asp.net クリック確認コード実装のアイデア
はは、久しぶりに投稿しましたが、確認コードをクリックすると面白いことが分かったので、自分でも書いてみたいと思いました。
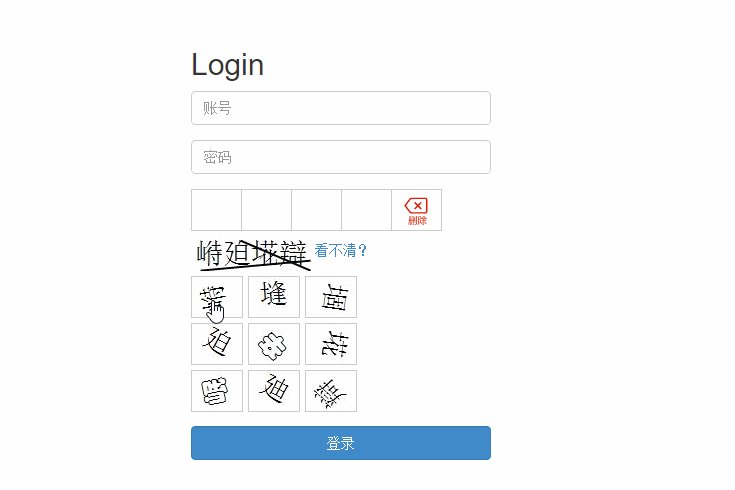
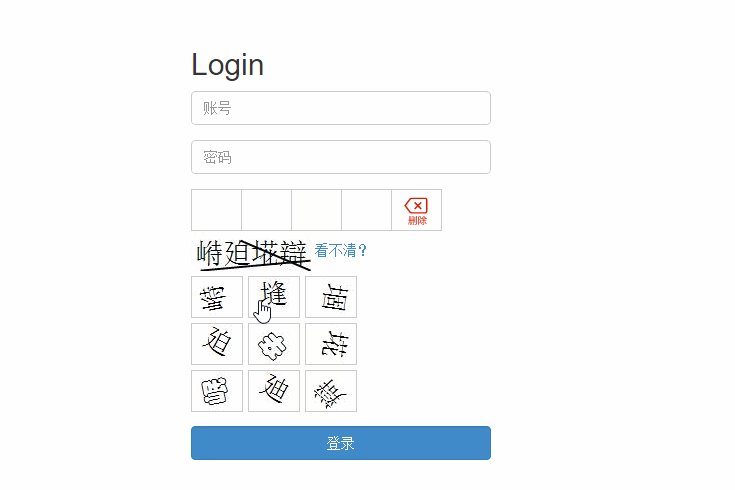
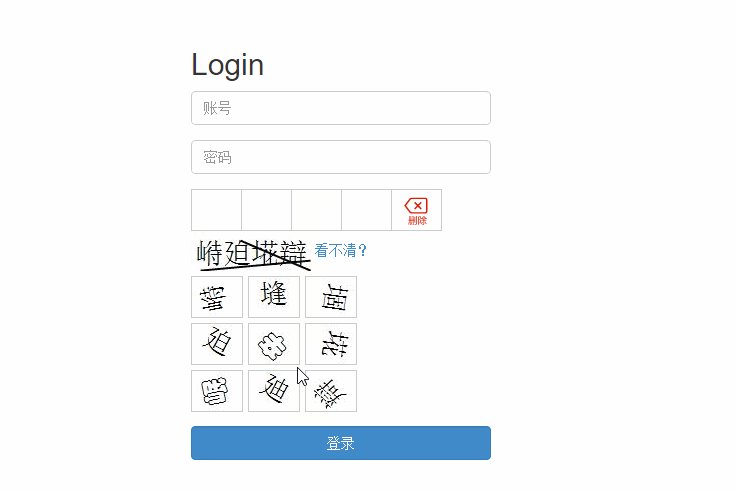
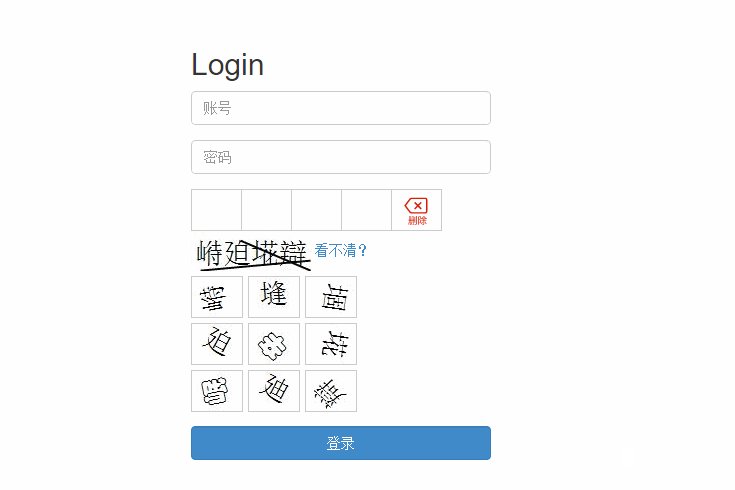
最初のエフェクト画像

このエフェクトに惹かれた場合は、読み続けてください。
コードを投稿する前に、いくつかのアイデアを教えてください:
1. 漢字ライブラリがあり、それをグリフに従って分類する必要があります。 (データベースで部首を分類しました)
2. 認証コードを取得します (つまり、いくつかの文字を認証コードとして取得します)
3. 抽出された文字に基づいて類似する単語を検索します
4.確認コードのテキストと類似の文字
5. 絵を描く
6. 表示
1. フォント ライブラリを入手
私たちの国の文化は広範囲で奥が深いですが、これほど多くのスパイシーな文字はどこから来たのでしょうか?もちろん手動で追加することはできなかったので、インターネットで漢字を検索できる Web サイトをランダムに見つけて、他の人のデータをキャプチャしました。データをキャプチャするには、ポータルをクリックしてください。ポータルに記載されている内容は単なるアイデアです。わからないことがあれば、お知らせください。私のフォントライブラリを以下に共有します。
2. 認証コードを取得します
これは比較的簡単です。ここにコードを直接貼り付けます。以下のコードは、図の便宜上、4 つのデータをランダムに並べ替えるコードです。 。個人的には、以下の書き方よりも、まずランダムにIDを生成し、そのIDを元に直接データを取得する方がクエリが高速になるのではないかと思います。 (使用するデータベースは MySql であることに注意してください)
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}3. 抽出されたテキストに基づいて類似の単語を検索します
最初のステップで部首を保存したため、ここでは部首の形状に基づいて現在の部首を直接取得します。最初のものは単語に似ています。
/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}4. 検証コードのテキストと類似の単語を配置します
次のコードは、まず代替回答と検証コードをセットに入れてから、セットを並べ替えます
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}これは、セットを並べ替えるコードです
/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
} 5 . 絵を描く
以下は、絵を描くためのコードであり、2 つの異なる描画方法に対応しています (内部のコメントは非常に明確です)。テキストが x° 回転された後は人間には違いが分からないので心配しないでください (笑)。コードの最後の文では、フロントエンド呼び出しを容易にするために画像を Base64 に変換しました。
private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
} 6. 表示
GetCodeメソッドを直接呼び出して認証コードオブジェクトを返します
以下は背景コードですAnswerValueに正解が入っているはずなので、まずそれを取り出して入れます。 Session に値を入れてクリアしたら、json 経由でブラウザに返します。
public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}次に、いくつかの HTML コード
<div class="form-group">
<ul class="vercode">
