WeChat ミニプログラムを開発するには何を学ぶ必要がありますか?
2017 年 1 月 9 日、WeChat ミニ プログラムが開始され、数え切れないほどのインターネット ユーザーが熱狂しました。ミニ プログラムは業界革命の先駆けとなり、現在の e コマース ビジネス モデルとユーザーのオンライン エクスペリエンスに大きな変化をもたらす可能性があります。
ということで、2017 年が始まろうとしている今、WeChat ミニ プログラム開発を学ぶことは IT 業界でのブームを巻き起こすことは間違いありません。IT のベテラン、独学の人、または訓練を受けた新人であっても、やめてください。 WeChat ミニ プログラムを自慢するときにその話をすると、気分が落ち込むかもしれません。
次に、WeChat ミニ プログラム開発について学び、理解する必要があることについて話しましょう:
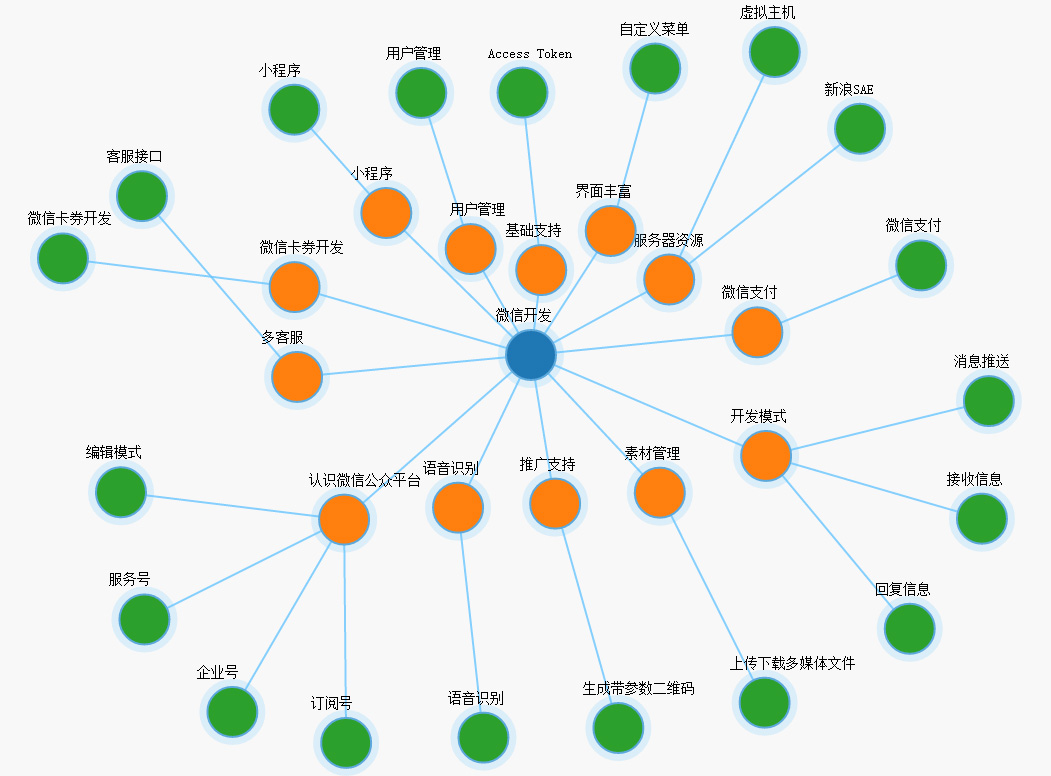
まず第一に、最も基本的なことは、WeChat 開発の知識を理解することです。プラットフォームさえ持っていなくても大丈夫です。どんなに素晴らしくても、後でプレーを続けることはできません。さっそく、WeChat 開発ナレッジ マップから始めましょう。 PS: ミニプログラム開発を学びたい友達は、ここにアクセスしてください: WeChat ミニプログラム実践ビデオコースがオンラインです!早く学べ!

それでは、ミニプログラムの基礎知識とは何ですか?
