Canvas ゲーム開発学習パート 2: 基本的なグラフィックスの描画
グリッド
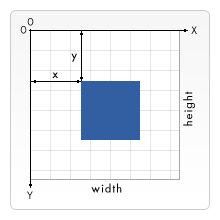
実際に始める前に、キャンバスのグリッドまたは座標空間について話し合う必要があります。前のページの HTML テンプレートには、幅 150 ピクセル、高さ 150 ピクセルのキャンバス オブジェクトがあります。右に示すように、デフォルトのグリッドを画面に重ね合わせました。通常、グリッドの 1 単位はキャンバス上の 1 ピクセルに対応します。グリッドの原点は左上隅 (座標 (0,0)) に位置します。画像内のすべてのオブジェクトの位置は、この原点を基準にしています。このように、左上の青い四角の位置は、左からxピクセル、上からYピクセル(座標(x,y))となります。後のチュートリアルでは、原点の移動、メッシュの回転、スケールの方法を学びます。ただし、ここではデフォルトの状態を使用します。

図形の描画
キャンバスは 1 つの基本図形 (長方形) のみをサポートしているため、他の図形は 1 つまたは複数のパスで構成されます。幸いなことに、非常に複雑な形状を描画できる一連のパス描画関数があります。
長方形
まず長方形を見てみましょう: 長方形を描くための関数は 3 つあります:
fillRect(x,y,width,height) : Draws a filled rectangle strokeRect(x,y,width,height) : Draws a rectangular outline clearRect(x,y,width,height) : Clears the specified area and makes it fully transparent
これらはすべて 4 つのパラメータを受け入れます。x と y は長方形の左上隅の位置 (原点を基準にして) を指定します。 width と height は長方形の幅と高さです。よし、試してみましょう。
長方形の描画例 長方形の図形の例
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
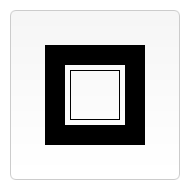
} 結果は以下と同じになるはずです。 fillRect
関数は大きな黒い四角形 (100x100) を描画し、clearRect
関数は中央の 60x60 の正方形を消去し、そして、strokerRect
関数は、消去された空間に 50x50 の長方形の境界線を描きます。次のページでは、clearRect
関数に似た他の 2 つのメソッドと、グラフィックスの塗りつぶしと境界線の色を変更する方法を説明します。

パスの描画
長方形の描画とは異なり、パスの描画には追加の手順が必要です。
beginPath() closePath() stroke() fill()
最初のステップは、beginPath
でパスを作成することです。メモリ内では、パスは一連のサブパス (線、円弧など) の形式で保存され、これらが集まってグラフィックを形成します。 beginPath が呼び出されるたびに、サブパス グループがリセットされ、新しいグラフィックスを描画できるようになります。
2 番目のステップは、すぐに説明するように、実際にパスを描画することです。
3 番目のステップは、closePath
メソッドを呼び出すことです。このメソッドは、現在の終点と開始終点を直線で結んでパスを閉じようとしますが、形状がすでに閉じているか、点が 1 つしかない場合は、何もしない。この手順は必要ありません。
最後のステップは、ストロークまたは塗りつぶしメソッドを呼び出すことです。この時点で、グラフィックは実際にキャンバス上に描画されます。ストロークはグラフィックスを描画するための境界線であり、フィルはソリッドグラフィックスを塗りつぶします。
注: fill が呼び出されると、開いているパスは closePath を呼び出さずに自動的に閉じられます。
単純な形状(三角形など)を描画するコードは次のとおりです。
ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); ctx.fill();
は、何かを描画するために使用することはできませんが、パスを描画する実用的なメソッドの一部です。ペンを持ち上げて、ある点から別の点に移動することと考えることができます。 x
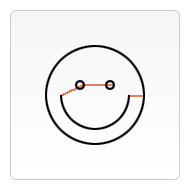
と y (新しい座標位置) をパラメーターとして受け取ります。 Canvas が初期化されるか、beginPath が呼び出されるとき、開始座標の設定は原点 (0,0) です。ほとんどの場合、開始座標を他の場所に移動したり、不連続なパスを描画したりするには、moveTo メソッドを使用します。下のスマイリーフェイスを見てください。赤い線は moveTo を使用して移動した軌跡です。

ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye
ctx.stroke();
ctx.beginPath();
