Canvas ゲーム開発学習パート 4: 画像の適用
Canvas の非常に興味深い機能は、画像を導入できることで、画像の合成や背景の作成に使用できます。現在、画像に追加できるのはテキストのみです(標準の記述にはテキストを描画する機能は含まれていません)。 Gecko でサポートされている画像 (PNG、GIF、JPEG など) をキャンバスに導入できる限り、他のキャンバス要素も画像のソースとして使用できます。
画像の導入 画像のインポート
画像の導入に必要な手順は 2 つの簡単な手順だけです:
1 つ目はもちろんソース画像です。これは単純な URL パスではなく、JavaScript 画像オブジェクト参照や他のキャンバス要素にすることができます。
次に、drawImage メソッドを使用して画像をキャンバスに挿入します。
最初のステップを見てみましょう: 基本的に 4 つのオプションがあります:
ページ上の画像を参照する 同じページ上の画像を使用する
document.images コレクション、document.getElementsByTagName メソッド、またはdocument.getElementById メソッドを使用して、ページ内の画像を取得します (画像要素の ID がわかっている場合)。
他のキャンバス要素の使用 ページ上の画像を参照するのと同様に、document.getElementsByTagName または document.getElementById メソッドを使用して他のキャンバス要素を取得します。ただし、導入するものは準備されたキャンバスである必要があります。一般的な用途は、別の大きなキャンバスのサムネイルを作成することです。
画像を最初から作成する
さらに、スクリプトを使用して新しい Image
オブジェクトを作成することもできますが、この方法の主な欠点は、スクリプトが一時停止するのを望まない場合に、画像デバイスの場合は、画期的なプリロードを行う必要があります。次の簡単な方法でイメージを作成できます:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
スクリプトが実行されると、イメージの読み込みが開始されます。 drawImage が呼び出されたときに画像がロードされていない場合、スクリプトは画像がロードされるまで待機します。これが望ましくない場合は、onload
イベントを使用できます:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path画像を 1 つだけ使用する場合は、これで十分です。ただし、複数の画像が必要になると、より複雑な処理方法が必要になりますが、画像のプリロード戦略はこのチュートリアルの範囲外ですので、興味がある場合は、「JavaScript 画像プリローダー」を参照してください。
データ: URL を介して画像を埋め込む
データ: URL を介して画像を参照することもできます。データ URL を使用すると、画像を Base64 でエンコードされた文字列として定義できます。利点は、サーバーに戻る必要がなく、画像コンテンツをすぐに利用できることです。 (もう 1 つの利点は、CSS、JavaScript、HTML、画像をすべて一緒にカプセル化できるため、移行が非常に便利になることです。) 欠点は、画像が大きい場合、埋め込まれた URL データが非常に長くなるということです。
drawImageソース画像オブジェクトを取得したら、drawImage メソッドを使用してそれをキャンバスにレンダリングできます。 drawImage メソッドには 3 つの形式があり、次に示すのは最も基本的な形式です。var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
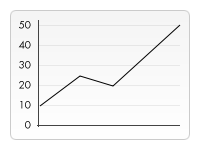
例 1
イベント応答関数でトリガーされます。 drawImage
メソッドは、背景画像をキャンバスの左上隅 (0,0) に配置します。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
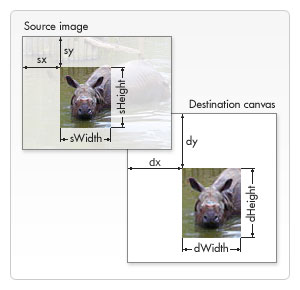
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
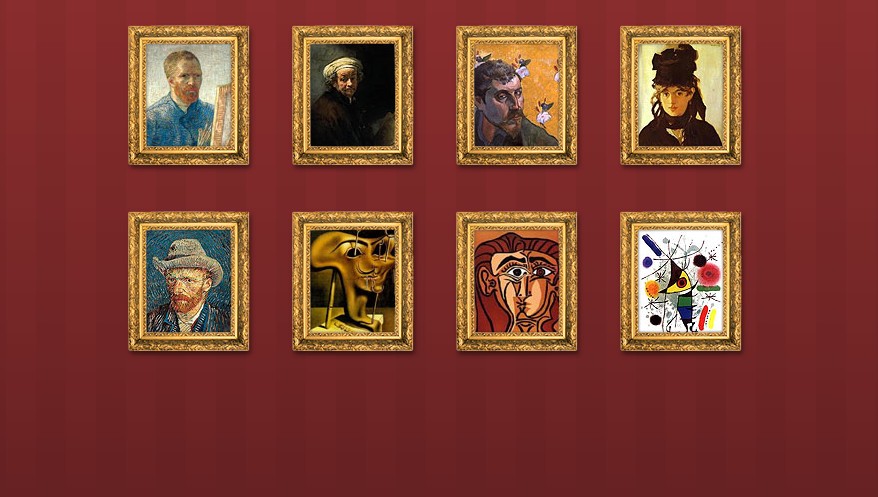
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Go で素晴らしいゲームを構築する
Apr 08, 2024 am 10:24 AM
Go で素晴らしいゲームを構築する
Apr 08, 2024 am 10:24 AM