完全な WeChat ミニ プログラムは、1 つのアプリ インスタンスと複数のページ インスタンスで構成されます。アプリ インスタンスはミニ プログラム アプリケーションを表し、複数のページはミニ プログラムの複数のページを表します。
さらに、WeChat アプレットにはコンポーネントをカスタマイズする方法が用意されていないため、WeChat アプレットを使用してより複雑なアプリケーションを開発することが困難になります。
WeChat アプレット自体は非常に簡単で、公式チュートリアルを開くだけで、自分で学習して試すことができます。 WeChat の公式ドキュメントは現在も大幅に更新されているため、最新の公式ドキュメントを開いて更新状況を確認してください。
WeChat ミニ プログラムの基本知識は主に次の部分に分かれています:
1. 2 つの設定ファイル && 2 つのコア機能
2. ページ間ジャンプ
4. イベント
5. 公式コンポーネントと公式 API
app.json ページファイルのパス、ウィンドウパフォーマンス、ネットワークタイムアウトの設定を決定する、アプリケーションのグローバル設定ファイルと設定 複数のタブなど。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}- pages: ミニプログラムによってロードされるすべてのページを表すページパスの配列。配列はミニ プログラムの最初のページを表します。
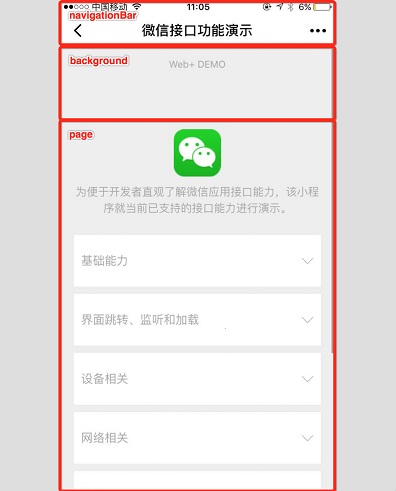
- ウィンドウ: WeChat のネイティブ機能。あまりカスタマイズできません。ミニ プログラムのステータス バー、ナビゲーション バー、タイトル、ウィンドウの背景色を設定できます。

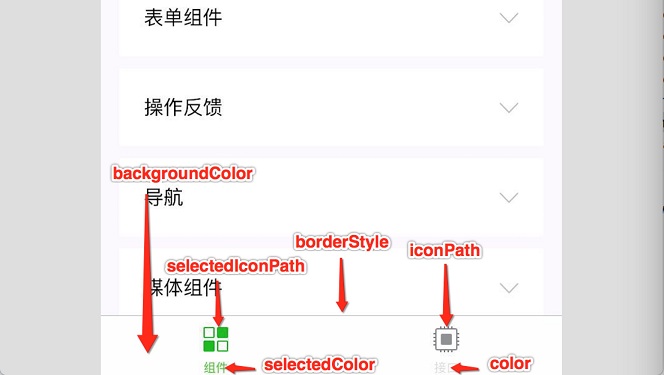
- tabBar は正式に 5 つの属性 (color(HexColor)、selectedColor(HexColor)、backgroundColor(HexColor)、borderStyle(String)、list(Array)) を提供します。
borderStyle は境界線の色を設定します。現在は(黒と白)のみをサポートしています。
これらはすべて、次の 4 つの属性 (pagePath(String)、text(String)、iconPath(String)、selectedIconPath(String)) を持ちます。
networkTimeout: ミニ プログラムのネットワーク リクエストのタイムアウトを構成します。

- debug: デバッグモードスイッチ。開発モードではオンにすることをお勧めします。正式リリースでは忘れずにオフにしてください。
- App()
は、グローバルに 1 つだけ存在するため、ミニ プログラムがバックグラウンドに入ったときにのみトリガーされます。一定期間が経過すると、システム リソースが過剰に占有され、実際に破壊されます。
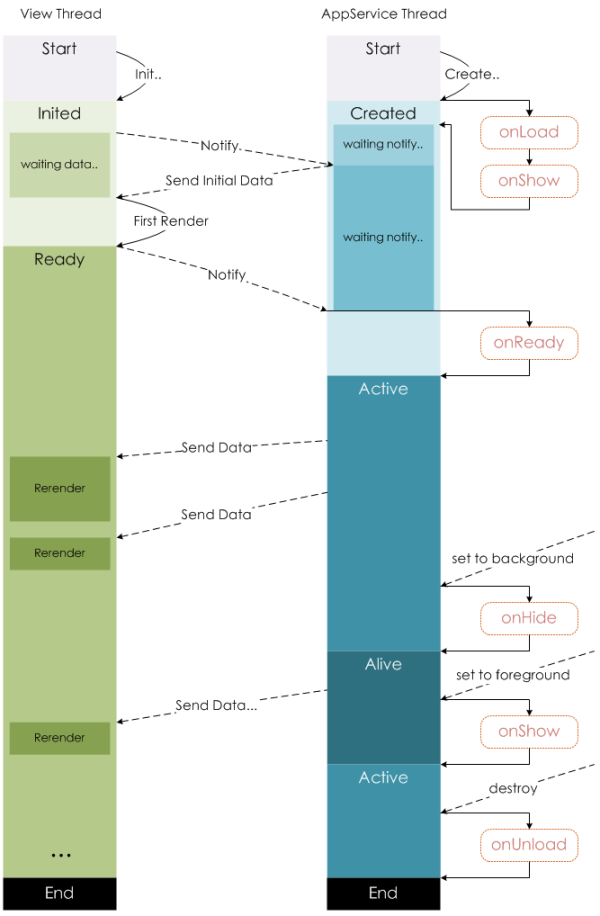
は、ページを登録し、ページのライフサイクルとデータを維持するために使用されます。 微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。 下面是微信给出的官方代码: 微信官方也给出的page的生命周期的图片,朋友们可以参考体会: 小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。 数据绑定,官方给出的如下的例子: 从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。 条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。 列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码: 模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
<view> {{ message }} </view><view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>
事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7937
7937
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