<li><img src=''/ alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img src=''/ alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img src=''/ alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img src=''/ alt="asp.net クリック確認コード実装のアイデア" ></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<div>
<img id="code-image"/ alt="asp.net クリック確認コード実装のアイデア" > <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</div>
<ul class="vercode-anwser">
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
<li><img / alt="asp.net クリック確認コード実装のアイデア" ></li>
</ul>
</div>といくつかの JS コードを積み上げてみましょう。ここでは画像にエフェクトを実装するだけで、データはまだ検証していません (検証のアイデアは次のとおりです。各画像は ID に対応しています)。 、選択した画像が取得されます。ID をカンマで区切って、セッション内の値と比較します。
<script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>上記のアイデアは、単なる個人的な考えです。興味のある方は、議論してください。それを一緒に。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
asp.net クリック確認コードの実装アイデアに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
Char Arrayは文字シーケンスをC言語で保存し、char array_name [size]として宣言されます。アクセス要素はサブスクリプト演算子に渡され、要素は文字列のエンドポイントを表すnullターミネーター「\ 0」で終了します。 C言語は、strlen()、strcpy()、strcat()、strcmp()など、さまざまな文字列操作関数を提供します。
 C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語では、以下などのエスケープシーケンスを通じて特殊文字が処理されます。\ nはラインブレークを表します。 \ tはタブ文字を意味します。 ESACEシーケンスまたは文字定数を使用して、Char C = '\ n'などの特殊文字を表します。バックスラッシュは2回逃げる必要があることに注意してください。さまざまなプラットフォームとコンパイラが異なるエスケープシーケンスを持っている場合があります。ドキュメントを参照してください。
 C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
Cでは、文字列でCharタイプが使用されます。1。単一の文字を保存します。 2。配列を使用して文字列を表し、ヌルターミネーターで終了します。 3。文字列操作関数を介して動作します。 4.キーボードから文字列を読み取りまたは出力します。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
c言語のシンボルの使用方法は、算術、割り当て、条件、ロジック、ビット演算子などをカバーします。算術演算子は基本的な数学的操作に使用されます。割り当てと追加、下位、乗算、除算の割り当てには、条件操作に使用されます。ポインター、ファイル終了マーカー、および非数値値。
 C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語では、charタイプの変換は、キャスト:キャスト文字を使用することにより、別のタイプに直接変換できます。自動タイプ変換:あるタイプのデータが別のタイプの値に対応できる場合、コンパイラは自動的に変換します。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。