ctx.moveTo(40,75);
ctx.lineTo(60,65);
ctx.lineTo(90,65);
ctx.moveTo(110,75);
ctx.lineTo(125,75);
ctx.stroke();
我们用lineTo方法来画直线。lineTo方法接受终点的坐标(x,y)作为参数。起始坐标取决于前一路径,前一路径的终点即当前路径的起点,起始坐标也可以通过moveTo方法来设置。示例(如下图)画的是两个三角形,一个实色填充,一个勾边。首先调用beginPath方法创建一个新路径,然后用moveTo方法将起始坐标移至想要的位置,然后画两条直线来构成三角形的两条边。
// 填充三角形 ctx.beginPath(); ctx.moveTo(25,25); ctx.lineTo(105,25); ctx.lineTo(25,105); ctx.fill(); // 勾边三角形 ctx.beginPath(); ctx.moveTo(125,125); ctx.lineTo(125,45); ctx.lineTo(45,125); ctx.closePath(); ctx.stroke();
弧线 Arcs
我们用arc方法来绘制弧线或圆。标准说明中还包含arcTo方法,当前 Safari 是支持的,但基于 Gecko 的浏览器还未实现。方法接受五个参数:x,y 是圆心坐标,radius 是半径,startAngle和endAngle分别是起末弧度(以 x 轴为基准),anticlockwise为 true 表示逆时针,反之顺时针。警告:在 Firefox 的 beta 版本里,最后一个参数是clockwise,而最终版本不是。因此如果是从 beta 升级至发行版需要做相应修改。
注意:arc方法里用到的角度是以弧度为单位而不是度。度和弧度直接的转换可以用这个表达式:var radians = (Math.PI/180)*degrees;。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc
的使用示例

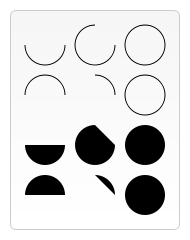
这个示例比之前见到过的要复杂一些,画了12个不同的弧形,有不同夹角和填充状态的。如果我用上面画笑脸的方式来画这些弧形,那会是一大段的代码,而且, 画每一个弧形时我都需要知道其圆心位置。像我这里画 90,180 和 270 度的弧形看起来不是很麻烦,但是如果图形更复杂一些,则实现起来会越来越困难。这里使用两个for
循环来画多行多列的弧形。每一个弧形都用beginPath方法创建一个新路径。然后为了方便阅读和理解,我把所有参数都写成变量形式。显而易见,x 和 y 作为圆心坐标。radius和startAngle都是固定,endAngle从 180 度半圆开始,以 90 度方式递增至圆。anticlockwise则取决于奇偶行数。最后,通过 if语句判断使前两行表现为勾边,而后两行为填充效果。
for (i=0;i<4;i++){
for(j=0;j<3;j++){ //chinese_xu 原始代码
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI+(Math.PI*j)/2; // End point on circle ---//修复错误标点
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}
//chinese_xu 原始代码并没有按照1/4圆递增来画。
//修改后输出4行4列,要把画布扩大到200*200观看
for (i=0;i<4;i++){
for(j=0;j<4;j++){
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI*(2-j/2); // End point on circle
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}以上就是canvas游戏开发学习之二:绘制基本图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Go で素晴らしいゲームを構築する
Apr 08, 2024 am 10:24 AM
Go で素晴らしいゲームを構築する
Apr 08, 2024 am 10:24 AM
Go を使用して素晴らしいゲームを構築するには、次の手順が必要です: プロジェクトのセットアップ: Git を使用して新しいプロジェクトを作成し、必要なファイルを作成します。ゲーム ロジックを作成する: 数字当てゲームなど、コア ゲーム ロジックを game.go に作成します。エントリ ポイントを作成する: main.go にゲームのエントリ ポイントを作成し、ユーザー入力と推測の処理を可能にします。コンパイルして実行: ゲームをコンパイルして実行します。実際の例は数字当てゲームです。ユーザーは 0 から 99 までの数字を入力し、フィードバックを得ることができます。
 C++ ゲーム開発入門: 独自のゲーム プロジェクトを最初から実装する
Nov 27, 2023 am 10:41 AM
C++ ゲーム開発入門: 独自のゲーム プロジェクトを最初から実装する
Nov 27, 2023 am 10:41 AM
C++ は、ゲーム開発で広く使用されている強力なプログラミング言語です。ゲーム開発に興味があり、ある程度のプログラミングの基礎がある場合、この記事は C++ ゲーム開発を開始し、独自のゲーム プロジェクトを最初から実装するのに役立ちます。ステップ 1: 準備 開始する前に、Microsoft Visual Studio や Code::Blocks などの C++ コンパイラーがインストールされていることを確認してください。これらのツールは、ゲーム プロジェクトのコンパイルと実行に役立ちます。ステップ 2: 学ぶ
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 ゲーム開発用の Java フレームワークを選択する方法
Jun 06, 2024 pm 04:16 PM
ゲーム開発用の Java フレームワークを選択する方法
Jun 06, 2024 pm 04:16 PM
ゲーム開発で Java フレームワークを選択するときは、プロジェクト固有のニーズを考慮する必要があります。利用可能な Java ゲーム フレームワークには次のものがあります。 LibGDX: クロスプラットフォームの 2D/3D ゲームに適しています。 JMonkeyEngine: 複雑な 3D ゲームの構築に使用されます。 Slick2D: 軽量の 2D ゲームに適しています。 AndEngine: Android 専用に開発された 2D ゲーム エンジン。 Kryonet: ネットワーク接続機能を提供します。たとえば、2DRPG ゲームの場合、クロスプラットフォームのサポート、軽量設計、アクティブなコミュニティにより LibGDX が最適です。
 Go 言語でゲームの創造性を解き放つ
Apr 07, 2024 pm 04:39 PM
Go 言語でゲームの創造性を解き放つ
Apr 07, 2024 pm 04:39 PM
Go 言語を使用して 2D ゲームを作成するには、次の手順に従います。 Go 言語をインストールします。プロジェクト ディレクトリを作成し、Go モジュールを初期化します。グラフィックスと入力を処理するゲーム エンジンを作成します。ゲームオブジェクトを作成します。ゲームのメインプログラムを書きます。ゲームを実行します。
 ゲーム開発におけるgolangフレームワークの実践事例
Jun 02, 2024 am 09:23 AM
ゲーム開発におけるgolangフレームワークの実践事例
Jun 02, 2024 am 09:23 AM
ゲーム開発における Go フレームワークの実践例: 技術スタック: Gov1.18、Gin フレームワーク、MongoDB アーキテクチャ: Web サーバー (HTTP リクエストの処理)、ゲーム サーバー (ゲーム ロジックと通信の処理)、MongoDB データベース (プレイヤー データの保存) Web サーバー:ジン ルーティングを使用して、プレーヤーの作成および取得リクエストを処理します。 ゲーム サーバー: ゲーム ロジックとプレーヤーの通信を処理し、ネットワーク通信に UNIX ソケットを使用します。 データベース: MongoDB を使用してプレーヤー データを保存し、プレーヤー情報を作成および取得する機能を提供します。 実際のケースの機能: プレーヤーを作成します。 、プレーヤーの取得、プレーヤーのステータスの更新、プレーヤーのインタラクションの処理を行います。 結論: Go フレームワークは効率的な機能を提供します。
 JavaScript でのゲーム開発と物理エンジンについて学びます
Nov 03, 2023 am 09:54 AM
JavaScript でのゲーム開発と物理エンジンについて学びます
Nov 03, 2023 am 09:54 AM
JavaScript でのゲーム開発と物理エンジンを理解するには、具体的なコード例が必要です。 近年、インターネットの急速な発展に伴い、Web ゲームは人々の娯楽生活の重要な部分となっています。 JavaScript は Web フロントエンド開発の主要テクノロジーの 1 つとして、ゲーム開発において決定的な役割を果たします。この記事では、JavaScript ゲーム開発と物理エンジンに関する基本的な知識を紹介し、具体的なコード例をいくつか示します。ゲーム開発を始める ゲーム開発を進める前に、まず次のことを行います。
 ゲーム開発における C++ テンプレートの役割は何ですか?
Jun 03, 2024 pm 07:51 PM
ゲーム開発における C++ テンプレートの役割は何ですか?
Jun 03, 2024 pm 07:51 PM
テンプレートは、コードの再利用、効率の向上、高度なカスタマイズに使用される C++ の一般的なパターンです。ゲーム開発では、これらは広く使用されています。 コンテナ: さまざまな種類のデータを保存できるコンテナを作成します。アルゴリズム: さまざまなデータ型に適用できるアルゴリズムを作成します。メタプログラミング: コンパイル時にコードを生成して、実行時のカスタマイズを実現します。