もうpipは必要ありませんか? pip を効果的にアンインストールする方法を学びましょう!はじめに: pip は Python のパッケージ管理ツールの 1 つで、Python パッケージを簡単にインストール、アップグレード、アンインストールできます。ただし、別のパッケージ管理ツールを使用したい場合や、Python 環境を完全にクリアする必要がある場合など、pip をアンインストールする必要がある場合があります。この記事では、pip を効率的にアンインストールする方法を説明し、具体的なコード例を示します。 1. pip をアンインストールする方法 以下では、pip をアンインストールする 2 つの一般的な方法を紹介します。
 matplotlib のカラーマップの詳細
Jan 09, 2024 pm 03:51 PM
matplotlib のカラーマップの詳細
Jan 09, 2024 pm 03:51 PM
matplotlib カラー テーブルの詳細については、特定のコード サンプルが必要です 1. はじめに matplotlib は強力な Python 描画ライブラリであり、さまざまな種類のチャートの作成に使用できる豊富な描画関数とツールのセットを提供します。カラーマップ (カラーマップ) は matplotlib の重要な概念であり、チャートの配色を決定します。 matplotlib カラー テーブルを詳しく学ぶことは、matplotlib の描画機能をよりよく習得し、描画をより便利にするのに役立ちます。
 Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame をゼロから学ぶ: 完全なインストールと構成チュートリアル、特定のコード例が必要 はじめに: Pygame は、Python プログラミング言語を使用して開発されたオープン ソースのゲーム開発ライブラリであり、豊富な機能とツールを提供し、開発者はさまざまなタイプのゲームを簡単に作成できますゲームの。この記事は、Pygame をゼロから学習するのに役立ち、完全なインストールと構成のチュートリアルと、すぐに始めるための具体的なコード例を提供します。パート1:最初にPythonとPygameをインストールして、確認してください
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
タイトル: Go言語のmain関数をゼロから学ぶ Go言語はシンプルで効率的なプログラミング言語として開発者に好まれています。 Go 言語では、main 関数はエントリ関数であり、すべての Go プログラムにはプログラムのエントリ ポイントとして main 関数が含まれている必要があります。この記事ではGo言語のmain関数をゼロから学ぶ方法と具体的なコード例を紹介します。 1. まず、Go 言語開発環境をインストールする必要があります。公式ウェブサイト (https://golang.org) にアクセスできます。
 文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。
Nov 03, 2023 am 08:55 AM
文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。
Nov 03, 2023 am 08:55 AM
文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。Go 言語は強力で柔軟なプログラミング言語です。標準ライブラリの strconv パッケージは文字列変換の機能を提供します。この記事では、strconv.Atoi 関数を使用して文字列を整数に変換する方法を学びます。まず、strconv.Atoi 関数の目的と宣言を理解する必要があります。ドキュメント内の関数の説明は次のとおりです。 funcAtoi(sstring)(i
 pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールを最初から学び、すぐにスキルをマスターしてください。特定のコード例が必要です。 概要: pip は、Python パッケージを簡単にインストール、アップグレード、管理できる Python パッケージ管理ツールです。 Python 開発者にとって、pip の使用スキルを習得することは非常に重要です。この記事では、pip のインストール方法を最初から紹介し、読者が pip の使用法をすぐにマスターできるように、いくつかの実践的なヒントと具体的なコード例を示します。 1. pip のインストール pip を使用する前に、まず pip をインストールする必要があります。ピップ



