
前のセクションでは、ツリー コントロール Tree Control、通知メッセージ、および関連するデータ構造の紹介について説明しました。このセクションでは、ツリー コントロールの作成、CTreeCtrl クラスとアプリケーションの主要なメンバー関数などの後半について説明します。例。
ツリー コントロールの作成
MFC は、ツリー コントロールのすべての操作をカプセル化する、ツリー コントロールの CTreeCtrl クラスを提供します。
ツリー コントロールを作成するには 2 つの方法があります。1 つは、ツリー コントロールをダイアログ ボックス テンプレートに直接ドラッグする方法で、もう 1 つは、CTreeCtrl クラスの Create メンバー関数を使用して作成する方法です。以下では主に後者について説明します。
CTreeCtrl クラスの Create メンバー関数のプロトタイプは次のとおりです:
1 2 3 4 5 6 |
|
この関数のプロトタイプは、前述のすべてのコントロール クラスの Create 関数と似ています。 dwStyle はツリー コントロール スタイルの組み合わせを指定し、rect はツリー コントロール ウィンドウの位置とサイズを指定します。pParentWnd はツリー コントロールの親ウィンドウへのポインタ、nID はツリー コントロールの ID を指定します。次に、ツリー コントロールの主なスタイルと意味について主に説明します。
TVS_DISABLEDRAGDROP: ツリーコントロールが TVN_BEGINDRAG 通知メッセージを送信することを禁止します。つまり、ドラッグ操作はサポートされません。
TVS_EDITLABELS: ユーザーはノードのラベルテキストを編集できます
TVS_HASBUTTONS: 「+」または「-」の付いた小さなボックスを表示して、項目が展開できるかどうかを示します
TVS_HASLINES: ツリーの構造をより明確に示すために、親ノードと子ノードの間の線を接続します
TVS_LINESATROOT: ルートノードで線を接続します
TVS_SHOWSELALWAYS: コントロールが入力を失った場合でもfocus, 項目の選択状態は表示されたままです
同様に、ツリーコントロールを動的に作成する場合、上記のスタイルの組み合わせを指定できることに加えて、通常は WS_CHILD スタイルと WS_VISIBLE スタイルを指定します。
ツリー コントロールをダイアログ ボックス テンプレートに直接ドラッグしてツリー コントロールを作成する場合、ツリー コントロールのプロパティ ページでそのスタイルを設定できます。これは、たとえば、属性 [Has Lines] に対応します。 TVS_HASLINES スタイル。
CTreeCtrl クラスの主要メンバー関数
1 |
|
ツリー ノードにアイコンを表示する必要がある場合は、まず CImageList クラスのオブジェクトを作成し、それに複数の画像を追加して画像シーケンスを形成し、次に呼び出します。 SetImageList 関数を使用してツリーを作成します。コントロールは、InsertItem を使用してノードを挿入するときに、画像シーケンス内の目的の画像のインデックスを渡すだけです。これについては後の例で説明します。パラメータ pImageList は、イメージ シーケンス クラス CImageList のオブジェクトへのポインタです。NULL の場合、ツリー コントロール内のすべてのイメージが削除されます。パラメータ nImageListType は、イメージ シーケンスのタイプを指定します。TVSIL_NORMAL (通常のイメージ シーケンス) または TVSIL_STATE (ノードのステータスを表すイメージを使用する状態イメージ シーケンス) です。
1 |
|
ツリー コントロール内のノードの数を取得します。
1 |
|
ツリーコントロール内の指定されたノードの追加の32ビットデータを取得します。パラメータ hItem は、指定されたツリー ノードのハンドルです。
1 |
|
ツリー コントロール内の指定されたノードに追加の 32 ビット データを設定します。パラメータ hItem は上記と同じで、dwData は設定する 32 ビットデータです。
1 |
|
ツリーコントロール内の指定されたノードのラベルテキストを取得します。パラメータ hItem は上記と同じです。戻り値は、ラベルのテキストを含む文字列です。
1 |
|
ツリー コントロール内の指定されたノードのラベル テキストを設定します。パラメータ hItem は上記と同じで、lpszItem はラベル テキストを含む文字列へのポインタです。
1 |
|
ツリー コントロール内の指定されたノードの次の兄弟ノードを取得します。パラメータ hItem は上記と同じです。戻り値は、次の兄弟ノードへのハンドルです。
1 |
|
ツリー コントロール内の指定されたノードの前の兄弟ノードを取得します。パラメータ hItem は上記と同じです。戻り値は、前の兄弟ノードのハンドルです。
1 |
|
ツリーコントロール内の指定されたノードの親ノードを取得します。パラメータ hItem は上記と同じです。戻り値は親ノードへのハンドルです。
1 |
|
ツリーコントロールのルートノードのハンドルを取得します。
1 |
|
ツリー コントロールで現在選択されているノードのハンドルを取得します。
