Android で ViewPager の複数ページのスライド切り替えとアニメーション効果を実装する方法
この記事の例では、ViewPager の複数ページのスライド切り替えとアニメーション効果を実装する Android プログラミングの方法を説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
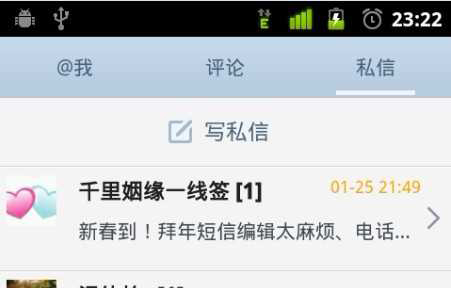
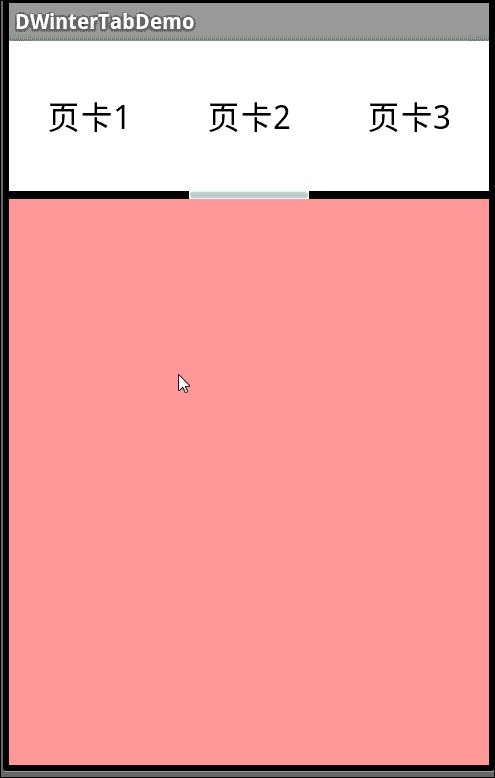
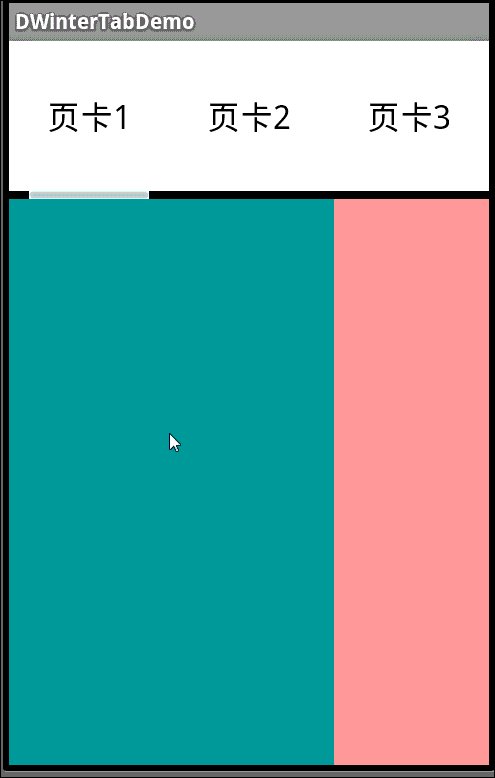
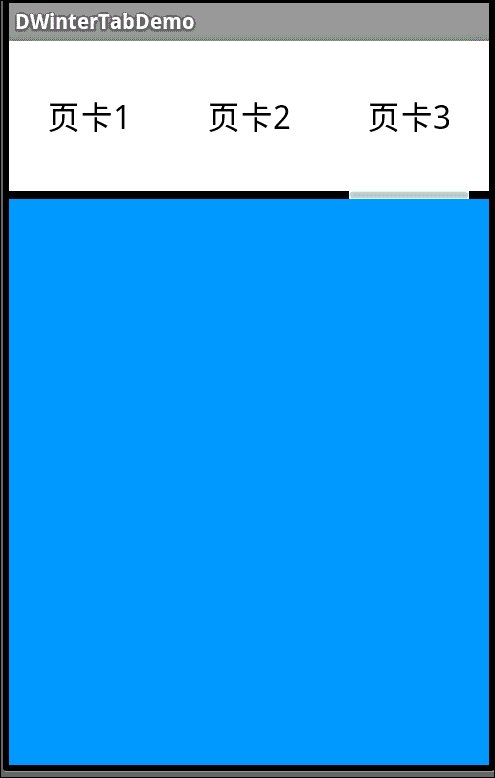
1. まず、新浪微博のタブスライド効果であるレンダリングを見てみましょう。ジェスチャーでスライドするか、上のヘッダーをクリックして切り替えることができます。同様に、
の白い水平バーが対応するページのカードヘッダーに移動します。これはアニメーション効果であり、白いバーがゆっくりとスライドして通り過ぎます。よし、次は実装してみよう。

2. 始める前に、まずコントロール ViewPager について理解する必要があります。これは、Google SDk に付属する追加パッケージ内のクラスであり、画面間の切り替えに使用できます。
この追加パッケージは android-support-v4.jar で、libs フォルダー内の最終ソース コードで全員に提供されます。もちろん、最新バージョンをインターネットから自分で検索することもできます。
それを見つけたら、それをプロジェクトに追加する必要があります

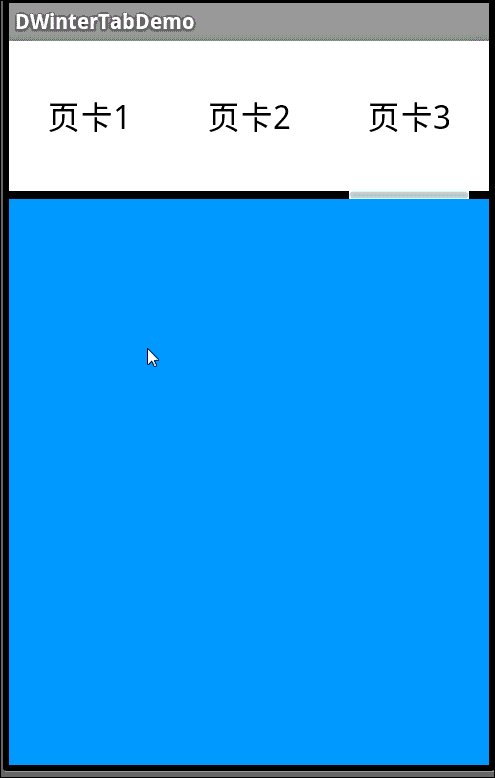
3. 最初にインターフェイスを作成しましょう
インターフェイスのデザインは非常にシンプルで、最初の行に 3 つのヘッダー、2 行目にアニメーション画像があり、ページ カードのコンテンツは 3 行目に表示されます。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="100.0dip" android:background="#FFFFFF" > <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡1" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡2" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡3" android:textColor="#000000" android:textSize="22.0dip" /> </LinearLayout> <ImageView android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@drawable/a" /> <android.support.v4.view.ViewPager android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
3 ページのカードを表示したいので、3 ページのカードのコンテンツのインターフェイス デザインも必要です。ここでは違いを生む背景色のみを設定します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#158684" > </LinearLayout>
4番目に、コード部分を初期化する必要があります
(1) まずは変数を定義しましょう
private ViewPager mPager;//页卡内容 private List<View> listViews; // Tab页面列表 private ImageView cursor;// 动画图片 private TextView t1, t2, t3;// 页卡头标 private int offset = 0;// 动画图片偏移量 private int currIndex = 0;// 当前页卡编号 private int bmpW;// 动画图片宽度
(2) ヘッダーを初期化します
/**
* 初始化头标
*/
private void InitTextView() {
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
