
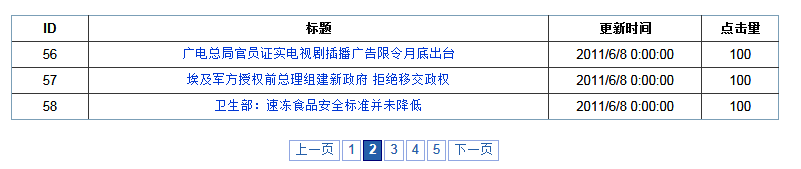
最初にレンダリングを見てください:

実装原理は非常に単純で、ページ番号がクリックされるたびに非同期でサーバーにアクセスし、ページのデータを取得します。簡単な紹介は次のとおりです:
1. データベース テーブルの構造: 非常に単純です。フィールドは 4 つだけです: News_id News_title News_time News_readtimes
2 番目、フロント ページ コード:
<head runat="server">
<title>JQuery无刷新分页</title>
<link href="Styles/common.css" rel="stylesheet" type="text/css" />
<link href="Styles/paging.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/jquery.pagination.js" type="text/javascript"></script>
<script type="text/javascript">
var pageIndex = 0;
var pageSize = 3;
$(function() {
InitTable(0);
$("#Pagination").pagination(<%=pageCount %>, {
callback: PageCallback,
prev_text: '上一页',
next_text: '下一页',
items_per_page: pageSize,
num_display_entries: 6,//连续分页主体部分分页条目数
current_page: pageIndex,//当前页索引
num_edge_entries: 2//两侧首尾分页条目数
});
//翻页调用
function PageCallback(index, jq) {
InitTable(index);
}
//请求数据
function InitTable(pageIndex) {
$.ajax({
type: "POST",
dataType: "text",
url: 'Ajax/PagerHandler.ashx',
data: "pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize,
success: function(data) {
$("#Result tr:gt(0)").remove();//移除Id为Result的表格里的行,从第二行开始(这里根据页面布局不同页变)
$("#Result").append(data);//将返回的数据追加到表格
}
});
}
});
</script>
</head><form id="form1" runat="server">
<center>
<table id="Result" border="1" cellpadding="5" style="border-collapse: collapse; margin:20px;
border: solid 1px #85A8BE;width:60%">
<tr>
<th style="width: 10%">
ID
</th>
<th style="width: 60%">
标题
</th>
<th style="width: 20%">
更新时间
</th>
<th style="width: 10%">
点击量
</th>
</tr>
</table>
<div id="Pagination" class="paging">
</div>
</center>
</form>3 番目、ページの背景ファイル
ここで行うことはレコードの総数を取得することです:
public string pageCount = string.Empty;//总条目数
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageCount = new News().GetNewsCount();
}
}4、最も重要なことは ajax ハンドラーです: PagerHandler.ashx
public class PagerHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string str = string.Empty;
int pageIndex = Convert.ToInt32(context.Request["pageIndex"]);
int size = Convert.ToInt32(context.Request["pageSize"]);
if (pageIndex == 0)
{
pageIndex = 1;
}
int count = 0;
News n = new News();
List<News> list = n.GetNewsList(pageIndex, size, ref count);
StringBuilder sb = new StringBuilder();
foreach (News p in list)
{
sb.Append("<tr><td>");
sb.Append(p.News_id);
sb.Append("</td><td>");
sb.Append("<a href='#'>"+p.News_title+"</a>");
sb.Append("</td><td>");
sb.Append(p.News_time);
sb.Append("</td><td>");
sb.Append(p.News_readtimes);
sb.Append("</td></tr>");
}
str = sb.ToString();
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
}JQuery+Ajax の非リフレッシュ ページングのサンプル コードと関連記事の詳細については、次の記事を参照してください。 PHP中国語ウェブサイトです!