
最初のタイプ:
//code from http://caibaojian.com/js-random-string.html
function makeid()
{
var text = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for( var i=0; i < 5; i++ )
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
}2 番目のタイプ: 文字セットを入力する必要はありません
function randomstring(L){
var s= '';
var randomchar=function(){
var n= Math.floor(Math.random()*62);
if(n<10) return n; //1-10
if(n<36) return String.fromCharCode(n+55); //A-Z
return String.fromCharCode(n+61); //a-z
}
while(s.length< L) s+= randomchar();
return s;
}
alert(randomstring(5))3 番目のタイプ: カスタム文字の長さと固有の文字セットをサポートします
function randomString(len, charSet) {
charSet = charSet || 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var randomString = '';
for (var i = 0; i < len; i++) {
var randomPoz = Math.floor(Math.random() * charSet.length);
randomString += charSet.substring(randomPoz,randomPoz+1);
}
return randomString;
}デフォルトの文字セット [a-zA-Z0 -9] で呼び出しますまたは、独自のものを送信してください:
var randomValue = randomString(5); var randomValue = randomString(5, 'PICKCHARSFROMTHISSET');
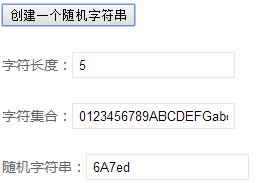
デモスクリーンショット

上記は、JavaScript で数字と文字を含むランダムな文字列を作成する 3 つの方法をまとめたものです。必要に応じて参照してください。
数字と文字を含むランダムな文字列を作成する JavaScript に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。