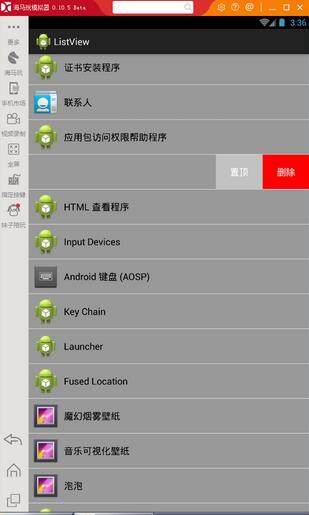
Android は QQ WeChat の横スライド削除効果を模倣します
模倣 QQ 側のスライド削除レンダリング

カスタマイズされたリストビュー
public class DragDelListView extends ListView {
private boolean moveable=false;
private boolean closed=true;
private float mDownX,mDownY;
private int mTouchPosition,oldPosition=-1;
private DragDelItem mTouchView,oldView;
private Context context;
public DragDelListView(Context context) {
super(context);
init(context);
}
public DragDelListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public DragDelListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
this.context=context;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mTouchPosition = pointToPosition((int) ev.getX(), (int) ev.getY());
mTouchView=(DragDelItem)getChildAt(mTouchPosition - getFirstVisiblePosition());
mDownX = ev.getX();
mDownY=ev.getY();
if(oldPosition==mTouchPosition ||closed)
{
moveable=true;
mTouchView.mDownX =(int)mDownX;
}else
{
moveable=false;
if(oldView!=null)
{
oldView.smoothCloseMenu();
}
}
oldPosition=mTouchPosition;
oldView=mTouchView;
break;
case MotionEvent.ACTION_MOVE:
if (Math.abs(mDownX-ev.getX()) < Math.abs(mDownY-ev.getY()) * dp2px(2)) {
break;
}
if (moveable)
{
int dis = (int) (mTouchView.mDownX -ev.getX());
if(mTouchView.state==mTouchView.STATE_OPEN)
dis+=mTouchView.mMenuView.getWidth();
mTouchView.swipe(dis);
ev.setAction(MotionEvent.ACTION_CANCEL);
}
break;
case MotionEvent.ACTION_UP:
if (moveable)
{
if ((mTouchView.mDownX -ev.getX()) > (mTouchView.mMenuView.getWidth()/2)) {
// open
mTouchView.smoothOpenMenu();
closed=false;
} else {
// close
mTouchView.smoothCloseMenu();
closed=true;
}
ev.setAction(MotionEvent.ACTION_CANCEL);
}
break;
}
return super.onTouchEvent(ev);
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getContext().getResources().getDisplayMetrics());
}
}カスタマイズされたスライドエントリ
public class DragDelItem extends LinearLayout {
public static final int STATE_CLOSE = 0;
public static final int STATE_OPEN = 1;
private View mContentView;
public View mMenuView;
public int mDownX;
public int state = STATE_CLOSE;
public boolean isFling;
private int mBaseX;
private Scroller scroll;
public DragDelItem(View contentView, View menuView) {
super(contentView.getContext());
scroll=new Scroller(getContext());
mContentView = contentView;
mMenuView = menuView;
init();
}
private DragDelItem(Context context, AttributeSet attrs) {
super(context, attrs);
}
private DragDelItem(Context context) {
super(context);
}
private void init() {
setLayoutParams(new AbsListView.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
LayoutParams contentParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mContentView.setLayoutParams(contentParams);
mMenuView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
addView(mContentView);
addView(mMenuView);
}
public void swipe(int dis) {
if (dis > mMenuView.getWidth()) {
dis = mMenuView.getWidth();
}
if (dis < 0) {
dis = 0;
}
mContentView.layout(-dis, mContentView.getTop(),
mContentView.getWidth() - dis, getMeasuredHeight());
mMenuView.layout(mContentView.getWidth() - dis, mMenuView.getTop(),
mContentView.getWidth() + mMenuView.getWidth() - dis,
mMenuView.getBottom());
}
@Override
public void computeScroll() {
if (state == STATE_OPEN) {
if (scroll.computeScrollOffset()) {
swipe(scroll.getCurrX());
postInvalidate();
}
} else {
if (scroll.computeScrollOffset()) {
swipe(mBaseX - scroll.getCurrX());
postInvalidate();
}
}
}
public void smoothCloseMenu() {
state = STATE_CLOSE;
mBaseX = -mContentView.getLeft();
scroll.startScroll(0, 0, mBaseX, 0, 350);
postInvalidate();
}
public void smoothOpenMenu() {
state = STATE_OPEN;
scroll.startScroll(-mContentView.getLeft(), 0,
mMenuView.getWidth()/2, 0, 350);