t1.setOnClickListener(new MyOnClickListener(0));
t2.setOnClickListener(new MyOnClickListener(1));
t3.setOnClickListener(new MyOnClickListener(2));
}
/**
* 头标点击监听
*/
public class MyOnClickListener implements View.OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
};読んだら誰でも問題ないと思いますので、数字をクリックしてください。カードの内容が数ページ表示されます。
(3) ページ カード コンテンツ領域を初期化します
/**
* 初始化ViewPager
*/
private void InitViewPager() {
mPager = (ViewPager) findViewById(R.id.vPager);
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.lay1, null));
listViews.add(mInflater.inflate(R.layout.lay2, null));
listViews.add(mInflater.inflate(R.layout.lay3, null));
mPager.setAdapter(new MyPagerAdapter(listViews));
mPager.setCurrentItem(0);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}3 つのページ カード インターフェイスをロードします。最初のページ カードはデフォルトで表示されます。ここでもアダプターを実装する必要があります。
*ViewPager アダプター
*/
public class MyPagerAdapter extends PagerAdapter {
public List
public MyPagerAdapter(List
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public voidfinishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0 );
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public voidstoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
ここで各ページカードのロードとロードを実装しますアンインストール
(3) アニメーションの初期化
/**
* 初始化动画
*/
private void InitImageView() {
cursor = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a)
.getWidth();// 获取图片宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
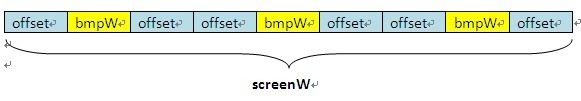
int screenW = dm.widthPixels;// 获取分辨率宽度
offset = (screenW / 3 - bmpW) / 2;// 计算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 设置动画初始位置
}画面解像度と画像の幅に基づいてアニメーションの動きのオフセットを計算

ページカード切り替え監視を実現
/**
* 页卡切换监听
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}5. 作業が終わったら、来てください。あなた自身の努力の成果を見てください

この記事が Android プログラミングのすべての人に役立つことを願っています。
Android が ViewPager の複数ページのスライド切り替えとアニメーション効果を実装する方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 エンティティクラス変数名をエレガントに取得して、データベースクエリ条件を構築する方法は?
