asp.net AjaxControlToolKit -- TabContainer コントロールの概要

AjaxControlToolKit--TabContainer コントロールの紹介コレクション
1. はじめに:
Tab 自体は、整理された Web ページのコンテンツをタブの形式で表示するコントロールである必要があります。 AJAX コントロール ツール キットのコントロールの中には、一部の TabPanel コントロールのキャリアである TabContainer コントロールがあり、各 TabPanel は、標準のPanel コントロールと同様に、他の ASP.NET コントロールのコンテナーになることができます。 TabPanel は、3 部構成の HeaderText、HeaderTemplate、ContentTemplate プロパティを通じてコンテンツを指定します。
TabContainer コントロールには、現在のページの状態を維持する機能があります。ページを更新すると、最後に選択したタブが選択されたままになり、各タブの操作可能なプロパティ ページも維持されます。
2. プロパティ:
TabContainer プロパティ:
a. ActiveTabChanged(Event): 選択されたタブが変更されたときにトリガーされるイベント (サーバー側イベント)。
b. OnClientActiveTabChanged: 選択したタブが変更されたときにトリガーされるクライアント側のスクリプト イベント。
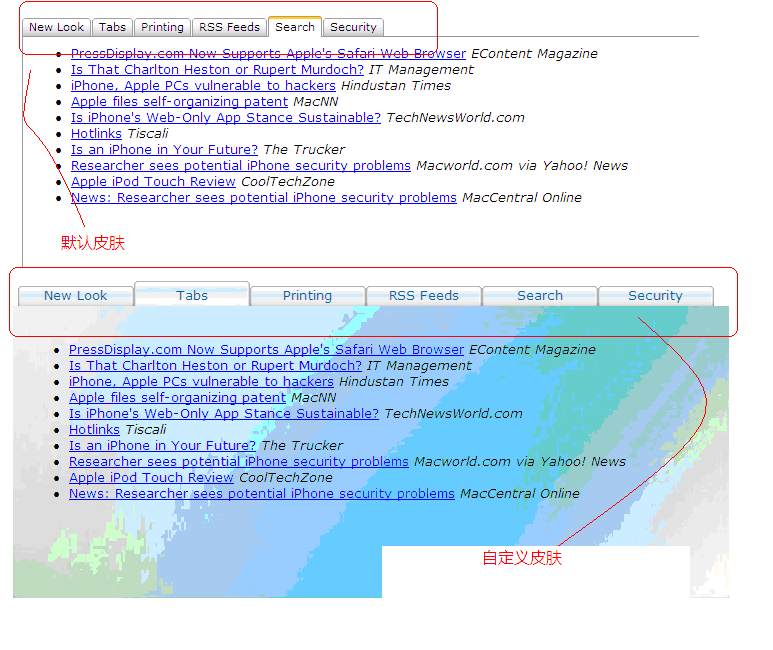
c. CssClass - クライアントのパフォーマンスを定義するために使用される Css クラス スタイル。デフォルトのタブ テーマ スタイルを持ちますが、実際のニーズに応じて変更することもできます。
d. ActiveTabIndex - 選択したタブを初期化します。高さ - タブの高さ (タイトル バーを除く)
f. 幅 - タブの幅
g. スクロール バーを表示するかどうか (なし、水平、垂直、両方、または自動に設定可能)
TabPanelプロパティ:
a. タブ ページを表示するかどうか、このプロパティはクライアント スクリプトで変更できます
b. OnClientClick - クリックされたときにトリガーされるクライアント スクリプト イベントの名前
c. HeaderText - タブのタイトル
d. - タイトルの定義に使用される TemplateInstance.Single ITemplate
e.ContentTemplate - コンテンツの定義に使用される TemplateInstance.Single ITemplate
CssClass が Customer の場合、CssClass を CSS に設定できるという事実に特別な注意を払う必要があります。 、カスタマイズされた CSS が必要です。 属性は次のとおりです:
タブ CSS クラス
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
次の例では、いくつかのカスタム CSS スタイルが導入されます。
3. 例:
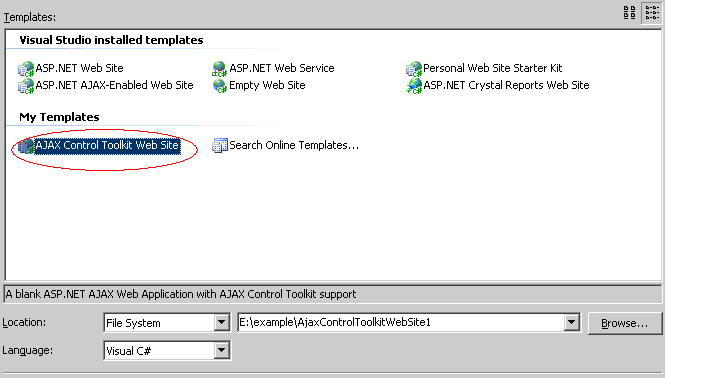
前のすべてのコントロールと同様に、最初に ajaxtoolkit テンプレートを作成する必要があります:
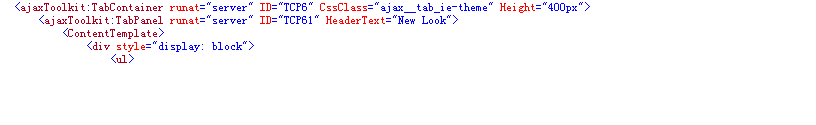
ステップ 1: ajaxtoolkit テンプレートを作成します:



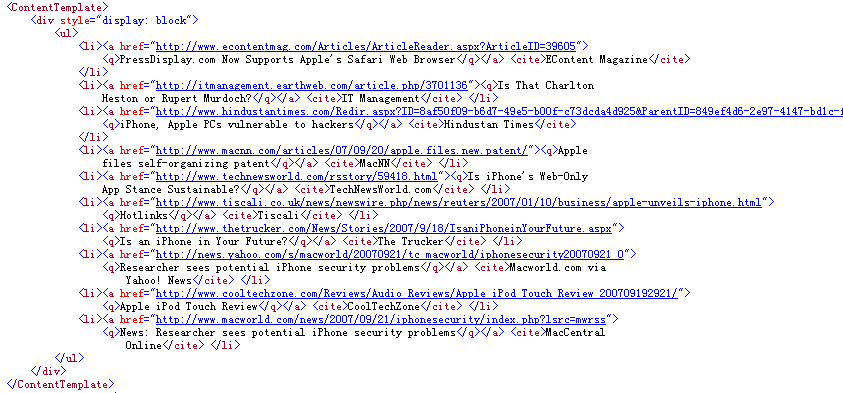
次に、さらにいくつかのタブパネルを追加します。以下の各タブパネルのコンテンツは、上記のコンテンツからコピーできます。
ここで CssClass 属性を設定しているため、コントロールはデフォルトの Css スタイルを使用する代わりにこの Css をオーバーロードします。
ステップ 3: カスタマイズしたタブ スタイルを保存する CSS ファイルを作成する必要があります。
プロジェクトを右クリックし、[新しい項目の追加] をクリックして、stylee.css というファイルを作成し、
使用する CSS スタイルを以下に示します。
/* ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
.ajax__tab_ie -theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
width:116px;
padding:9px 0px 3px 0px;
テキスト整列:center;
カラー:#006699;
フォントサイズ:13px;
.ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3ピクセル 0ピクセル
背景:url(img/ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
background:url(img/ie/ie_tabbacker_720x296.jpg)
font-size:13px; -family:verdana ;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
ステップ 4: 画像フォルダーを作成します。そして写真を追加してください
asp.net AjaxControlToolKit--TabContainer コントロール導入関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
Cでは、文字列でCharタイプが使用されます。1。単一の文字を保存します。 2。配列を使用して文字列を表し、ヌルターミネーターで終了します。 3。文字列操作関数を介して動作します。 4.キーボードから文字列を読み取りまたは出力します。
 C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
c言語のシンボルの使用方法は、算術、割り当て、条件、ロジック、ビット演算子などをカバーします。算術演算子は基本的な数学的操作に使用されます。割り当てと追加、下位、乗算、除算の割り当てには、条件操作に使用されます。ポインター、ファイル終了マーカー、および非数値値。
 C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語では、以下などのエスケープシーケンスを通じて特殊文字が処理されます。\ nはラインブレークを表します。 \ tはタブ文字を意味します。 ESACEシーケンスまたは文字定数を使用して、Char C = '\ n'などの特殊文字を表します。バックスラッシュは2回逃げる必要があることに注意してください。さまざまなプラットフォームとコンパイラが異なるエスケープシーケンスを持っている場合があります。ドキュメントを参照してください。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。
 C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語では、charタイプの変換は、キャスト:キャスト文字を使用することにより、別のタイプに直接変換できます。自動タイプ変換:あるタイプのデータが別のタイプの値に対応できる場合、コンパイラは自動的に変換します。
 C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
Char Arrayは文字シーケンスをC言語で保存し、char array_name [size]として宣言されます。アクセス要素はサブスクリプト演算子に渡され、要素は文字列のエンドポイントを表すnullターミネーター「\ 0」で終了します。 C言語は、strlen()、strcpy()、strcat()、strcmp()など、さまざまな文字列操作関数を提供します。
 Charとunsigned Charの違いは何ですか
Apr 03, 2025 pm 03:36 PM
Charとunsigned Charの違いは何ですか
Apr 03, 2025 pm 03:36 PM
CharおよびUnsigned Charは、文字データを保存する2つのデータ型です。主な違いは、負と正の数に対処する方法です:値範囲:char署名(-128〜127)、および符号なしのchar unsigned(0〜255)。負の数処理:charは負の数を保存でき、符号なしのcharはできません。ビットモード:char最高ビットは、シンボル、符号なしのchar unsignedビットを表します。算術操作:charおよびunsigned charが署名されており、署名されていないタイプがあり、それらの算術操作は異なります。互換性:charおよびunsigned char