postInvalidate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mMenuView.measure(MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(
getMeasuredHeight(), MeasureSpec.EXACTLY));
mContentView.measure(MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(
getMeasuredHeight(), MeasureSpec.EXACTLY));
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mContentView.layout(0, 0, getMeasuredWidth(),
mContentView.getMeasuredHeight());
mMenuView.layout(getMeasuredWidth(), 0,
getMeasuredWidth() + mMenuView.getMeasuredWidth(),
mContentView.getMeasuredHeight());
}
}使用されるレイアウトファイル
—swipecontent.xml コード
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#999999"
android:padding="8dp" >
<ImageView
android:id="@+id/iv_icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv_icon"
android:text="name"
android:textColor="@android:color/black"
android:textSize="18sp" />
</RelativeLayout>
—swipemenu.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_open"
android:layout_width="90dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#C2C2C2"
android:text="置顶"
android:textColor="@android:color/white"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_del"
android:layout_width="90dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FF0000"
android:text="删除"
android:textColor="@android:color/white"
android:textSize="18sp" />
</LinearLayout>メインインターフェースコード
public class MainActivity extends Activity {
private List<ApplicationInfo> mAppList;
private DragDelListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
mAppList = getPackageManager().getInstalledApplications(0);
mListView = (DragDelListView) findViewById(R.id.listView);
mListView.setAdapter(new AppAdapter(mAppList));
}
class AppAdapter extends BaseAdapter {
private List<ApplicationInfo> mAppList;
public AppAdapter(List<ApplicationInfo> appList)
{
mAppList=appList;
}
@Override
public int getCount() {
return mAppList.size();
}
@Override
public ApplicationInfo getItem(int position) {
return mAppList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
View menuView=null;
if (convertView == null) {
convertView = View.inflate(getApplicationContext(),
R.layout.swipecontent, null);
menuView = View.inflate(getApplicationContext(),
R.layout.swipemenu, null);
convertView = new DragDelItem(convertView,menuView);
holder=new ViewHolder(convertView);
} else {
holder = (ViewHolder) convertView.getTag();
}
ApplicationInfo item = getItem(position);
holder.iv_icon.setImageDrawable(item.loadIcon(getPackageManager()));
holder.tv_name.setText(item.loadLabel(getPackageManager()));
holder.tv_open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "置顶:"+position, Toast.LENGTH_SHORT).show();
}
});
holder.tv_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "删除:"+position, Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
class ViewHolder {
ImageView iv_icon;
TextView tv_name;
TextView tv_open,tv_del;
RelativeLayout relativeLayout;
public ViewHolder(View view) {
iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
tv_name = (TextView) view.findViewById(R.id.tv_name);
tv_open=(TextView)view.findViewById(R.id.tv_open);
tv_del=(TextView)view.findViewById(R.id.tv_del);
relativeLayout = (RelativeLayout) view.findViewById(R.id.rl_layout);
//改变relativeLayout宽度
WindowManager wm = (WindowManager) getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
relativeLayout.setMinimumWidth(width-60);
view.setTag(this);
}
}
}
}メインインターフェイスのレイアウトコード
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.draglistview.DragDelListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>以上がこの記事の全内容です。皆様の学習に役立つことを願っております。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。
Android模倣QQ WeChatサイドスライド削除効果に関連するその他の記事については、PHP中国語Webサイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Javaリモートデバッグでは、リモートサーバーで一定の値を正しく取得するにはどうすればよいですか?
