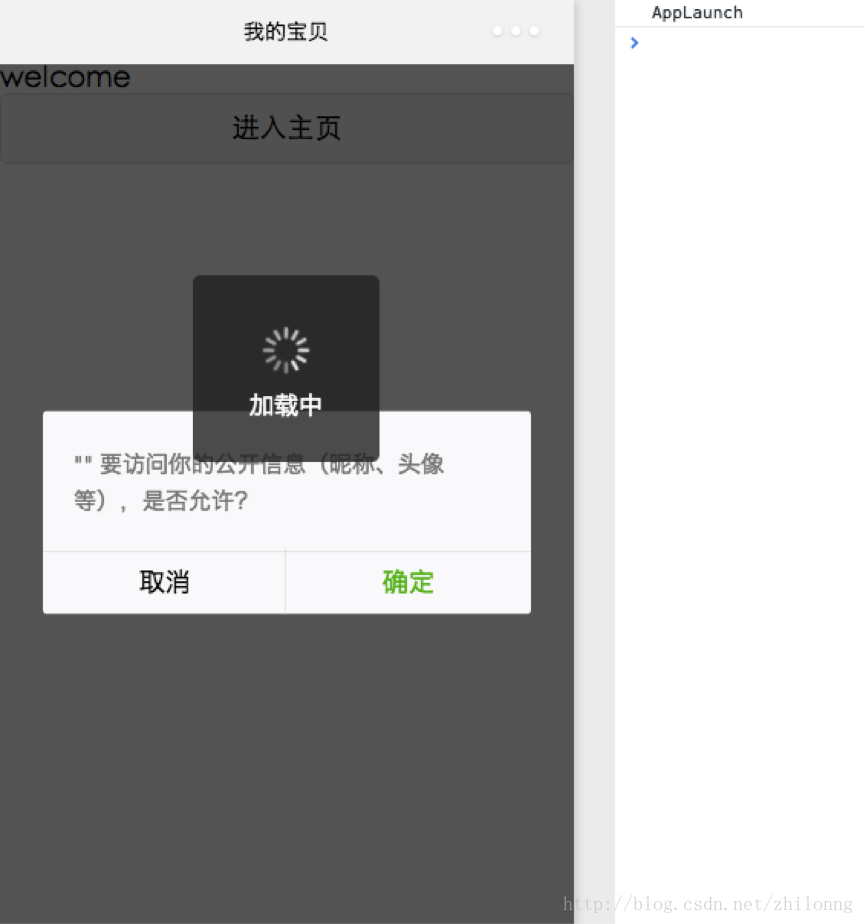
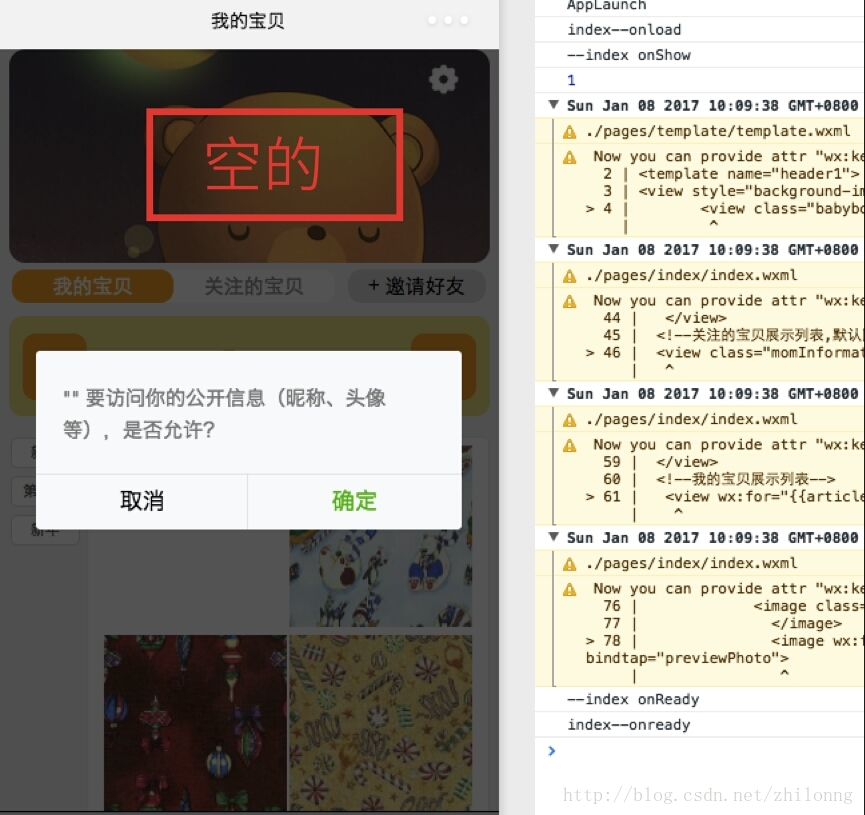
ユーザーが最初にミニプログラムに再度入ったとき、通常、バックグラウンドと通信してユーザー情報を初期化するために、ユーザーの openid または Unionid を一意の識別子として取得する必要があります。サードパーティのサーバーを介して WeChat にリクエストを確立する場合、WeChat はユーザーに情報が開示されているかどうかを確認することを要求します。図 1 に示すように、コンソールから、リクエストと同時にホームページのインデックスがロードされ、図の初期化データが空であることがわかります。 app.js または Index.js の onload にリクエスト情報を記述しても、クリックして確認すると、リクエスト情報は success メソッドを実行し、サードパーティのサーバーから返されたデータを処理します。ユーザーのクリックが必要なため、プログラムに停止して待機してもらうことが困難になります。次に、他の方法でプログラムを「停止」するという錯覚を実現できます。以下に私の解決策を紹介します。

2. ソリューションの最も基本的な要件
私たちが求めるソリューションの最も基本的な要件は次のとおりです:
1) ホームページに入ると、データは初期化され、正常に表示されます
2 ) ユーザーが初めてプログラムにアクセスするとき、公開情報を確認するだけで通常どおりホームページにアクセスできます
3. 解決策
私の解決策は、「一時的な読み込みページ」を設計することで、必要な効果を達成することです。 」, この一時読み込みページは Android のようこそインターフェイスに似ていますが、データが読み込まれるとき、または 2 回目に入力すると、自動的にホームページにジャンプします。以下はデザインコード部分です。
ステップ 1: まず、app.json で新しいページを作成し、welcome という名前を付けます
「pages/welcome/welcome」
このページは、プログラム実行時の最初のページであるホームページに配置する必要があることに注意してください。
ステップ 2: welcome.js の onload に特定のリクエスト操作を書き込みます// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
})