
この記事の内容は、タオバオの柔軟なレイアウト ソリューション lib-flexible の実践を紹介し、参考として皆さんと共有することです。具体的な内容は次のとおりです。
1. ページ要件
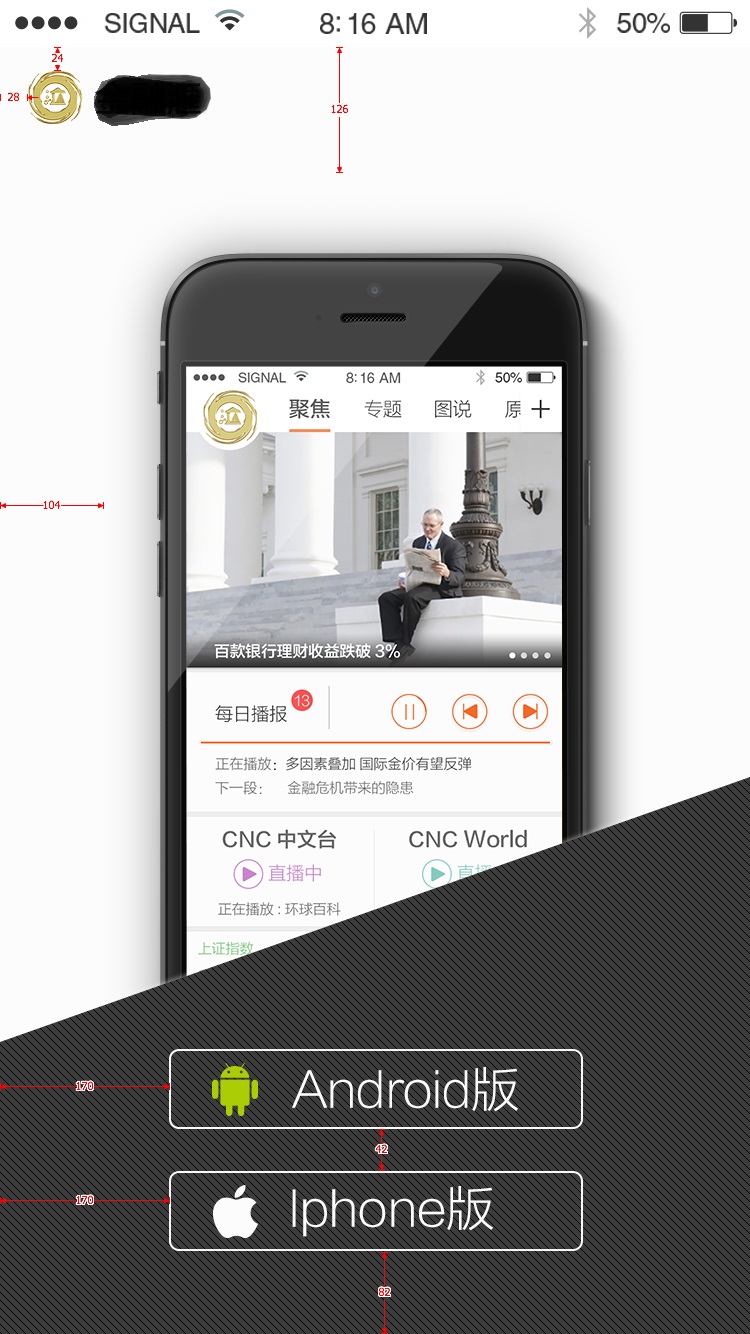
ページは次のようになります (デザインについてはコメントしないでください。開発者が決定したものではありません):
これは寸法図 (750*1334) です:

その後、アーティストは、750*1334 のデザイン ドラフトに基づいた私の要件に基づいて、次の素材の切り抜きを提供します。
2 つのダウンロード ボタンの背景画像、ロゴ、下部台形のグラデーション背景、本体部分のモバイル背景画像が含まれます。これらの写真はすべて 750*1334 のデザイン ドラフトから切り取られたものであるため、サイズは android.png などのデザイン ドラフトの元のサイズであることに注意してください:

Retina ディスプレイの問題を考慮して、次の適応アイデアを組み合わせてください:

