WeChat ミニ プログラムの省および都市セレクターの例の詳細な説明
WeChat ミニ プログラムの州と都市の選択:
私は最近、WeChat ミニ プログラムを学びました。学習効果をテストするために、オンラインで同様の例を探したところ、これの方が優れていることがわかりました。見て。
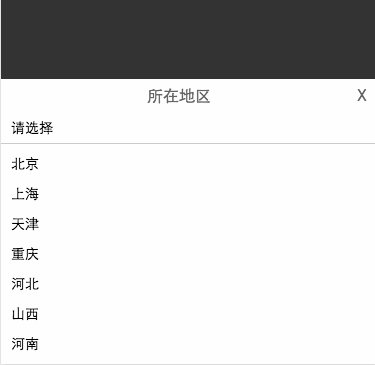
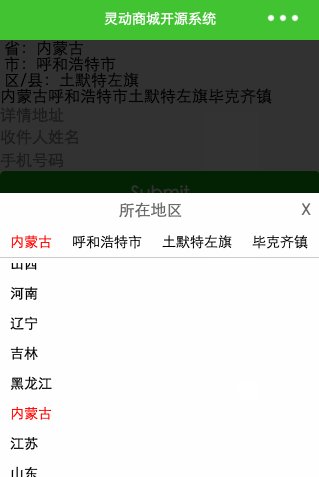
1. ジェスチャー スライドを使用して領域を切り替えると、それに応じてタイトル バーのハイライトが切り替わります
そのアイデアは、現在のハイライト スタイルを決定することです
1. スワイパーがスクロールする位置を監視します:
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}
2 .ハイライトスタイルを追加するかどうかをレイアウトファイルで条件判断して決定します。領域選択がターゲットスタイルです。色: red;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
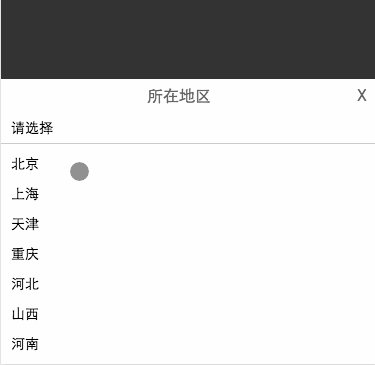
</text>3. 上のレベルをクリックすると、次のレベルでは「選択してください」という単語が表示されます
provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
}
他のレベルも同様です。
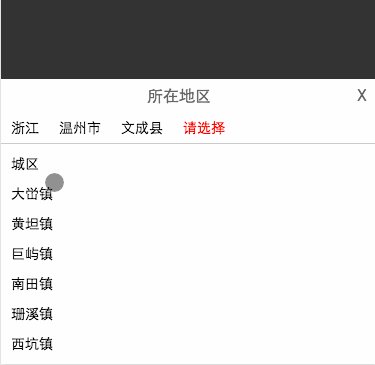
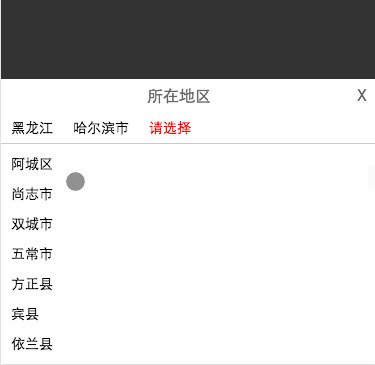
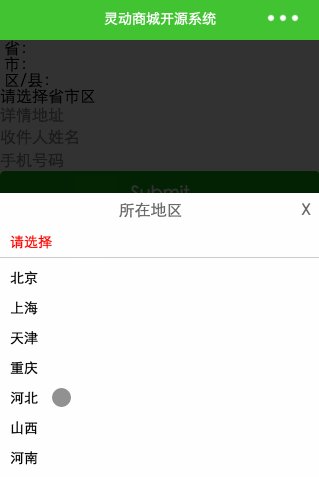
効果は次のとおりです:

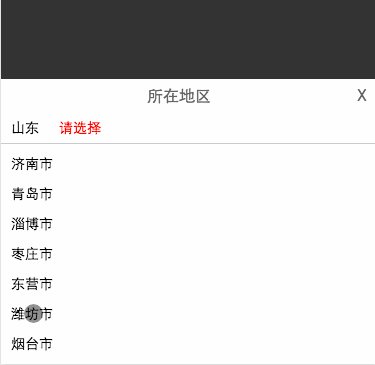
2. タイトル バーをクリックして切り替えると、領域も切り替わります
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
} タイトル バー
<text bindtap="changeCurrent" data-current="0">
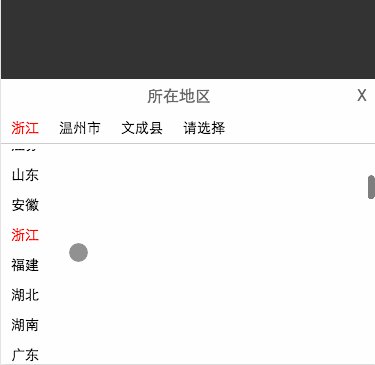
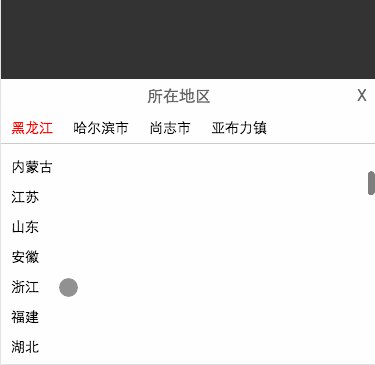
その効果は次のとおりです:

データ バインディングは、使用するのが非常に楽しいです。クリック切り替えを完了するのに必要なコードは数行だけです。同じ関数を他のプラットフォームで作成すると、半日かかります。書くこと。
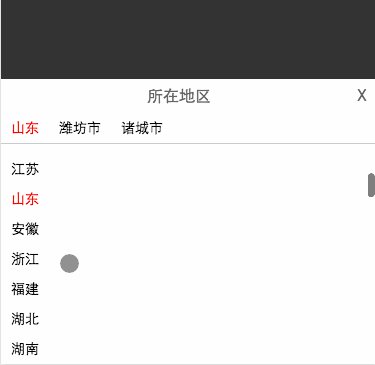
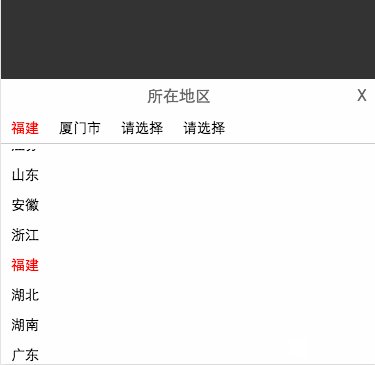
3. 前のレベルに戻って特定の領域をクリックした後、次のレベルの配列、インデックス、名前、配列を自動的にクリアする必要があります。そうしないと、ロジックが混乱します。
たとえば、三環状道路内の北京-朝陽区を選択した後、省レベルに戻り、浙江省を選択しました。この時点では、2 番目と 3 番目のレベルのエリアは、最初に選択された朝陽区内のままです。三環状のエリアを左右にスライドすると、内容も間違って表示されます。
このバグを解決するには、タップされたクリック イベントを再度処理し、子の選択をクリアする必要があります。
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
}
4.初期化時にスワイパーアイテムが4つ提供されるバグを修正
処理方法は配列を追加して要素数が0かどうかを確認することであり、例えば都市のみが表示されます値がある場合
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>それに応じてjsファイルに生成します
this.setData({
- current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
this.setData({
region: array,
regionObjects: area
});
+ // 确保生成了数组数据再移动swiper
+ that.setData({
+ current: 2
+ });
});現在のsetData操作はregionとregionObjectの下に移動され、最初に値が利用可能になってからスワイパーの変位が確実に利用可能になることに注意してください。制御されている。
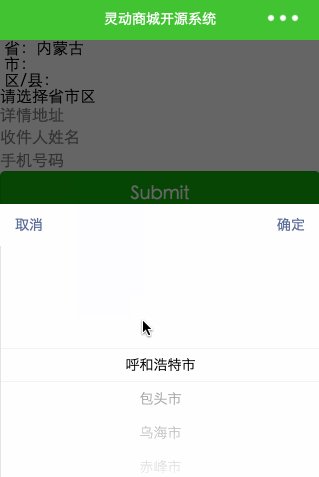
ネイティブ ピッカーとの最後の比較 GIF:

ピッカー上で繰り返しクリックして選択する必要がなく、レベル間のクリックの問題も発生しません。エクスペリエンスが向上したのではないでしょうか。
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
その他の WeChat ミニ プログラムや、省および都市セレクターの例の詳細な説明については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39


