
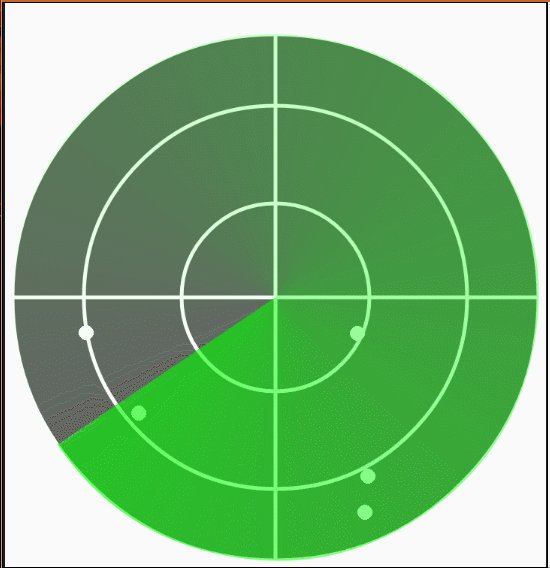
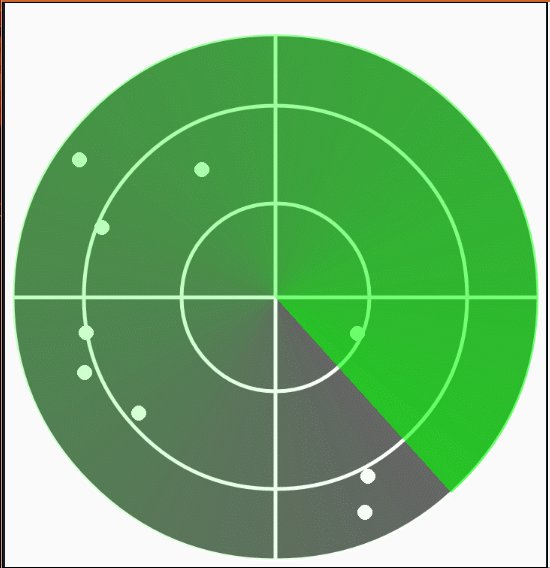
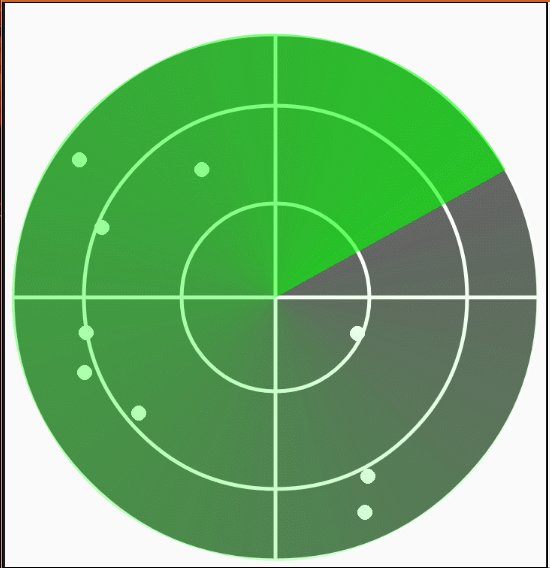
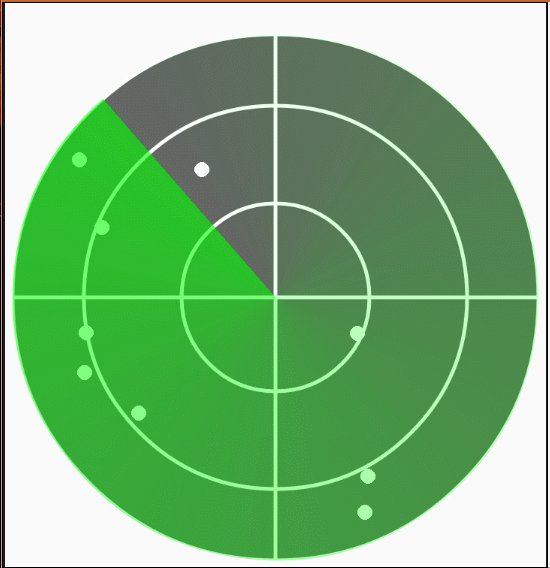
まずは全体の印象を掴むためにレンダリングを見てみましょう

それでは、理解を容易にするために、ここではアニメーションで見た内容に合わせて順番に展開していきます
準備
ここでCanvas (キャンバス) と Paint (ブラシ) を使用して、この単純なアニメーション コントロールを実装することにしました。
図から、2 本の交差した線、いくつかの円、およびいくつかの白い点があることがわかります。そこで、最初に必要なブラシ、キャンバス、およびいくつかのデータを定義します
setBackgroundColor(Color.TRANSPARENT); //宽度=5,抗锯齿,描边效果的白色画笔 mPaintLine = new Paint(); mPaintLine.setStrokeWidth(5); mPaintLine.setAntiAlias(true); mPaintLine.setStyle(Style.STROKE); mPaintLine.setColor(Color.WHITE); //宽度=5,抗锯齿,描边效果的浅绿色画笔 mPaintCircle = new Paint(); mPaintCircle.setStrokeWidth(5); mPaintCircle.setAntiAlias(true); mPaintCircle.setStyle(Style.FILL); mPaintCircle.setColor(0x99000000); //暗绿色的画笔 mPaintSector = new Paint(); mPaintSector.setColor(0x9D00ff00); mPaintSector.setAntiAlias(true); //定义一个暗绿色的梯度渲染 mShader = new SweepGradient(viewSize / 2, viewSize / 2, Color.TRANSPARENT, Color.GREEN); mPaintSector.setShader(mShader); //白色实心画笔 mPaintPoint=new Paint(); mPaintPoint.setColor(Color.WHITE); mPaintPoint.setStyle(Style.FILL); //随机生成一些数组点,模拟雷达扫描结果 point_x = UtilTools.Getrandomarray(15, 300); point_y = UtilTools.Getrandomarray(15, 300);
これが SweatGradient のコンストラクターです
ここで、cx,cy は円の中心を指定し、color1,color0 または Colors はグラデーションの色を指定します。position が NULL に設定されている場合は、各色の相対位置を指定することもできます。それは色が均一に分布していることを意味します。
基本的なグラフィックを描画する
public SweepGradient(float cx, float cy, int[] colors, float[] positions)
この方法で、UI 全体を描画し、アニメーションを追加して全体的な効果を実現できます。
アニメーションの実装
ここでアニメーションを実装する際には行列であるMatrixを使用します。学生時代、線形代数学の先生がいろいろな線形変換について話していたとき、これは何のためにあるのか考えていたのですが、今になってやっと出会ったのですが、混乱しているようです。一般に、Matrix を使用すると、変位、回転、スケーリング、透明度の変更などの強力なグラフィック アニメーションを実現できます。Matrix には一連の setTranslate、setRotate、setScale などのメソッドがあります。グラフィックスのさまざまな変換を実現するのに非常に便利です。主なことは、さまざまな変換を理解することです。
アニメーション実装スレッド
public SweepGradient(float cx, float cy, int color0, int color1)
まず、startは回転角度として独立したスレッドに継続的に蓄積されます。次に、それをマトリックスに関連付けます。ここでは3つのマトリックスの方法を試してみましたが、今のところ違いは見つかりませんでした。
アニメーション描画
次に、onDrawメソッドでグラフィックを描画し続けるだけです
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintCircle); canvas.drawCircle(viewSize / 2, viewSize / 2, 255, mPaintLine); canvas.drawCircle(viewSize / 2, viewSize / 2, 125, mPaintLine); canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintLine); //绘制两条十字线 canvas.drawLine(viewSize / 2, 0, viewSize / 2, viewSize, mPaintLine); canvas.drawLine(0, viewSize / 2, viewSize, viewSize / 2, mPaintLine);
ついに実装されました
さて、最終的な全体のコードは以下の通りです:
protected class ScanThread extends Thread {
private RadarView view;
public ScanThread(RadarView view) {
// TODO Auto-generated constructor stub
this.view = view;
}
@Override
public void run() {
// TODO Auto-generated method stub
while (threadRunning) {
if (isstart) {
view.post(new Runnable() {
public void run() {
start = start + 1;
matrix = new Matrix();
//设定旋转角度,制定进行转转操作的圆心
// matrix.postRotate(start, viewSize / 2, viewSize / 2);
// matrix.setRotate(start,viewSize/2,viewSize/2);
matrix.preRotate(direction*start,viewSize/2,viewSize/2);
view.invalidate();
}
});
try {
Thread.sleep(5);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}説明
冗長な部分は説明しませんコードには明確にコメントが付けられています。この RadarView の使い方も非常に簡単で、停止する必要がある場合は stop メソッドを呼び出すだけです。
//根据matrix中设定角度,不断绘制shader,呈现出一种扇形扫描效果 canvas.concat(matrix); canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintSector);
ここではレーダーの ViewSize が 800 に設定されているため、通常の使用では、ビューサイズのサイズといくつかの円の半径を実際のニーズに応じて調整する必要があります。効果を表示します。
概要
以上が Android におけるレーダー スキャン エフェクトの内容です。この記事が Android 開発の皆様のお役に立てれば幸いです。
Android アニメーションのレーダー スキャン効果に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。