Apr 19, 2025 pm 01:54 PM
Javaリモートデバッグでは、リモートサーバーで一定の値を正しく取得するにはどうすればよいですか?
Apr 19, 2025 pm 01:54 PM
Javaリモートデバッグでの絶え間ない買収に関する質問と回答は、Javaをリモートデバッグに使用する際に、困難な現象に遭遇する可能性があります。それ...
 バックエンド開発を学習するときにJavaプロジェクト管理ツールを選択する方法は?
Apr 19, 2025 pm 02:15 PM
バックエンド開発を学習するときにJavaプロジェクト管理ツールを選択する方法は?
Apr 19, 2025 pm 02:15 PM
初心者向けのJavaプロジェクト管理ツールを選択することと混同します。バックエンド開発を学び始めたばかりの人にとっては、適切なプロジェクト管理ツールを選択することが重要です...
 TomcatがSpring-Webモジュールをロードすると、SPIメカニズムはJavaクラスローダーの可視性の原理を本当に破壊しますか?
Apr 19, 2025 pm 02:18 PM
TomcatがSpring-Webモジュールをロードすると、SPIメカニズムはJavaクラスローダーの可視性の原理を本当に破壊しますか?
Apr 19, 2025 pm 02:18 PM
TomcatがSpring-WEBモジュールをロードするときのSPIメカニズムのクラス負荷挙動の分析。 Tomcatは、Spring-WebモジュールをロードするときにSpring-Webが提供するServleを発見して使用するために使用されます...
 WebSocketサーバーが401を返した後、ブラウザが応答しない理由は何ですか?それを解決する方法は?
Apr 19, 2025 pm 02:21 PM
WebSocketサーバーが401を返した後、ブラウザが応答しない理由は何ですか?それを解決する方法は?
Apr 19, 2025 pm 02:21 PM
Websocketサーバーが401を返した後、ブラウザの反応しないメソッド。Nettyを使用してWebsocketサーバーを開発すると、トークンを確認する必要があることがよくあります。 �...
 分散システムの最終的な一貫性:適用する方法とデータの矛盾を補う方法は?
Apr 19, 2025 pm 02:24 PM
分散システムの最終的な一貫性:適用する方法とデータの矛盾を補う方法は?
Apr 19, 2025 pm 02:24 PM
分散システム分散トランザクション処理における最終的な一貫性の適用を調査することは、分散システムアーキテクチャにおいて常に問題となっています。問題を解決するために...
 OAUTH2.0のスコープメカニズムを介して、ネストされたH5ページの特定のインターフェイスへのアクセスを制限する方法は?
Apr 19, 2025 pm 02:30 PM
OAUTH2.0のスコープメカニズムを介して、ネストされたH5ページの特定のインターフェイスへのアクセスを制限する方法は?
Apr 19, 2025 pm 02:30 PM
OAUTH2.0のAccess_Tokenを使用して、インターフェイスアクセス許可を制御する方法は? OAuth2.0の適用では、...
 バックエンド開発では、サービスレイヤーとDAOレイヤーの責任をどのように区別するか?
Apr 19, 2025 pm 01:51 PM
バックエンド開発では、サービスレイヤーとDAOレイヤーの責任をどのように区別するか?
Apr 19, 2025 pm 01:51 PM
バックエンド開発における階層アーキテクチャの議論。バックエンド開発では、階層アーキテクチャは一般的にコントローラー、サービス、DAOの3層を含む一般的な設計パターンです...
 糸でpyflinkジョブを送信するときにエラーを報告するのはなぜですか?
Apr 19, 2025 pm 02:06 PM
糸でpyflinkジョブを送信するときにエラーを報告するのはなぜですか?
Apr 19, 2025 pm 02:06 PM
PyflinkのジョブをYARNに送信するときにPythonスクリプトが見つからない理由の分析Yarnを介してPyflinkジョブを提出しようとすると、遭遇する可能性があります...




