JavaScript プロトタイプとクロージャーについての私の理解を語るシリーズ (ランダムメモ 8)_JavaScript スキル
前回の記事では、「JavaScript プロトタイプとクロージャ系列についての私の理解を語る (ランダムメモ 6)」、JavaScript プロトタイプとクロージャ系列についての私の理解を語る (ランダムメモ 9) クリックして詳細を確認できます。
実行コンテキストスタック
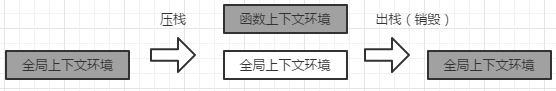
グローバルコードが実行されると実行コンテキストが生成され、関数が呼び出されるたびに実行コンテキストが生成されます。関数呼び出しが完了すると、このコンテキストとその中のデータは削除され、グローバル コンテキストに返されます。アクティブな実行コンテキストは 1 つだけです。
プッシュおよびポッププロセス----実行コンテキストスタック:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
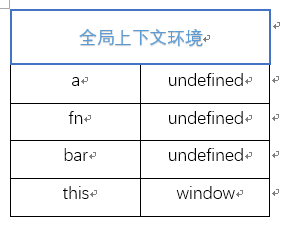
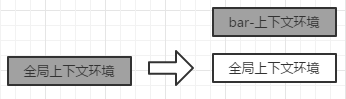
bar(10); //2. 进入bar函数上下文环境 1. 実行する前に、まずグローバルコンテキストを作成します

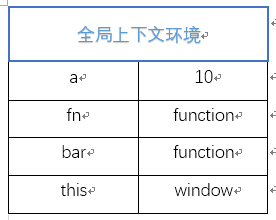
2. コードの実行 bar(10) が実行される前に、実行中にグローバル コンテキスト内の変数に値が割り当てられます。

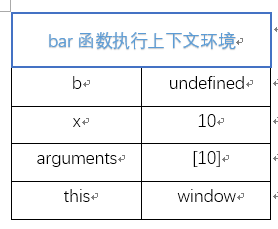
3. bar(10) を実行する場合、bar 関数を呼び出し、関数内に実行コンテキストを作成します

4. この時点で、実行コンテキストをスタックにプッシュし、アクティブ状態に設定します

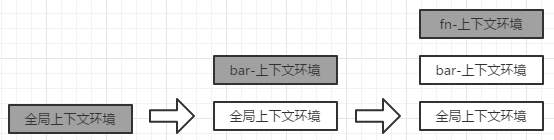
5. bar 関数は fn(x + b) を実行し、fn 関数を呼び出し、fn 関数の実行コンテキストを作成してスタックにプッシュし、アクティブ状態に設定します。

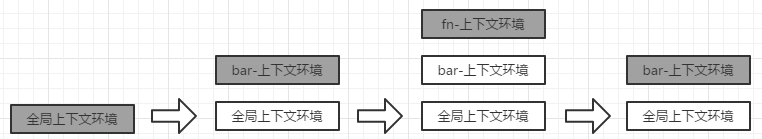
6. fn 関数の実行が完了すると、fn 環境がスタックからポップされて破棄され、メモリが解放され、bar 関数がアクティブになります。

7. fn 関数が実行されて破棄されます。これは、bar 関数の環境もスタックからポップされて破棄されることを意味します。地球環境が活性化します。

このコード部分の実行プロセスはこの時点で完了しています。
原作者の説明によると:
コンテキスト内の変数代入プロセスの多くは、難しくなく、一目で理解できるため、省略しました。
確かに!コードの大まかな実行プロセスが完了すると、各実行環境での変数の状態を明確に知ることができます。
この時点で、残念ながらお伝えしなければなりません。実際、上で示したことは、比較的理想的な状況です。可能な限りきれいに破壊することができないという状況があり、それは非常に一般的な状況です。この状況は素晴らしいです - 閉鎖。クロージャについて話すには、自由変数とスコープから始める必要があります。
上記の内容は、JavaScript プロトタイプとクロージャ シリーズ (ランダム メモ 8) についての私の理解を編集者が共有したものです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7381
7381
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください




