
WeChat アプレット タブの効果
前書き:
最近、WeChat アプリケーション アカウントが本格化し、非常に人気がありますが、検索キーワードを見つけることもでき、さまざまな Web サイトに表示されるのは WeChat の公式文書の説明です。ちょうどこの流行に追いつくために、私はここ数日でミニ プログラムの技術ドキュメントを読み、それからケースを直接書き始めました。 WeChat 内には多くのコンポーネントがパッケージ化されていますが、タブ効果がないことがわかったので、ここ 2 日間で勉強したところです。考え方は次のとおりです:
1. まず、ナビゲーションをクリックするときに、2 つの変数が必要です。1 つは現在のクリック スタイル クラスを保存するもので、もう 1 つは他のナビゲーションのデフォルトのスタイル クラスです。タブのコンテンツ リストには 2 つの変数も必要です。1 つは現在の表示ブロックを保存するもので、もう 1 つは他の非表示のデフォルト ブロックを保存するものです
3。 Index [ここでは、クリック イベントを親ナビゲーション バーにバインドしています。ターゲット オブジェクトは、クリックによってトリガーされたイベント オブジェクトのプロパティを取得します]
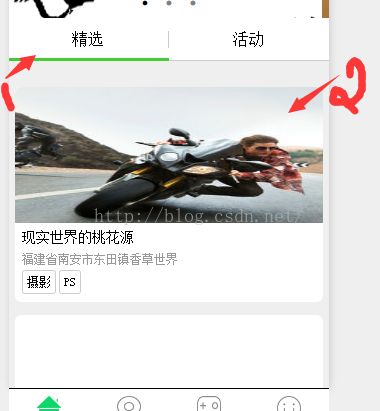
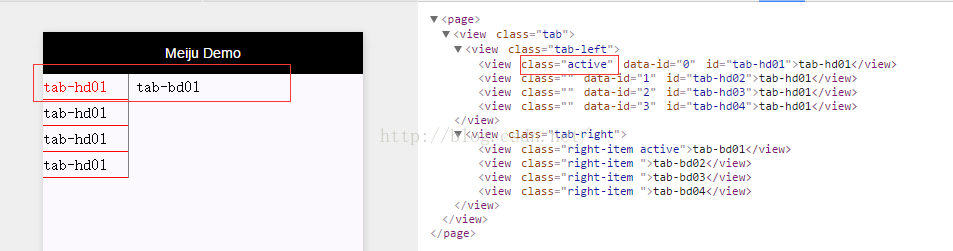
次のレンダリングを組み合わせてください:
 次に、ソース コードを表示します。直接:
次に、ソース コードを表示します。直接:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>
demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
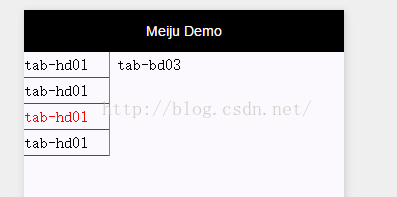
}最終的なデモンストレーション効果は次のとおりです:

 読んでいただきありがとうございます、皆さんのお役に立てれば幸いです。このサイトのサポートに感謝します!
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです。このサイトのサポートに感謝します!
WeChat ミニ プログラムのタブ効果のその他の実装 関連記事については、PHP 中国語 Web サイトに注目してください。
関連記事:
WeChatアプレット: タブのタブ効果の実装例シンプルでスタイリッシュな純粋なCSS3のタブのタブ効果タブ切り替え効果を実装するJavaScript