Apr 19, 2025 pm 11:42 PM
エンティティクラス変数名をエレガントに取得して、データベースクエリ条件を構築する方法は?
Apr 19, 2025 pm 11:42 PM
データベース操作にMyBatis-Plusまたはその他のORMフレームワークを使用する場合、エンティティクラスの属性名に基づいてクエリ条件を構築する必要があることがよくあります。あなたが毎回手動で...
 MapsTructを使用したシステムドッキングのフィールドマッピングの問題を簡素化する方法は?
Apr 19, 2025 pm 06:21 PM
MapsTructを使用したシステムドッキングのフィールドマッピングの問題を簡素化する方法は?
Apr 19, 2025 pm 06:21 PM
システムドッキングでのフィールドマッピング処理は、システムドッキングを実行する際に難しい問題に遭遇することがよくあります。システムのインターフェイスフィールドを効果的にマッピングする方法A ...
 ARM上のJavaプログラムとX86アーキテクチャCPUのメモリリークの違いは何ですか?
Apr 19, 2025 pm 11:18 PM
ARM上のJavaプログラムとX86アーキテクチャCPUのメモリリークの違いは何ですか?
Apr 19, 2025 pm 11:18 PM
さまざまなアーキテクチャCPUでのJavaプログラムのメモリリーク現象の分析。この記事では、JavaプログラムがARMおよびX86アーキテクチャCPUでさまざまなメモリ動作を示すケースについて説明します...
 Intellijのアイデアは、ログを出力せずにSpring Bootプロジェクトのポート番号をどのように識別しますか?
Apr 19, 2025 pm 11:45 PM
Intellijのアイデアは、ログを出力せずにSpring Bootプロジェクトのポート番号をどのように識別しますか?
Apr 19, 2025 pm 11:45 PM
intellijideaultimatiateバージョンを使用してスプリングを開始します...
 名前を数字に変換してグループ内でソートを実装する方法は?
Apr 19, 2025 pm 01:57 PM
名前を数字に変換してグループ内でソートを実装する方法は?
Apr 19, 2025 pm 01:57 PM
名前を数字に変換してグループ内でソートを実装する方法は?ユーザーをグループでソートする場合、ユーザーの名前を数字に変換して、異なる可能性があることがよくあります...
 会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
一部のアプリケーションが適切に機能しないようにする会社のセキュリティソフトウェアのトラブルシューティングとソリューション。多くの企業は、内部ネットワークセキュリティを確保するためにセキュリティソフトウェアを展開します。 ...
 バックエンド開発では、サービスレイヤーとDAOレイヤーの責任をどのように区別するか?
Apr 19, 2025 pm 01:51 PM
バックエンド開発では、サービスレイヤーとDAOレイヤーの責任をどのように区別するか?
Apr 19, 2025 pm 01:51 PM
バックエンド開発における階層アーキテクチャの議論。バックエンド開発では、階層アーキテクチャは一般的にコントローラー、サービス、DAOの3層を含む一般的な設計パターンです...
 名前を数値に変換してソートを実装し、グループの一貫性を維持するにはどうすればよいですか?
Apr 19, 2025 pm 11:30 PM
名前を数値に変換してソートを実装し、グループの一貫性を維持するにはどうすればよいですか?
Apr 19, 2025 pm 11:30 PM
多くのアプリケーションシナリオでソートを実装するために名前を数値に変換するソリューションでは、ユーザーはグループ、特に1つでソートする必要がある場合があります...




