v-bind を使用して Vue.js でクラスをバインドする場合の注意点
前書き
Vue.js バージョン: 1.0.27 では、Vue.js で V-bind 命令を使用してクラスとスタイルをバインドする場合、Vue.js はそれを強化しました。文字列に加えて、式の結果はオブジェクトまたは配列になることもあります。
ここでテストしたところ、次の問題が見つかりました:
オブジェクト構文を使用してクラスをバインドする場合、対応するスタイルを表すためにクラス名を引用符で囲む必要があります。そうしないと、オブジェクトのプロパティとみなされます。 、初期化エラーが発生します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="classObject">
关于class的绑定
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
//'class-a',不能写成class-a(不带引号);这里的classObject是js对象,而class-b是代表的是一个样式,所以必须写成'class-a',用引号括起来。
//否则这里的class-a只能代表classObject的一个属性名称而已,这样vuejs在初始化时,会报错。
'class-a':false,
'class-b': true
}
}
});
</script>
</body>
</html>参考:
Vue.js 公式 Web サイト----http://cn.vuejs.org/guide/class-and-style.html
補足:
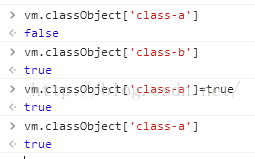
ここで、コードを感じてください。これはハッシュ テーブルに似ており、キーはスタイル クラス、値はブール型の値です。
コンソールから classObject オブジェクトの class-a 値を取得および変更します。以下の図を参照してください:

コンソールで操作を見ると、確かに classObject がハッシュ テーブル型に少し似ているように感じます。これを確認するには、ソース コードを見てください (追記: 私自身は見ていません)。
Vue.js1.0.19 では、作成者がいくつかの構文を追加しました: オブジェクト構文は配列でも使用できます:
上記では、classA は引用符の有無にかかわらず追加できます。以下は私自身のテストコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.classB {
text-decoration: underline;
}
.classC{
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<div id="app">
<!-- 两种绑定:加引号和不加引号,都可以 -->
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class绑定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class绑定</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classA: 'class-a',
isB: true,
isC: true
}
});
</script>
</body>
</html>概要
以上がこの記事の内容です。この記事の内容が皆さんの勉強や仕事に少しでもお役に立てれば幸いです。ご質問がございましたら、メッセージを残してご連絡ください。
Vue.js で v-bind を使用してクラスをバインドする際の注意事項に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