1 |
|
ツリー コントロール内のすべてのノードを削除します。削除が成功した場合は TRUE を返し、それ以外の場合は FALSE を返します。
1 |
|
ツリー コントロール内のノードを削除します。パラメータ hItem は、削除するノードのハンドルです。削除が成功した場合は TRUE を返し、それ以外の場合は FALSE を返します。
1 |
|
ツリー コントロールに新しいノードを挿入します。パラメータ lpszItem は新しいノードのラベル テキスト文字列へのポインタ、パラメータ nImage はツリー コントロール イメージ シーケンス内の新しいノードのアイコンのインデックス、パラメータ nSelectedImage はイメージ シーケンス内の新しいノードのアイコンのインデックスです。これが選択されており、パラメータ hParent は挿入されたノードの親ノードのハンドルです。パラメータ hInsertAfter は新しいノードの前のノードのハンドルです。つまり、新しいノードは hInsertAfter ノードの後に挿入されます。
1 |
|
指定されたツリーノードを選択します。パラメータ hItem は、選択されるノードのハンドルです。成功した場合は TRUE を返し、それ以外の場合は FALSE を返します。
ツリー コントロールのアプリケーション例
最後に、CListCtrl クラスのいくつかのメンバー関数とツリー コントロールの通知メッセージの使用法を示す簡単な例を書きます。
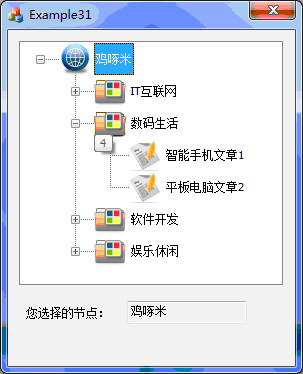
此实例实现的功能:在一个树形控件中显示网站的简单结构分层,共有三层,分别为网站、各个分类和文章。用鼠标左键单击改变选中节点后,将选中节点的文本显示到编辑框中。另外,还要实现一个常见的效果,就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example31”。
2. 在自动生成的对话框模板IDD_EXAMPLE31_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。添加一个Tree Control控件,ID设置为IDC_WEB_TREE,属性Has Buttons、Has Lines和Lines At Root都设为True,为了在鼠标划过某个节点时显示提示信息还需要将Info Tip属性设为True。再添加一个静态文本框和一个编辑框,静态文本框的Caption属性设为“您选择的节点:”,编辑框的ID设为IDC_ITEM_SEL_EDIT,Read Only属性设为True。此时的对话框模板如下图:

3. 导入需要为树形控件的节点添加的图标。在这里找了三个32x32的Icon图标,保存到工程的res目录下。然后在Resource View资源视图中,右键点击Icon节点,在右键菜单中选择“Add Resource...”,弹出“Add Resource”对话框,再从左边“Resource type”列表中选择“Icon”,点击右边的“Import...”按钮,就可以选择三个图标文件进行导入了。导入成功后,分别修改它们ID为IDI_WEB_ICON、IDI_CATALOG_ICON和IDI_ARTICLE_ICON。
4. 为树形控件IDC_WEB_TREE添加CTreeCtrl类型的控件变量m_webTree。并在Example31Dlg.h文件中为CExample31Dlg类添加成员对象:CImageList m_imageList;。
5. 在对话框初始化时,我们在树形控件中添加网站的树形结构,那么需要修改CExample31Dlg::OnInitDialog()函数为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|
6. 我们希望在选中节点改变时,将最新的选择项实时显示到编辑框中,那么可以响应TVN_SELCHANGED通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_SELCHANGED添加消息处理函数CExample31Dlg::OnTvnSelchangedWebTree,并修改函数体如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
7. 还有一个功能需要实现,那就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息,本实例中提示信息为节点的编号。这需要响应TVN_GETINFOTIP通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_GETINFOTIP添加消息处理函数CExample31Dlg::OnTvnGetInfoTipWebTree,并修改函数体如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
8. 运行程序,弹出结果对话框。效果如下图:

树形控件的知识就讲到这里了,相比之前的控件可能稍有复杂。不过用的多了,就会觉得得心应手了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多VS2010/MFC编程(常用控件:树形控件Tree Control控件创建h和实例)相关文章请关注PHP中文网!