Go を使用して素晴らしいゲームを構築するには、次の手順が必要です: プロジェクトのセットアップ: Git を使用して新しいプロジェクトを作成し、必要なファイルを作成します。ゲーム ロジックを作成する: 数字当てゲームなど、コア ゲーム ロジックを game.go に作成します。エントリ ポイントを作成する: main.go にゲームのエントリ ポイントを作成し、ユーザー入力と推測の処理を可能にします。コンパイルして実行: ゲームをコンパイルして実行します。実際の例は数字当てゲームです。ユーザーは 0 から 99 までの数字を入力し、フィードバックを得ることができます。
 C++ ゲーム開発入門: 独自のゲーム プロジェクトを最初から実装する
Nov 27, 2023 am 10:41 AM
C++ ゲーム開発入門: 独自のゲーム プロジェクトを最初から実装する
Nov 27, 2023 am 10:41 AM
C++ は、ゲーム開発で広く使用されている強力なプログラミング言語です。ゲーム開発に興味があり、ある程度のプログラミングの基礎がある場合、この記事は C++ ゲーム開発を開始し、独自のゲーム プロジェクトを最初から実装するのに役立ちます。ステップ 1: 準備 開始する前に、Microsoft Visual Studio や Code::Blocks などの C++ コンパイラーがインストールされていることを確認してください。これらのツールは、ゲーム プロジェクトのコンパイルと実行に役立ちます。ステップ 2: 学ぶ
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 ゲーム開発用の Java フレームワークを選択する方法
Jun 06, 2024 pm 04:16 PM
ゲーム開発用の Java フレームワークを選択する方法
Jun 06, 2024 pm 04:16 PM
ゲーム開発で Java フレームワークを選択するときは、プロジェクト固有のニーズを考慮する必要があります。利用可能な Java ゲーム フレームワークには次のものがあります。 LibGDX: クロスプラットフォームの 2D/3D ゲームに適しています。 JMonkeyEngine: 複雑な 3D ゲームの構築に使用されます。 Slick2D: 軽量の 2D ゲームに適しています。 AndEngine: Android 専用に開発された 2D ゲーム エンジン。 Kryonet: ネットワーク接続機能を提供します。たとえば、2DRPG ゲームの場合、クロスプラットフォームのサポート、軽量設計、アクティブなコミュニティにより LibGDX が最適です。
 Go 言語でゲームの創造性を解き放つ
Apr 07, 2024 pm 04:39 PM
Go 言語でゲームの創造性を解き放つ
Apr 07, 2024 pm 04:39 PM
Go 言語を使用して 2D ゲームを作成するには、次の手順に従います。 Go 言語をインストールします。プロジェクト ディレクトリを作成し、Go モジュールを初期化します。グラフィックスと入力を処理するゲーム エンジンを作成します。ゲームオブジェクトを作成します。ゲームのメインプログラムを書きます。ゲームを実行します。
 ゲーム開発におけるgolangフレームワークの実践事例
Jun 02, 2024 am 09:23 AM
ゲーム開発におけるgolangフレームワークの実践事例
Jun 02, 2024 am 09:23 AM
ゲーム開発における Go フレームワークの実践例: 技術スタック: Gov1.18、Gin フレームワーク、MongoDB アーキテクチャ: Web サーバー (HTTP リクエストの処理)、ゲーム サーバー (ゲーム ロジックと通信の処理)、MongoDB データベース (プレイヤー データの保存) Web サーバー:ジン ルーティングを使用して、プレーヤーの作成および取得リクエストを処理します。 ゲーム サーバー: ゲーム ロジックとプレーヤーの通信を処理し、ネットワーク通信に UNIX ソケットを使用します。 データベース: MongoDB を使用してプレーヤー データを保存し、プレーヤー情報を作成および取得する機能を提供します。 実際のケースの機能: プレーヤーを作成します。 、プレーヤーの取得、プレーヤーのステータスの更新、プレーヤーのインタラクションの処理を行います。 結論: Go フレームワークは効率的な機能を提供します。
 JavaScript でのゲーム開発と物理エンジンについて学びます
Nov 03, 2023 am 09:54 AM
JavaScript でのゲーム開発と物理エンジンについて学びます
Nov 03, 2023 am 09:54 AM
JavaScript でのゲーム開発と物理エンジンを理解するには、具体的なコード例が必要です。 近年、インターネットの急速な発展に伴い、Web ゲームは人々の娯楽生活の重要な部分となっています。 JavaScript は Web フロントエンド開発の主要テクノロジーの 1 つとして、ゲーム開発において決定的な役割を果たします。この記事では、JavaScript ゲーム開発と物理エンジンに関する基本的な知識を紹介し、具体的なコード例をいくつか示します。ゲーム開発を始める ゲーム開発を進める前に、まず次のことを行います。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa




