C# WeChat パブリック アカウントの開発 - 基本的なユーザー情報を取得するための Web ページ認証 (oauth2.0) 1
前書き
WeChat Web ページを認証するには、snsapi_base と snsapi_userinfo の 2 つの方法があります。 snsapi_base はパブリック アカウントをフォローする必要があり、ユーザー情報を取得するときにユーザー認証インターフェイスはポップアップしません。 snsapi_userinfo は、ユーザーが公式アカウントをフォローせずにページを閲覧した場合に使用され、最初にユーザー認証インターフェイスが表示され、ユーザーが認証した後でのみユーザー情報を取得できます。この記事では、まず snsapi_base の実装について説明します。
落とし穴を踏むときは注意してください
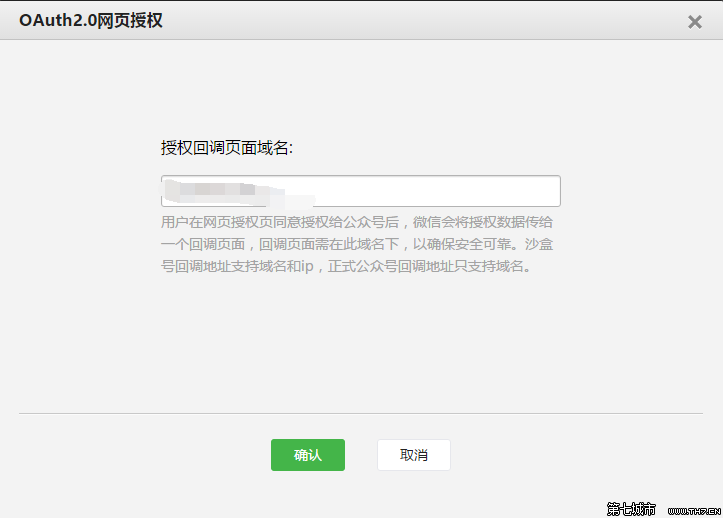
初めて snsapi_base モードでデバッグを開始したとき、ページのアドレスをクリックすると、Web ページの認証のためにアドレス リンクを使用できないというメッセージが表示されました。まずは公式アカウントの基本的なWebページの認証情報、つまりドメイン名を設定します。
グローバル access_token と Web ページ認証 access_token を明確に区別します


ここではドメイン名のみが入力されていることに注意してください
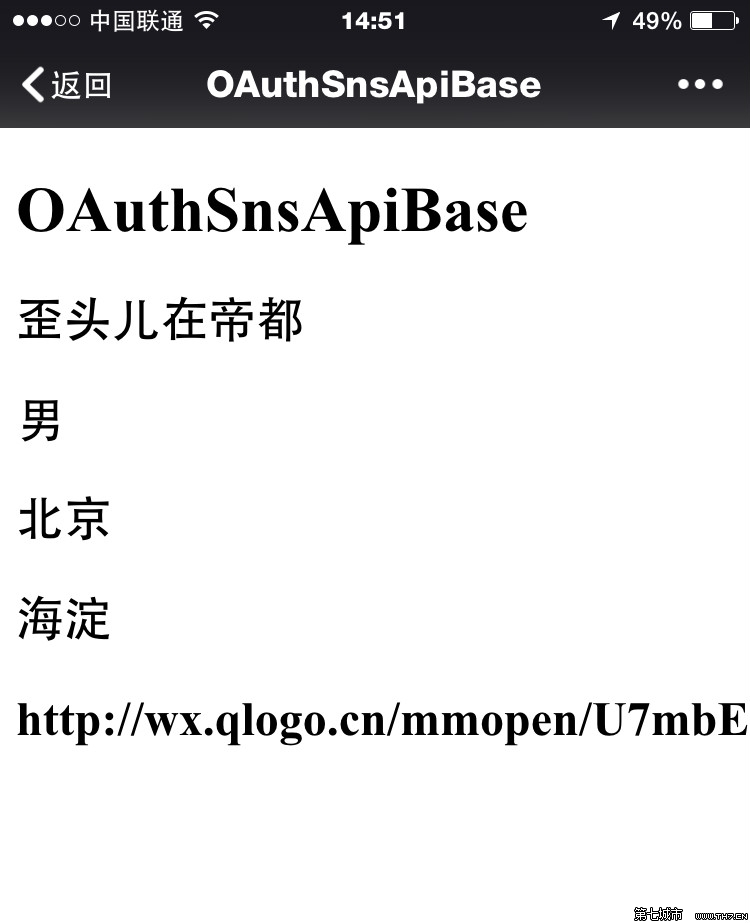
効果を参照してください
ここでは oauth snsapi を使用します_baseユーザーの基本情報を取得しているため、一般的なコンサルティング開発には十分です。

アイデアを参照してください
1. まずアドレスを返してコードを取得します。
2. コードを通じて openid を取得します。
3. appid と appsecret を通じてグローバル access_token を取得します (これは snsapi_userinfo とは異なります)。
4. グローバル access_token と openid を通じてユーザー情報を取得します。
コードを見てください
ここでの主なことは、get メソッドと post リクエスト メソッドを使用して WeChat インターフェイスを調整することと、戻りパラメーターを json を使用して変換することです。エンティティクラス。
public ActionResult OAuthSnsApiBase() {
string code = Request.QueryString["code"];
try
{
if (!string.IsNullOrEmpty(code))
{
OAuthToken oauthToken = HttpUtility.Get<OAuthToken>
(string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appID, appsecret, code));
string accesstoken = string.Empty;
AccessToken token = HttpUtility.Get<AccessToken>(string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}",
appID,appsecret));
if (token != null && !string.IsNullOrEmpty(token.access_token))
{
accesstoken = token.access_token;
}
if (oauthToken != null && !string.IsNullOrEmpty(oauthToken.openid))
{
OAuthUserInfo userInfo = HttpUtility.Get<OAuthUserInfo>(string.Format("https://api.weixin.qq.com/cgi-bin/user/info?access_token={0}&openid={1}&lang=zh_CN",
accesstoken, oauthToken.openid));
if (userInfo != null)
{
ViewData["headImage"] = userInfo.headimgurl;
ViewData["openid"] = userInfo.openid;
ViewData["nickName"] = userInfo.nickname;
if (userInfo.sex == 0)
{
ViewData["sex"] = "未知";
}
else if (userInfo.sex == 1)
{
ViewData["sex"] = "男";
}
else
{
ViewData["sex"] = "女";
}
ViewData["province"] = userInfo.province;
ViewData["city"] = userInfo.city;
}
else
{
}
}
else
{
}
}
else
{
return Redirect(string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state=123456
#wechat_redirect", appID,"http://"+Request.Url.Host + Url.Action("OAuthSnsApiBase")));
}
}
catch (Exception ex)
{
ViewData["errmsg"] = ex.Message;
}
return View();
} public class OAuthToken
{
public string access_token { get; set; }
public int expires_in { get; set; }
public string refresh_token { get; set; }
public string openid { get; set; }
public string scope { get; set; }
}
public class AccessToken
{
public string access_token { get; set; }
public int expires_in { get; set; }
}public class OAuthUserInfo
{
public string openid { get; set; }
public string nickname { get; set; }
public int sex { get; set; }
public string province { get; set; }
public string city { get; set; }
public string country { get; set; }
public string headimgurl { get; set; }
public string privilege { get; set; }
public string unionid { get; set; }
}概要
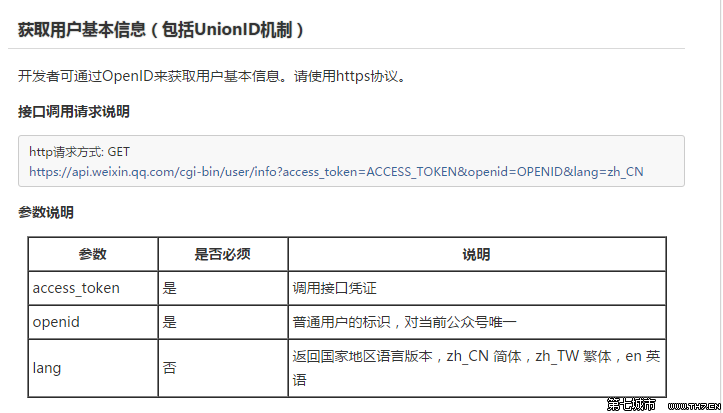
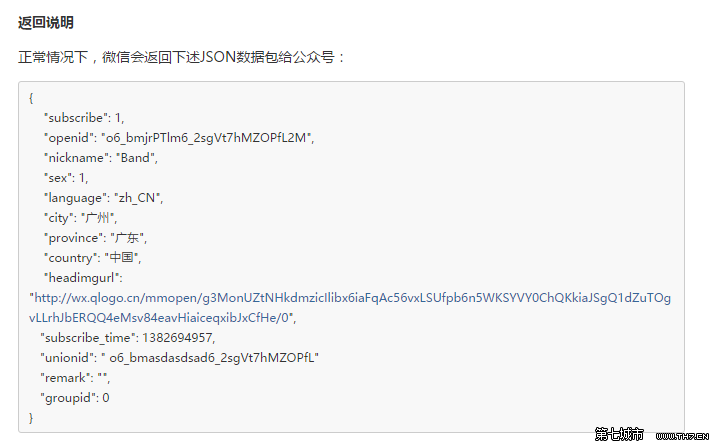
ここでユーザー情報を取得するインターフェースはhttps://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CNです。ユーザーインターフェースを取得するためのWebページ認可2とは異なります。


すべてのコードは github にアップロードされます: https://github.com/garfieldzf8/WeChat
Reference
http://www.cnblogs.com/txw1958/p/weixin76 -user-info.html
上記は、ユーザーの基本情報を取得するための C# WeChat パブリック アカウントの開発 - Web ページの認証 (oauth2.0) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト ( www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory のガイド。ここでは、Active Directory の概要と、C# での動作方法について、構文と例とともに説明します。
 C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビューのガイド。ここでは、SQL データベースまたは Excel ファイルからデータ グリッド ビューをロードおよびエクスポートする方法の例について説明します。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。