網膜スクリーンの問題を解決するための実現可能な解決策は次のとおりだと思います:
1) devicePixelRatio
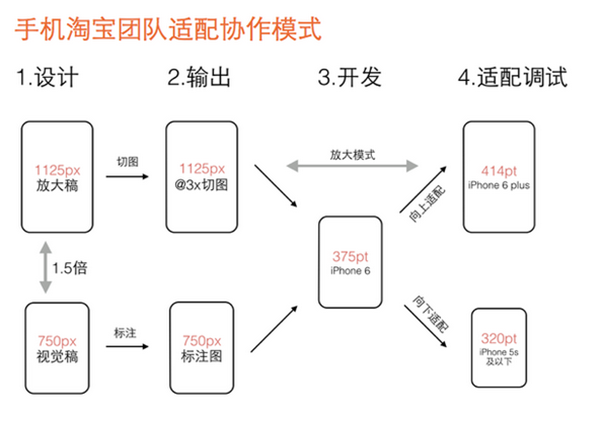
2) devicePixelRatio>=2 の場合、画像は 750*1.5=1125 を使用します。これは、いわゆる @3x デザイン ドラフトのカット画像です。
アーティストから渡された 750*1334 のデザイン ドラフトのすべてのカットを img/@2x フォルダーの下に置きました。
次に、750 デザイン ドラフト ベクターを 1.5 倍に拡大するのを手伝ってもらい、同じカットアウト要件に従って @3x カットアウトを提供して、それを img/@3x フォルダーに配置しました。
理論的には、@3x の画像のサイズは @2x*1.5 の画像と等しいはずですが、私のカットはそれほど完璧ではありませんでした。
前回の要件の紹介とマテリアルの準備が完了したら、次のステップはコア js ファイルを導入し、css スタイルを記述することです。
2.flexible.js を導入します
この手順は実際には非常に簡単です。flexible.js のコンテンツをコピーし、ローカルで新しいflexible.js ファイルを作成し、それを開いて貼り付けるだけです。このファイルを js/lib の下に置きます。
次に、この js ファイルをできるだけ早く HTML ページに導入します (適応効果を速くするため):
注: lib-flexible を使用し、通常は次のように記述しないでください:
交給flexible.js自動處理。
然後在chrome的模擬器裡面,選擇iphone6,應該可以看到html的font-size已經被設定為font-size: 75px了:
3. 寫CSS
基本要求:
1)除font-size外,其它大小都根據750標註稿的尺寸,轉換成rem單位的值,轉換方法為:標註稿尺寸 / 標註稿基準字體大小;
2)標註稿基準字體大小= 標註稿寬度/ 10,如標註稿寬為750,標註稿基準字體大小為75;標註稿寬為640,標註稿基準字體大小為64;(所以淘寶這個方案是可以在任意設計稿尺寸下使用的)
3)如果需要設定font-size,可跟據html的data-dpr屬性來處理,類似下面的寫法:
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}
以安卓下載按鈕的樣式為例,說明這種用法。 android.png的尺寸是:414*80,所以css這麼寫:
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}
由於用了less,事先定義了一個變數來保存標註稿基準字體大小:
@font-size-base: 75;
所以px2rem的轉換變得非常容易,如上圖所示。 less編譯之後,會將正確的rem值計算出來:
.btn {
width: 5.52rem;
height: 1.06666667rem;
}
到此,lib-flexible的基本實踐就結束了,不過還有一個問題,就是retina屏的問題,到現在都還沒提到@3x下圖的那些切圖怎麼辦,其實很簡單,借助html元素的data-dpr屬性,可以輕鬆實作另一個媒介查詢,以便在devicePixelRatio>=2的時候啟用@3x下的圖片,還是以安卓下載按鈕的樣式為例,寫法是:
.btn-android {
background-image: url("../img/@2x/android.png?v=@@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/android.png?v=@@version");
}
}
這下就OK了,原先還不知道data-dpr有什麼作用,現在看看,作用還是挺大的。
註:
以上就是實現淘寶彈性佈局方案lib-flexible實踐的全部過程,希望對大家的學習有所啟發。